HTML+CSS基础——CSS控制器(文本控制(字体、大小,间距、颜色))
<!DOCTYPE html>
<html>
<head>
<title>Text</title>
<style type="text/css">
body{
padding:20px;}
h1,h2,h3,a{
font-weight:normal;
color:#0088dd;
margin:0px;}
h1{
font-family:Georgia,Times,serif;
font-size:250%;
text-shadow:2px 2px 3px #6666666;
padding-bottom:10px;}
h2{
font-family:"Gill Sans",Arial,sans-serif;
font-size:90%;
text-transfrom:uppercase;
letter-spacing:0.2em;}
h3{
font-size:150%;}
p{
font-family:Arial,Verdana,sans-serif;
line-height:1.4em;
color:#665544;}
p.intro:first-line{<
font-weight:bold;}
.credits{
font-style:italic;
text-align:right;}
a{
text-decoration:none;}
a:hover{
text-decoration:underline;}
</style>
</head>
<body>
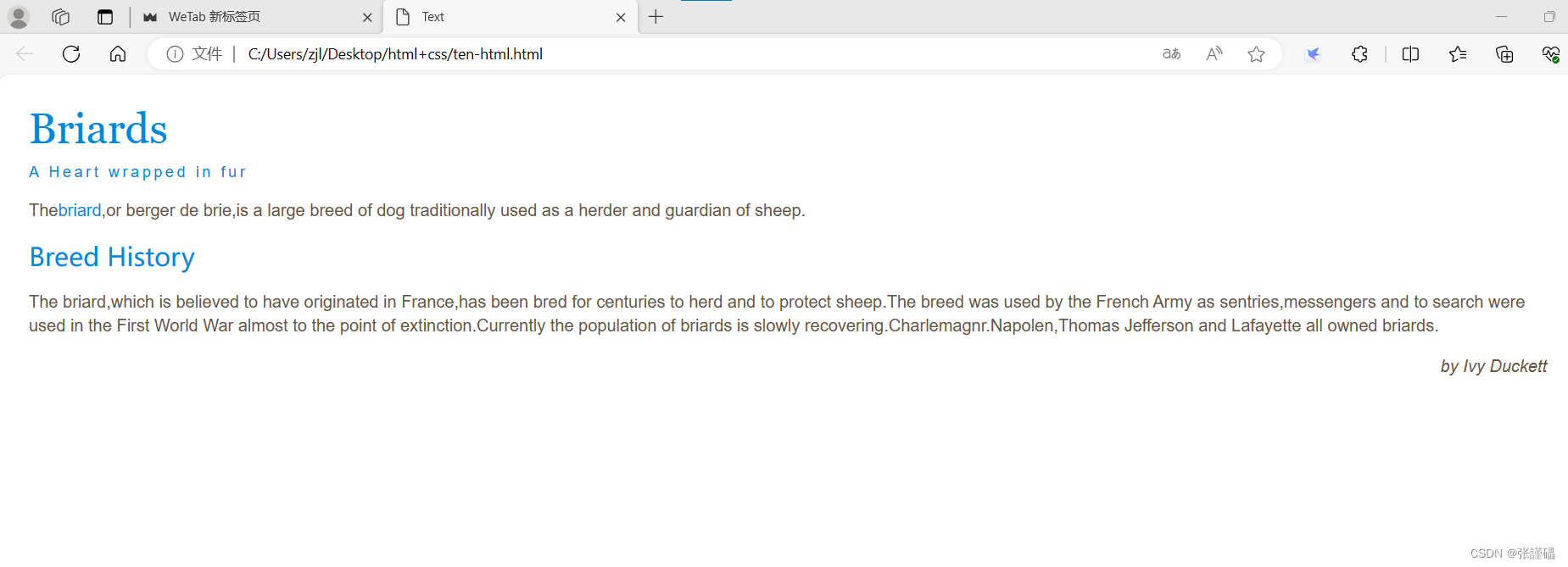
<h1>Briards</h1>
<h2>A Heart wrapped in fur</h2>
<p class="intro">The<a class="breed" href="3.html">briard</a>,or berger de brie,is a large breed of dog traditionally used as a herder and guardian of sheep.</p>
<h3>Breed History</h3>
<p>The briard,which is believed to have originated in France,has been bred for centuries to herd and to protect sheep.The breed was used by the French Army as sentries,messengers and to search were used in the First World War almost to the point of extinction.Currently the population of briards is slowly recovering.Charlemagnr.Napolen,Thomas Jefferson and Lafayette all owned briards.</p>
<p class="credits">by Ivy Duckett</p>
</body>
</html>
这是一个 HTML 文档,其中包含有关 Briards(一种狗的品种)的信息。以下是其中的一些内容:
- 标题为 “Briards” 的主标题和子标题
- 一个简短的介绍,描述 Briards 是一种传统用来牧羊和保护羊的大型狗品种
- “Breed History” 的子标题和一段描述 Briards 起源于法国,被用来作为牧羊犬和保护犬,并在一战中被法国军队用于哨兵、传信和搜索等任务,甚至几乎濒临灭绝。目前,Briards 的数量正慢慢恢复。另外,一些历史人物如查理曼大帝、拿破仑、托马斯·杰斐逊和拉法叶也曾拥有 Briards。
- 文章末尾有一个署名为 Ivy Duckett 的致谢。
?

