Element的安装以及基本使用
发布时间:2023年12月17日
Element是基于Vue的网站组件库,用于快捷构建网页

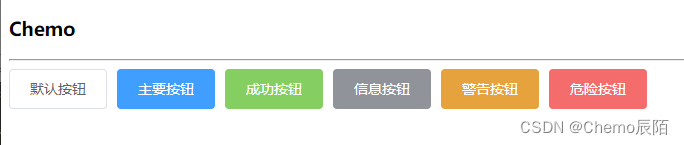
像上面这样的样式
官网地址
安装?
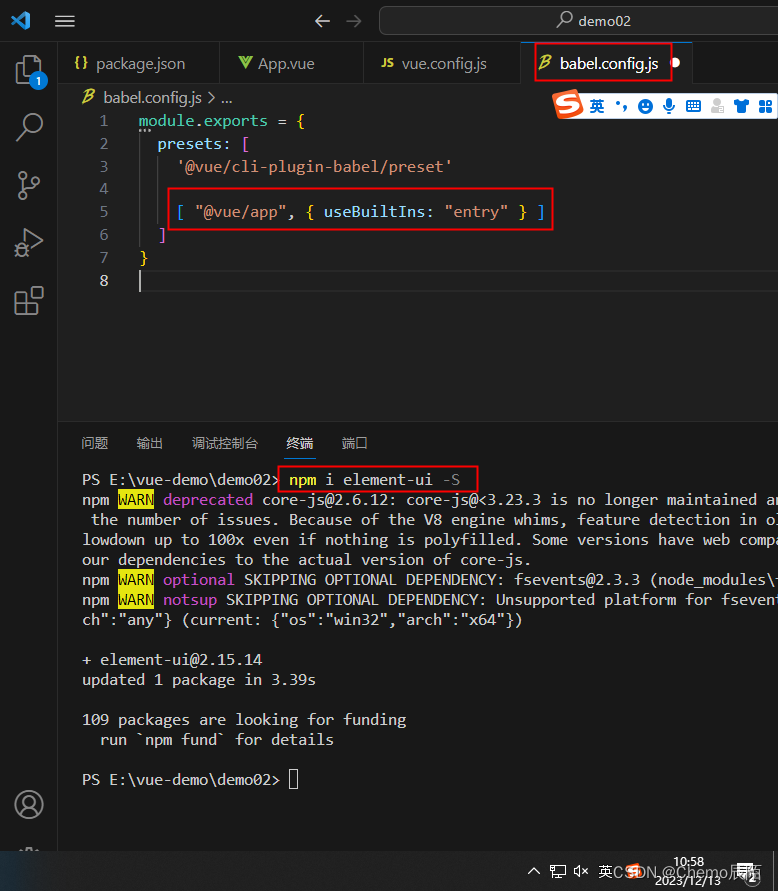
npm i element-ui -S

装包命令
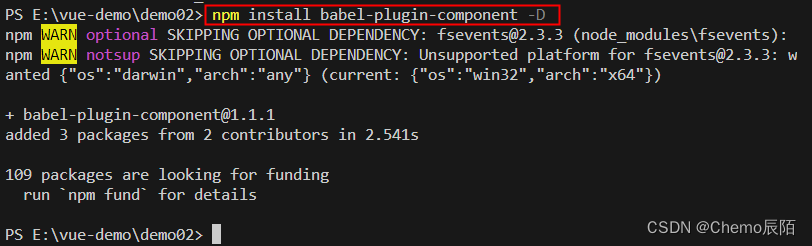
?npm install babel-plugin-component -D

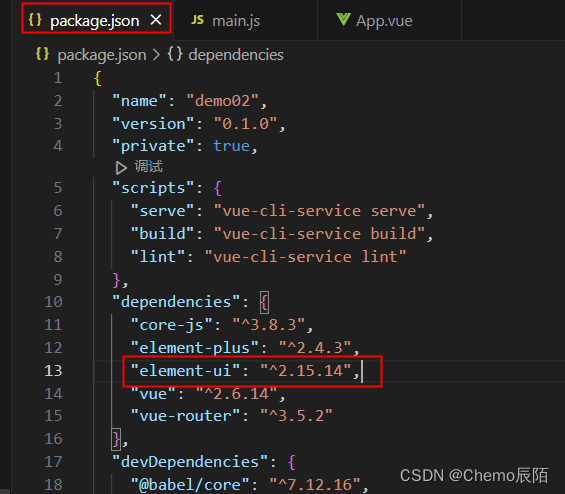
安装好之后会在package.json里面显示版本

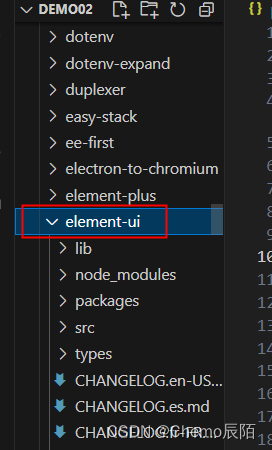
在node_modules中会自动初始化一个 element-ui文件夹 ,所有安装的源文件都在这里

