Vue-Router 路径匹配与重定向
发布时间:2024年01月14日
一、效果与描述
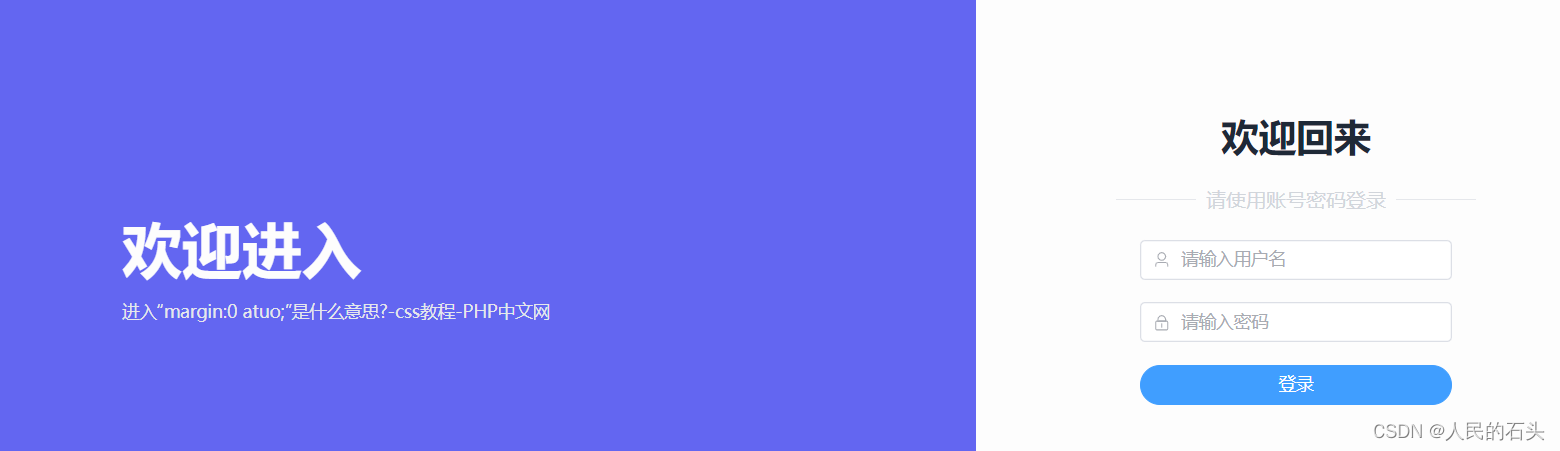
? ? ? ? 通过设置路由匹配同时设置重定向,让输错的网址重定向到指定页面,例如在网页输入网页地址把路径进行任意修改,重定向到登录页面。

二、Vue-Router代码
import { createRouter, createWebHashHistory } from 'vue-router'
import Index from '~/pages/index.vue'
import NOTFOUND from '~/pages/404.vue'
import LOGIN from '~/pages/login.vue'
const routes = [{
path: "/",
component: Index,
},{
path:'/login',
component:LOGIN
}, {
path: '/:pathMatch(.*)*',
redirect: '/login',
name: 'NOTFOUND',
component: NOTFOUND
}]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router三、匹配规则解释
? ? ?匹配规则代码解释
???????path: '/:pathMatch(.*)*'? 是一个路由匹配规则,它可以用于匹配任意路由,下面让我们来详细解释其原理:
? ? ? 首先,? path: '/:pathMatch(.*)*' 中的 path 表示该路由的路径,斜杠'?/',意味着它匹配根路径。
? ? ? 其次,:pathMatch(.*)* 是一个动态片段,它使用了路由参数(以冒号':' 开头),其中 pathMatch 是参数的名称,而 (.*)* 是参数的正则表达式的匹配模式。(.*) 是一个正则表达式,它匹配任意字符(零次或多次)。这意味着它可以捕获任何路径片段。
??????最后,星号*?表示捕获的路径片段,可重复零次或多次。这就说明我们捕获整个路径。
所以,/:pathMatch(.*)* 可以匹配任意路径,包括根路径和子路径。
四、重定向
path: '/:pathMatch(.*)*',
redirect: '/login',
name: 'NOTFOUND',
component: NOTFOUND例如? ? 在path: '/:pathMatch(.*)*',下面加上重定向?redirect: '/login',当我们在网页输入域名正确且路径不对时,它就会映射到登录页面。
文章来源:https://blog.csdn.net/shi450561200/article/details/135589198
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Web应用程序测试工具Selenium用法详解
- docker 部署教学版本
- 基于ssm旅游网站的设计与实现论文
- 【UE虚幻和Unity写实皮肤渲染逻辑知识点分享_第一篇】
- 金和OA C6 HomeService.asmx SQL注入漏洞复现
- 全局路由守卫-登录鉴权
- python3 数据分析项目案例,用python做数据分析案例
- c++模板编程分文件编程问题
- 用什么样的开源流程表单实现办公流程化?
- Sui 2024 Space首秀精彩集锦