?
?
这段代码中的 CSS 是用来定义网页的样式和布局。让我们逐行分析这些 CSS 规则的作用:
-
body:选择器指定将样式应用于整个 HTML 文档的?<body>?元素。这里设置了一个内部边距(padding)为 20 像素。 -
h1, h2, h3, a:选择器指定将样式应用于?<h1>、<h2>、<h3>?和?<a>?元素。这里设置了字体权重(font-weight)为正常(normal)和颜色(color)为 #0088dd(深蓝色)。 -
h1:选择器指定将样式应用于?<h1>?元素。这里设置了字体(font-family)为 Georgia、Times、serif,字体大小(font-size)为 250%,并添加了文字阴影(text-shadow)。 -
h2:选择器指定将样式应用于?<h2>?元素。这里设置了字体(font-family)为 “Gill Sans”、Arial、sans-serif,字体大小(font-size)为 90%,并将字母转换为大写(text-transform: uppercase),字母间距(letter-spacing)为 0.2em。 -
h3:选择器指定将样式应用于?<h3>?元素。这里设置了字体大小(font-size)为 150%。 -
p:选择器指定将样式应用于?<p>?元素。这里设置了字体(font-family)为 Arial、Verdana、sans-serif,行高(line-height)为 1.4em,颜色(color)为 #665544(棕色)。 -
p.intro:first-line:选择器指定将样式应用于第一行作为?.intro?类的?<p>?元素。这里设置了字体权重(font-weight)为粗体(bold)。 -
.credits:选择器指定将样式应用于具有?.credits?类的元素。这里设置了字体样式(font-style)为斜体(italic)和文本对齐方式(text-align)为右对齐。 -
a:选择器指定将样式应用于?<a>?元素(链接)。这里设置了文本装饰(text-decoration)为无(none)。 -
a:hover:选择器指定将样式应用于鼠标悬停在?<a>?元素上时的状态。这里设置了文本装饰(text-decoration)为下划线(underline)。
?代码分析
-
body?选择器的样式规则:- 设置内部边距(padding)为 20 像素。
-
h1, h2, h3, a?选择器的样式规则:- 设置字体权重(font-weight)为正常(normal)。
- 设置颜色(color)为 #0088dd(深蓝色)。
-
h1?选择器的样式规则:- 设置字体(font-family)为 Georgia、Times、serif。
- 设置字体大小(font-size)为 250%。
- 添加文字阴影(text-shadow)。
-
h2?选择器的样式规则:- 设置字体(font-family)为 “Gill Sans”、Arial、sans-serif。
- 设置字体大小(font-size)为 90%。
- 将字母转换为大写(text-transform: uppercase)。
- 设置字母间距(letter-spacing)为 0.2em。
-
h3?选择器的样式规则:- 设置字体大小(font-size)为 150%。
-
p?选择器的样式规则:- 设置字体(font-family)为 Arial、Verdana、sans-serif。
- 设置行高(line-height)为 1.4em。
- 设置颜色(color)为 #665544(棕色)。
-
p.intro:first-line?选择器的样式规则:- 设置字体权重(font-weight)为粗体(bold)。
-
.credits?选择器的样式规则:- 设置字体样式(font-style)为斜体(italic)。
- 设置文本对齐方式(text-align)为右对齐。
-
a?选择器的样式规则:- 设置文本装饰(text-decoration)为无(none)。
-
a:hover?选择器的样式规则:
- 设置文本装饰(text-decoration)为下划线(underline),这个规则会在鼠标悬停在?