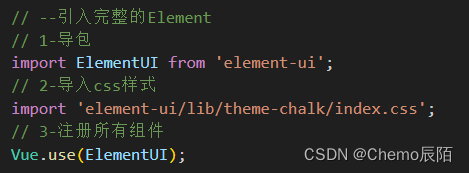
引入

然后在官网复制一些样式,运行一下
<el-row>
????????<el-button>默认按钮</el-button>
????????<el-button type="primary">主要按钮</el-button>
????????<el-button type="success">成功按钮</el-button>
????????<el-button type="info">信息按钮</el-button>
????????<el-button type="warning">警告按钮</el-button>
????????<el-button type="danger">危险按钮</el-button>
</el-row>

App.vue
<template>
<div id="app">
<h3>Chemo</h3>
<hr />
<router-view />
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
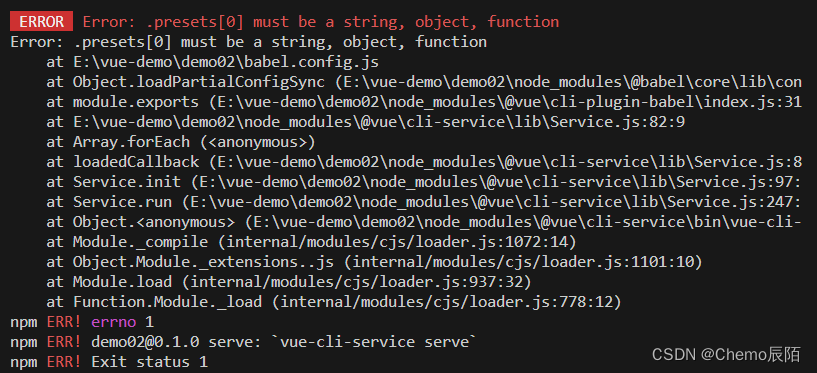
报错
如果出现这个错误

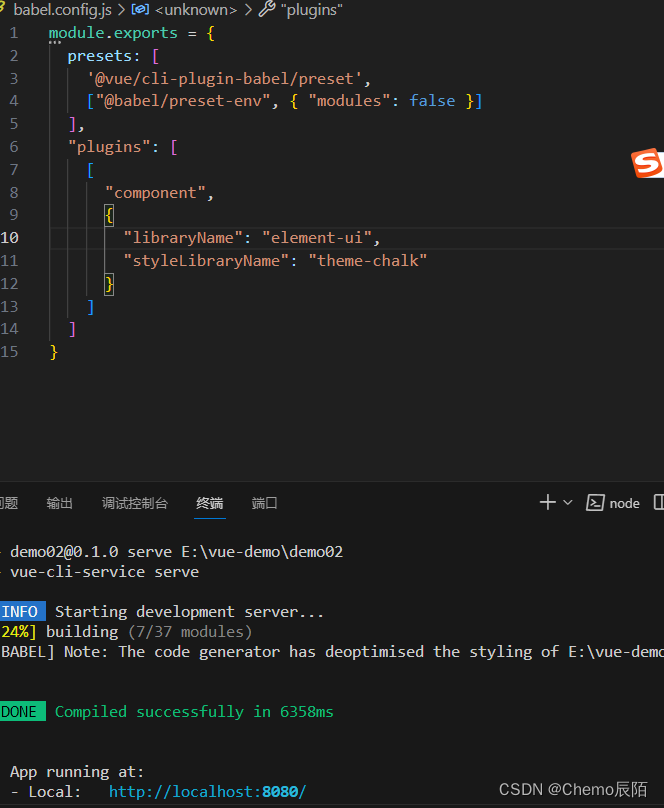
在babel.config.js里面修改代码(直接复制就OK)
module.exports = {
? presets: [
? ? '@vue/cli-plugin-babel/preset',
? ? ["@babel/preset-env", { "modules": false }]
? ],
? "plugins": [
? ? [
? ? ? "component",
? ? ? {
? ? ? ? "libraryName": "element-ui",
? ? ? ? "styleLibraryName": "theme-chalk"
? ? ? }
? ? ]
? ]
}运行?
然后重新运行就好了


文章来源:https://blog.csdn.net/weixin_53221528/article/details/134966362
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!