web学习笔记(十六)
发布时间:2024年01月19日
目录
HTML5新增标记汇总
1.新增语义化标签
? ? ? ? 新增语义化标签能够便于开发者阅读和写出更优雅的代码同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容,更好地搜索引擎优化。
| 标签 | 描述 |
| header | 表示页面的头部区域,相当于定义了一个类名为header的div(块级元素) |
| nav | 定义页面的导航部分,也是一个盒子(块级元素) |
| main | 是HTML中用来定义网页主要内容的标签。它通常是整个网页的核心部分(块级元素) |
| footer | 定义 section 或 网页的页脚部分(块级元素) |
| aside | 定义页面的侧边栏内容。(块级元素) |
| section | 相当于定义了页面中的一块(块级元素) |
| article | 定义页面独立的内容区域。 |
| figure | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| figcaption | 定义 <figure> 元素的标题 |
| time | 定义日期或时间,例如新闻的发布日期。(行内标签) |
其实这些语义化标签大都和div的作用一样,没有什么含义,只是一个盒子,只不过在编写页面时我们多了一些选择。

2.新增音频和视频标签
2.1音频标签 audio
? ? 推荐使用MP3格式的音频(主流浏览器都兼容)
- ? src:音频文件路径
- ? controls:控制器,控制音频的播放显示
- ? autoplay:自动播放
- ? loop:循环播放
- ??muted:静音播放
<audio src=""></audio>2.1视频标签 video
推荐使用mp4格式(主流浏览器都兼容 )
<video src="" ></video>3.新增图像标签
用? <canvas></canvas>标签结合js来绘制图形,注意:<canvas></canvas>标签设置宽高的时候尽量不要用css样式,可能会有潜在问题,可以在标签内部通过属性的方式直接进行设置。
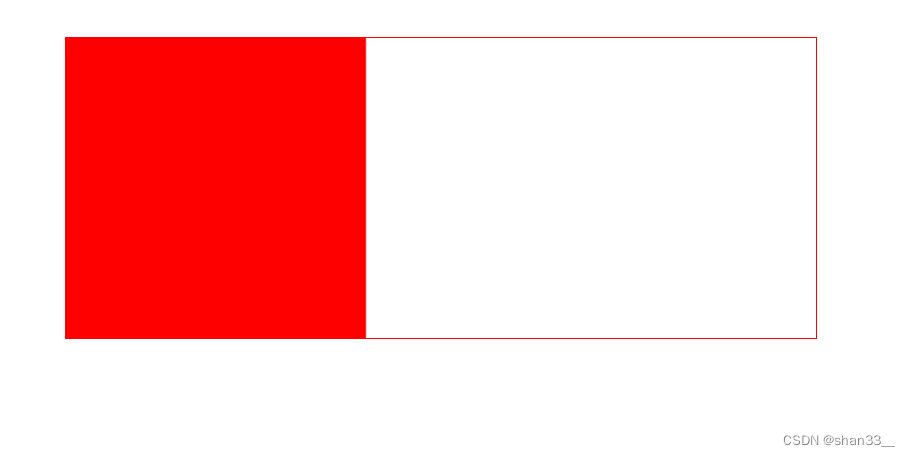
<canvas width="500px" height="200px"></canvas>? ? ? 下面我们将演示一下如何用 <canvas></canvas>标签结合js在长方形画布上来绘制一个正方形
<div class="box">
<canvas width="500px" height="200px" style="border:1px solid red;" id="mycanvas"></canvas> <!-- 准备画布 -->
</div>
<script>
var mycanvas = document.querySelector('#mycanvas'); //查找元素
console.log(mycanvas);
var ctx = mycanvas.getContext("2d"); //getContext("")方法准备画笔
ctx.fillStyle = "red"; //给画好的图形填充颜色
ctx.fillRect(0, 0, 200, 200); //制作一个边长二百的正方形,括号内写入所画图形左上角和右下角的坐标。
</script>运行效果:
4.新增表单元素和表单控件?
- 邮箱:input(type="email"),提交数据时提供了邮箱格式的验证。
- 数字输入框:input(type="number"),
- 网址输入框:input(type="url"),验证输入内容是否为网址,需要完整网址,以http协议开头
- 搜索输入框:input(type="search"),提供了输入文本清空的控件
- 选择颜色:input(type="color") ,在页面上出现一个颜色选择器
- 文件上传:input(type="file"),默认只能上传一个文件
文章来源:https://blog.csdn.net/shan33__/article/details/135679198
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何进行深入的竞品分析:掌握这些技巧让你更加了解市场
- 武汉好地科技带你全面了解ITSS认证类别和认证流程
- 深入理解 Docker 核心原理:Namespace、Cgroups 和 Rootfs
- 宣布推出适用于 .NET 的 Azure Migrate 应用程序和代码评估工具
- 读算法霸权笔记06_犯罪预测
- centos 7 上如何安装chrome 和chrome-driver
- [NISACTF 2022]babyupload
- sql解析,转换列表和表名
- 深入React Flow Renderer(一):构建可拖动低代码工作流(附代码地址)
- Linux 脚本中 0 1> 2> >& <的含义