<a>?元素时生效。
?
首先,我们假设这是一个完整的 HTML 文件,所以在开始分析之前,我们先定义一个最基本的 HTML 结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS代码分析示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello World!</h1>
<h2>This is an example of CSS code analysis</h2>
<p class="intro">This is an introductory paragraph.</p>
<p>This is a regular paragraph.</p>
<a href="#" class="credits">Credits</a>
</body>
</html>
接着,我们将这段 CSS 代码代入到我们的 HTML 文件中,并分段来进行分析:
/* 1. 设置整个 HTML 文档中的 body */
body {
padding: 20px;
}
/* 2. 设置 h1, h2, h3, a 的样式 */
h1, h2, h3, a {
font-weight: normal;
color: #0088dd;
}
/* 3. 设置 h1 的样式 */
h1 {
font-family: Georgia, Times, serif;
font-size: 250%;
text-shadow: 2px 2px 2px #ccc;
}
/* 4. 设置 h2 的样式 */
h2 {
font-family: "Gill Sans", Arial, sans-serif;
font-size: 90%;
text-transform: uppercase;
letter-spacing: 0.2em;
}
/* 5. 设置 h3 的样式 */
h3 {
font-size: 150%;
}
/* 6. 设置 p 的样式 */
p {
font-family: Arial, Verdana, sans-serif;
line-height: 1.4em;
color: #665544;
}
/* 7. 设置 p.intro:first-line 的样式 */
p.intro:first-line {
font-weight: bold;
}
/* 8. 设置 .credits 的样式 */
.credits {
font-style: italic;
text-align: right;
}
/* 9. 设置 a 的样式 */
a {
text-decoration: none;
}
/* 10. 设置 a:hover 的样式 */
a:hover {
text-decoration: underline;
}
解析:
-
body?选择器的样式规则:- 设置内部边距(padding)为 20 像素。这里会将整个页面的内容往内部移动 20 像素。
-
h1, h2, h3, a?选择器的样式规则:- 设置字体权重(font-weight)为正常(normal)。
- 设置颜色(color)为 #0088dd(深蓝色)。这里的意思是将指定的元素的字体权重设置为正常,颜色设置为深蓝色。
-
h1?选择器的样式规则:- 设置字体(font-family)为 Georgia、Times、serif。这里的意思是将标题 1 的字体改为 Georgia,Times,serif 字体中的任何一个。
- 设置字体大小(font-size)为 250%。这里的意思是将标题 1 的字体大小设置为正常的 250%。
- 添加文字阴影(text-shadow)。这里的意思是在字体周围添加一个阴影,使字体看起来更突出。
-
h2?选择器的样式规则:- 设置字体(font-family)为 “Gill Sans”、Arial、sans-serif。这里的意思是将标题 2 的字体改为 “Gill Sans”,Arial,sans-serif 字体中的任何一个。
- 设置字体大小(font-size)为 90%。这里的意思是将标题 2 的字体大小设置为正常的 90%。
- 将字母转换为大写(text-transform: uppercase)。这里的意思是将标题 2 中的所有字母都转换为大写。
- 设置字母间距(letter-spacing)为 0.2
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python中‘字符串’和‘字符串流’的区别
- Vue2.脚手架
- 2024,共赴美好!
- java 接口
- 高级技术之 Shell
- 4 - JdbcTemplate
- require vs import,深入了解JavaScript模块引入方式,应用场景剖析
- 【Bootstrap学习 day2】
- Spring Boot3整合knife4j(swagger3)
- 转换操作符转换类型:普通函数指针(普通函数、类的静态函数)、类的成员函数指针