计算机毕业设计 | SpringBoot+vue农产品商城 买菜购物网站(附源码)
发布时间:2024年01月08日
1,绪论
1.1 项目背景
随着社会发展,网上购物已经成为我们日常生活的一部分。但是,至今为止大部分电商平台都是从人们日常生活出发,出售都是一些日常用品比如:食物、服装等等,并未发现一个专注于菜品的电商平台。而我国是以农业起家,现阶段需要买菜的人们不在少数,而大多时候,人们需要买菜的时候都需要去特定的商店购买,并且如果路途遥远还需要耗费较长时间。所以开发一个专注于买菜的电商系统来解决人们线下购买商品问题,使菜品也能通过网上购物的方式购买。
1.2 项目意义
通过前期调研、需求分析、数据库设计。系统的设计与实现和测试来构建一个Web端买菜购物的网站,其目的是构建一个山羊买菜系统,让用户可以在网上进行购物、商家也可以在网上进行菜品商品的发布,让更多的用户购买自己的菜品。并在存在系统管理员对用户、商品等信息进行统一的管理,维护好山羊买菜系统的秩序。
2,需求分析
2.1 功能模块图

买菜商城系统系统包括六个子模块,子模块分别是账户管理模块、顾客商品处理模块、订单查询模块、商品购买模块、商品管理模块、商品处理模块。
2.2 功能需求分析
账户管理模块
账户管理模块包括:登陆、注册、退出、修改信息等功能。
登陆:用户或管理员若要进入商城必须输入自己的用户名及密码进行登陆;
注册:用户第一次使用该平台时要进行注册,通过输入用户的用户名及密码进行注册。
退出:用户或管理员通过点击退出指令退出该系统;
修改信息:当用户或管理员登陆成功后可以在个人中心中修改自己的个人信息包括收货地址、个人头像等。
顾客商品处理模块
顾客商品处理模块包括查看购物车等功能。
查看购物车:当用户把商品添加到购物车,点击购物车购物车就可以查看用户刚添加的商品;
订单查询模块
订单查询模块包括:查看历史订单、查看订单状态等功能。
查看历史订单:用户可以查看自己购买的所有商品信息;
查看订单状态:当用户下单成功后可以查看自己所购买商品的订单状态;
商品购买模块
商品购买:在平台主界面上可查找商品表中的所有商品及其信息和类别进行分类查找,选择喜欢的商品购买下单,填写收货地址;
商品管理模块
商品管理模块包括:商品展示、添加商品等功能。
商品展示:在平台主界面上会展示出商品表中的所有商品及其信息,并可以对商品和类别进行分类查找;
添加商品:当进购新的货物时管理员可以向商品表添加新的商品;
商品处理模块
订单处理模块包括:订单查询、订单修改、订单删除等功能。
订单查询:后台可以通过订单中的关键字如商品名等信息以精准查询或模糊查询的方式找到相关订单;
订单修改:后台可以将订单中的收货人,地址等信息代客户进行修改操作;
订单删除:后台可以删除已经完成的订单,订单删除不可逆;
3,技术分析
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Redis | Key-Value数据库 | https://redis.io/ |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | 📣 有源码 获取源码 |
4,系统设计
系统架构图

说明:
上图为系统架构图,本系统架构一共分为4层。前端展示层主要作用为用户展示信息以及操作入口、网关接入层用于权限认证、路由等信息、业务服务层主要是具体业务的实现如:用户管理、分类管理公告管理等等、数据库层:主要表示使用的数据库,本系统主要使用了MySQL数据库和Redis数据库。
5,商城页面展示
5.1 登录 注册


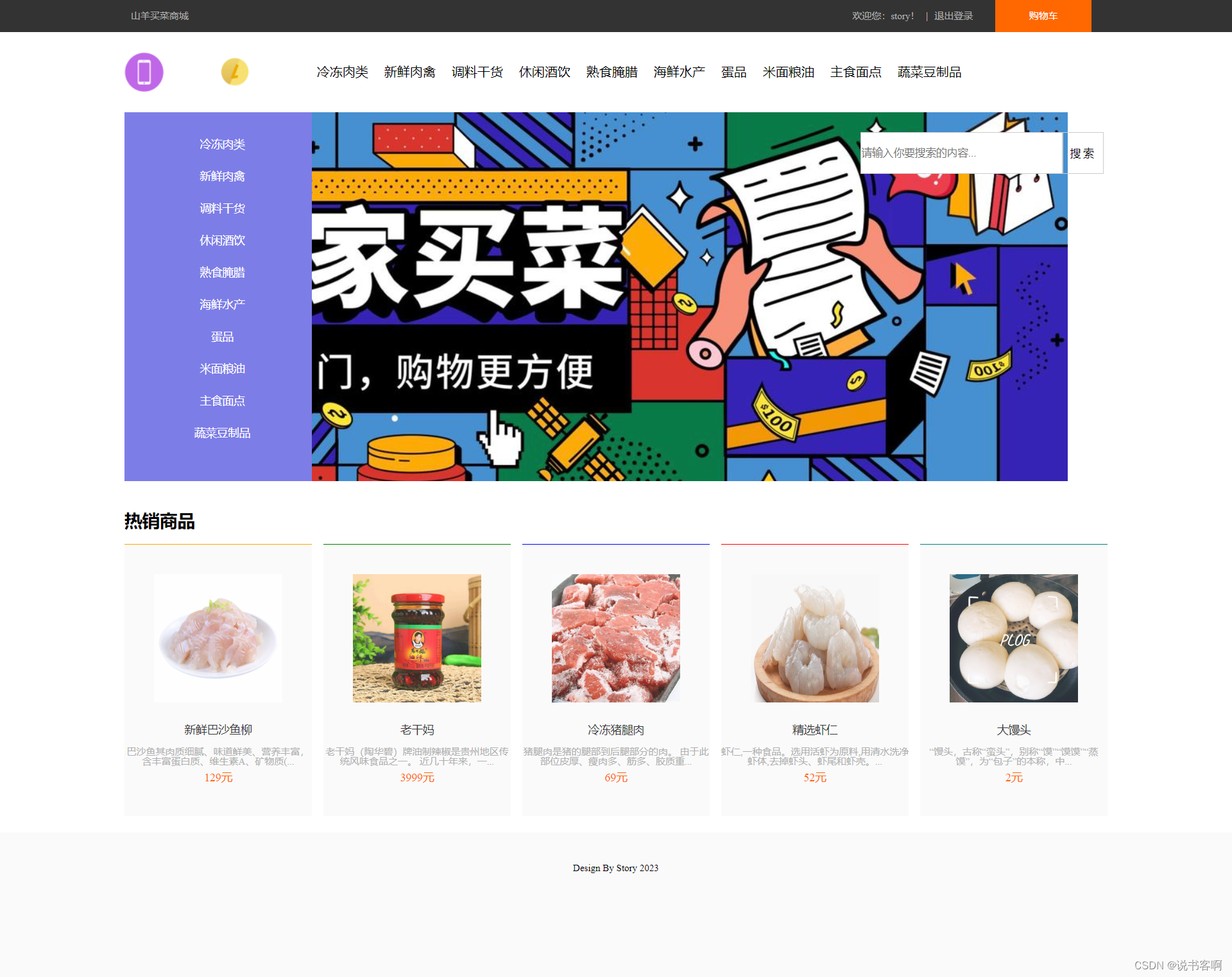
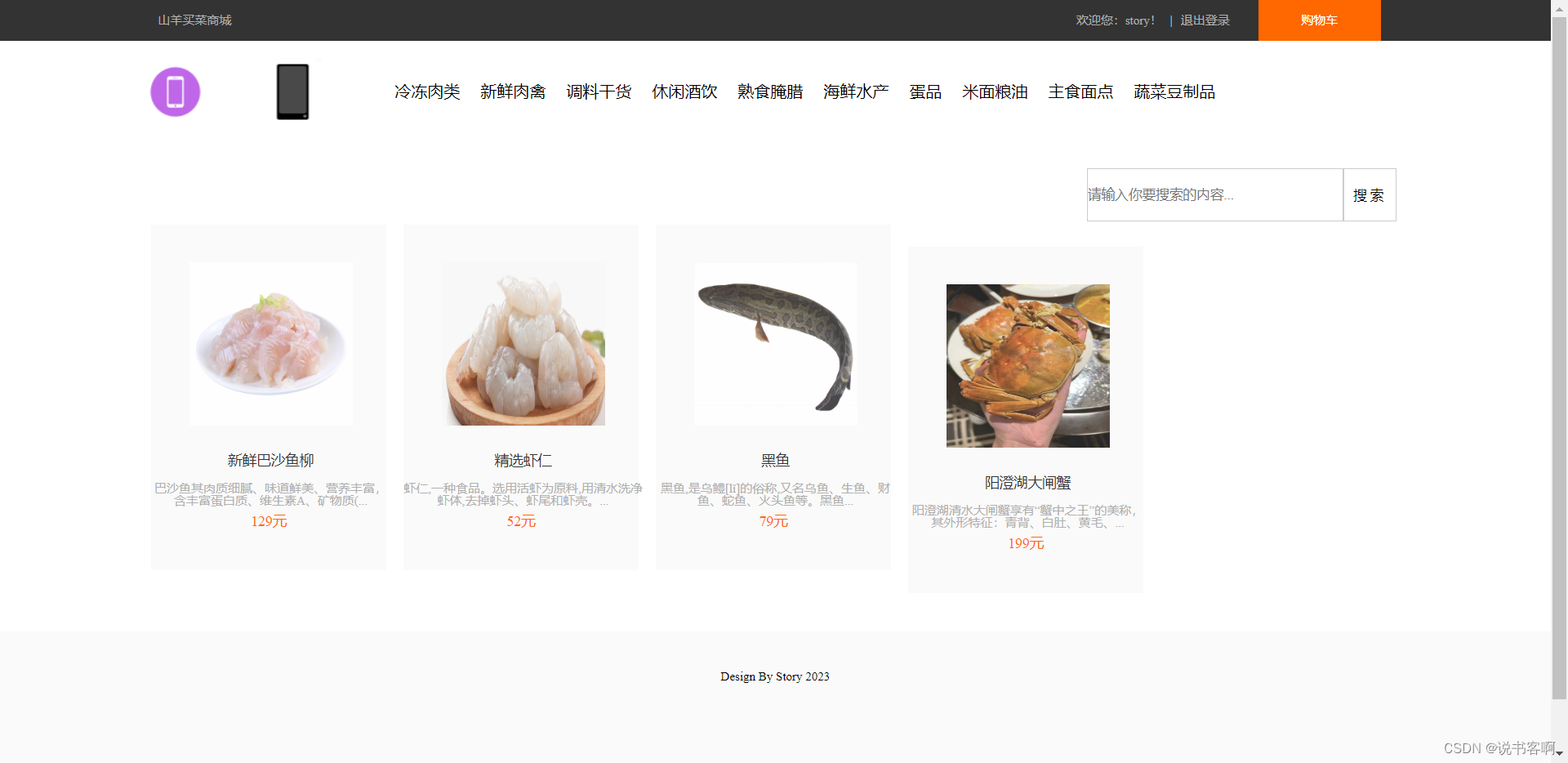
5.2 商城首页

5.2.1 首页分类

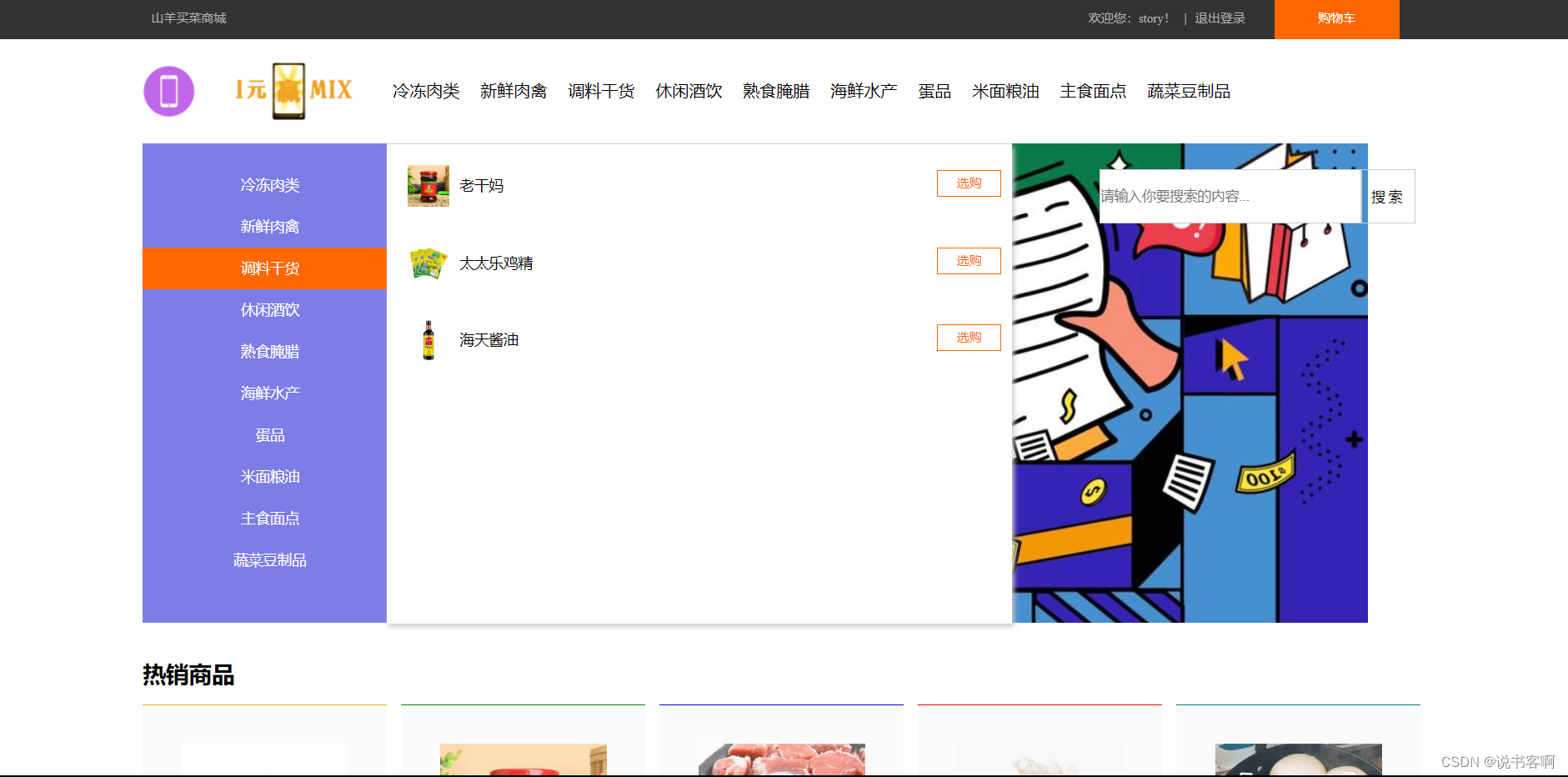
5.3 商品分类页面

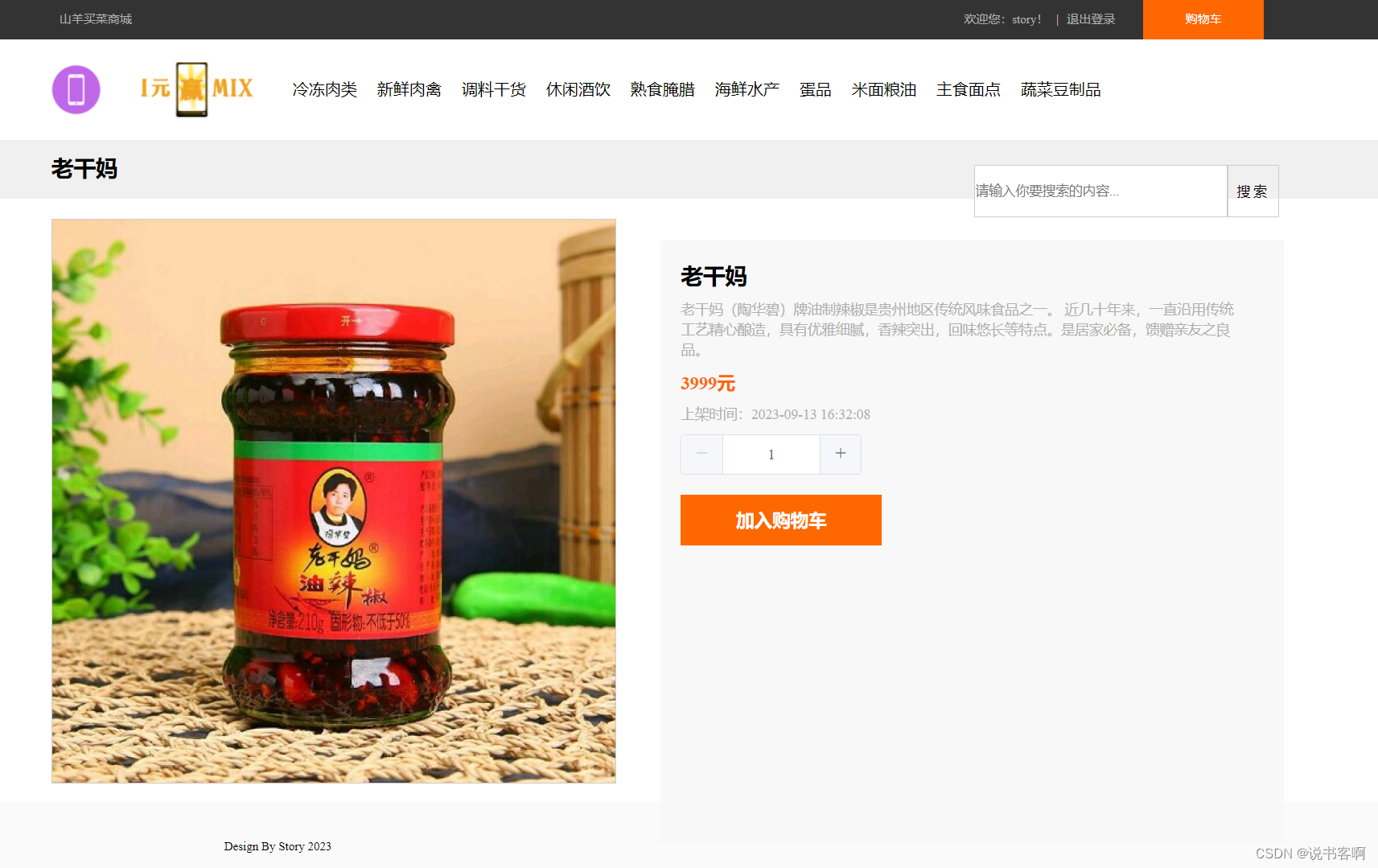
5.4 商品详情页

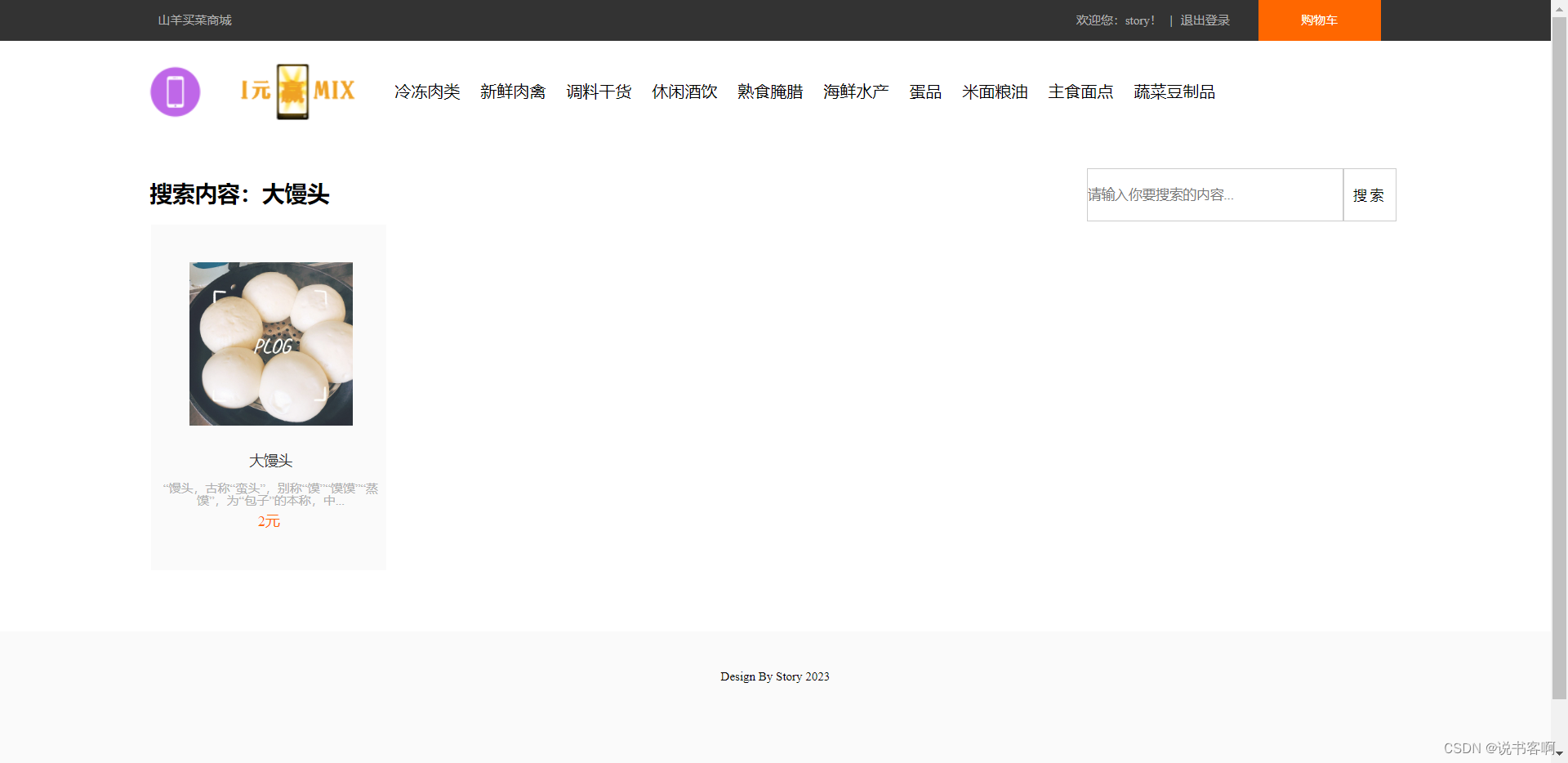
5.5 商品搜索

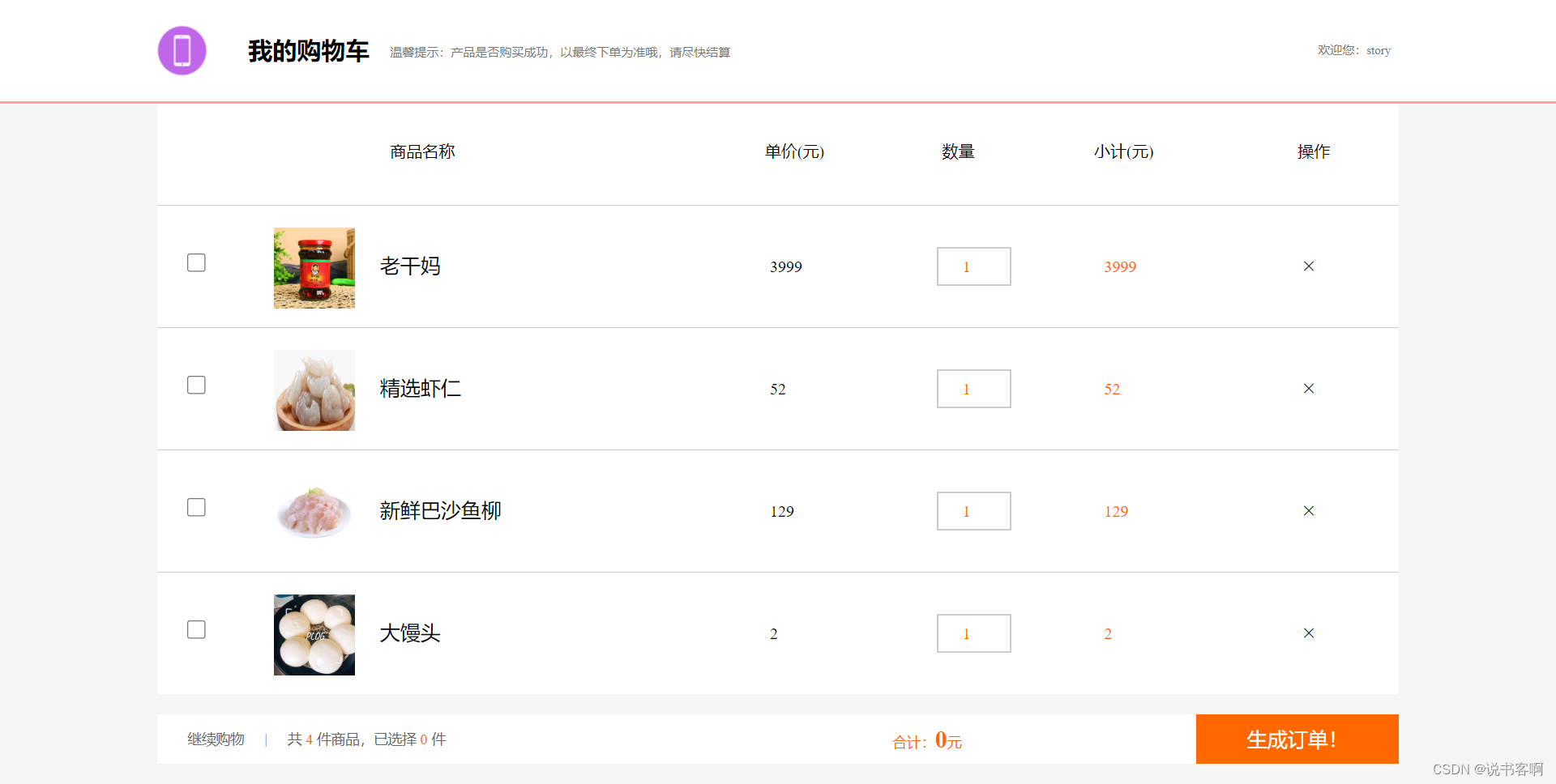
5.6 购物车

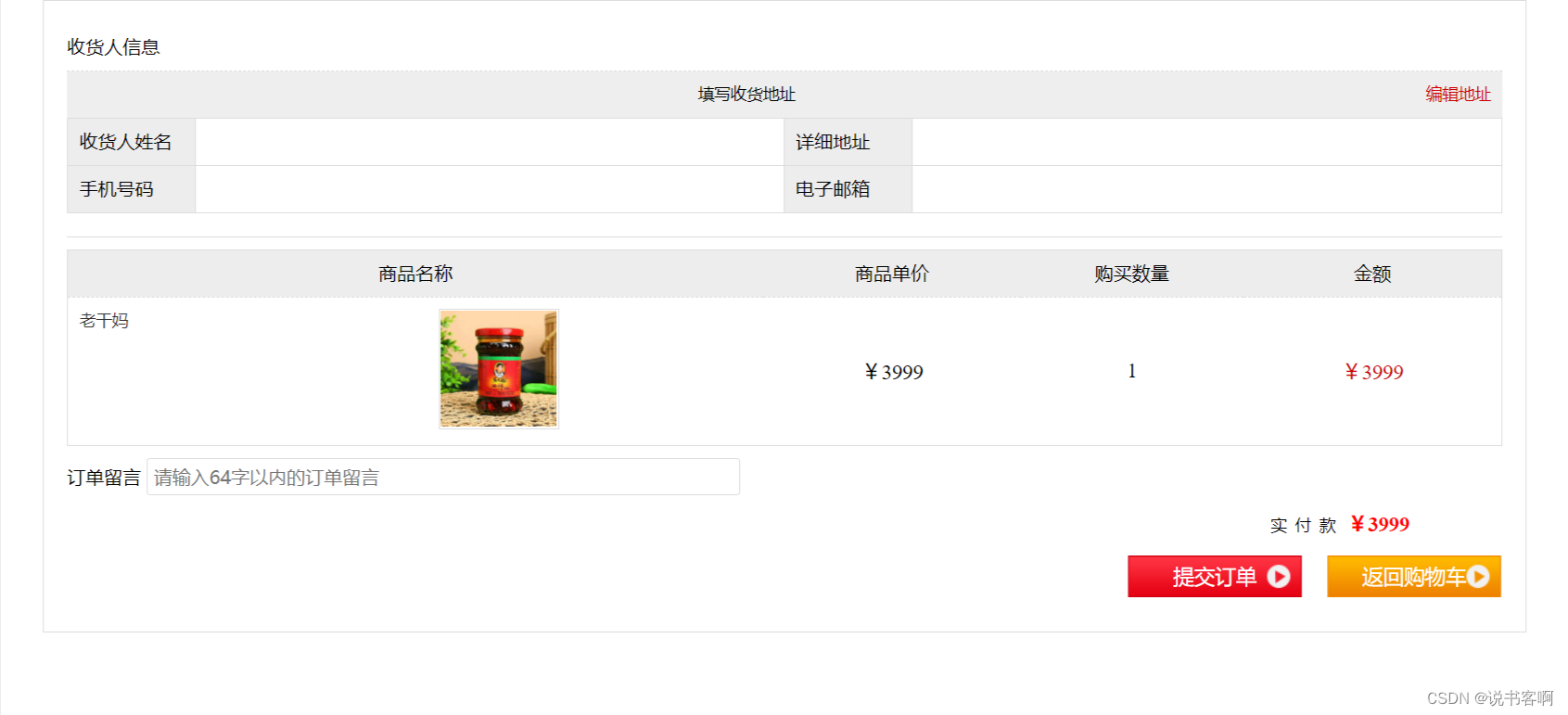
5.7 生成订单

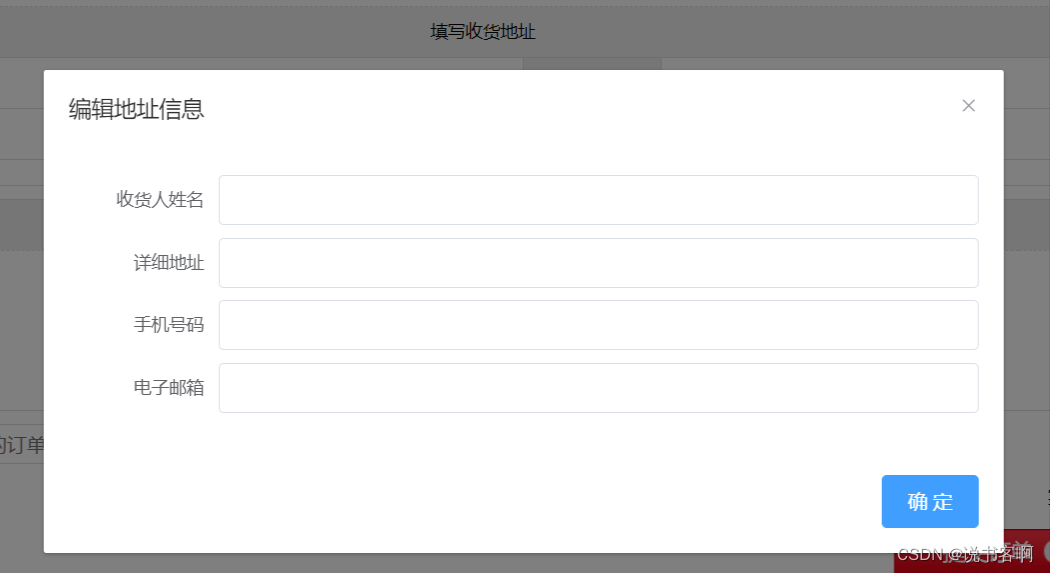
5.7.1 编辑地址

5.8 个人中心
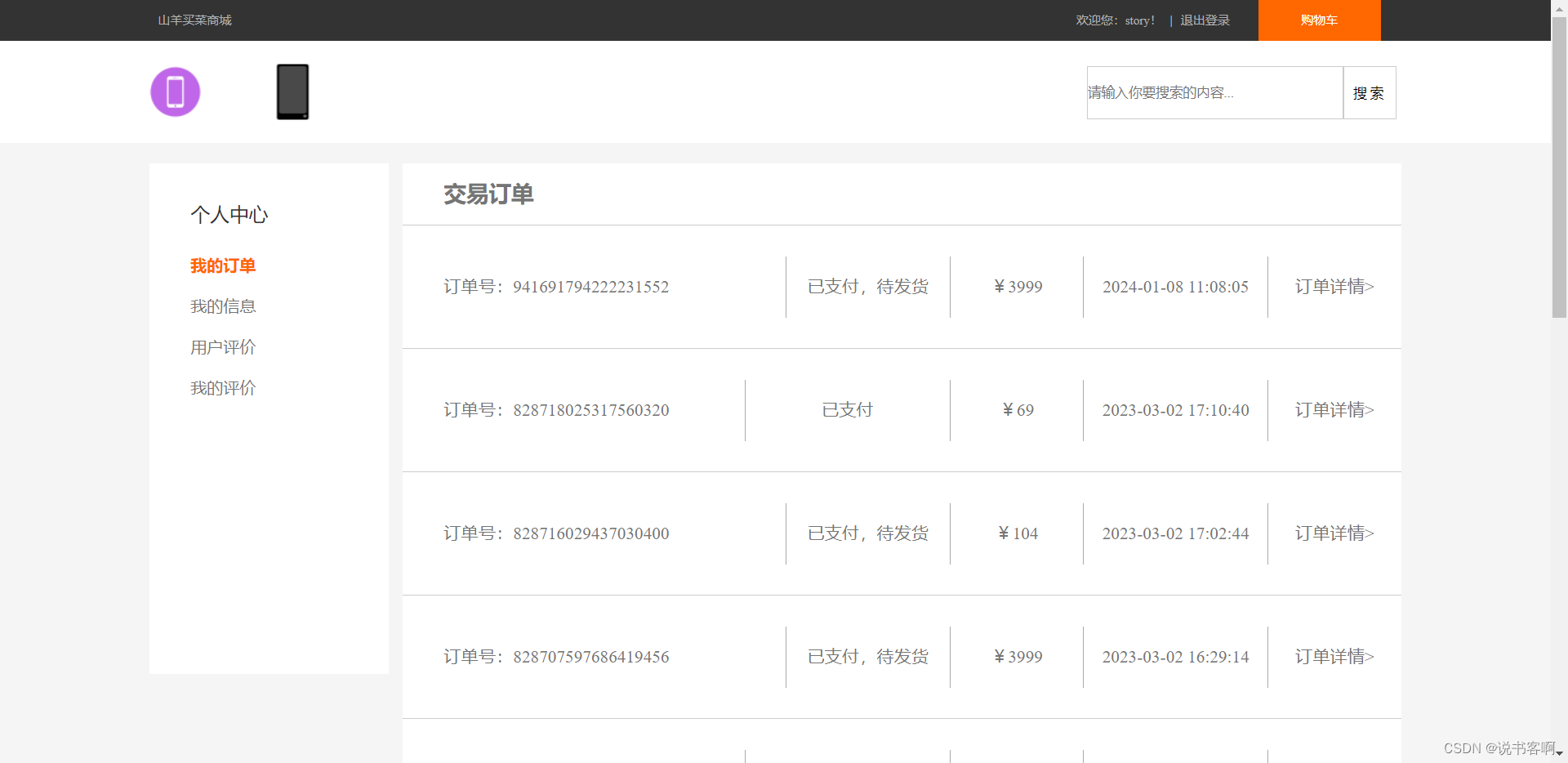
5.8.1 我的订单

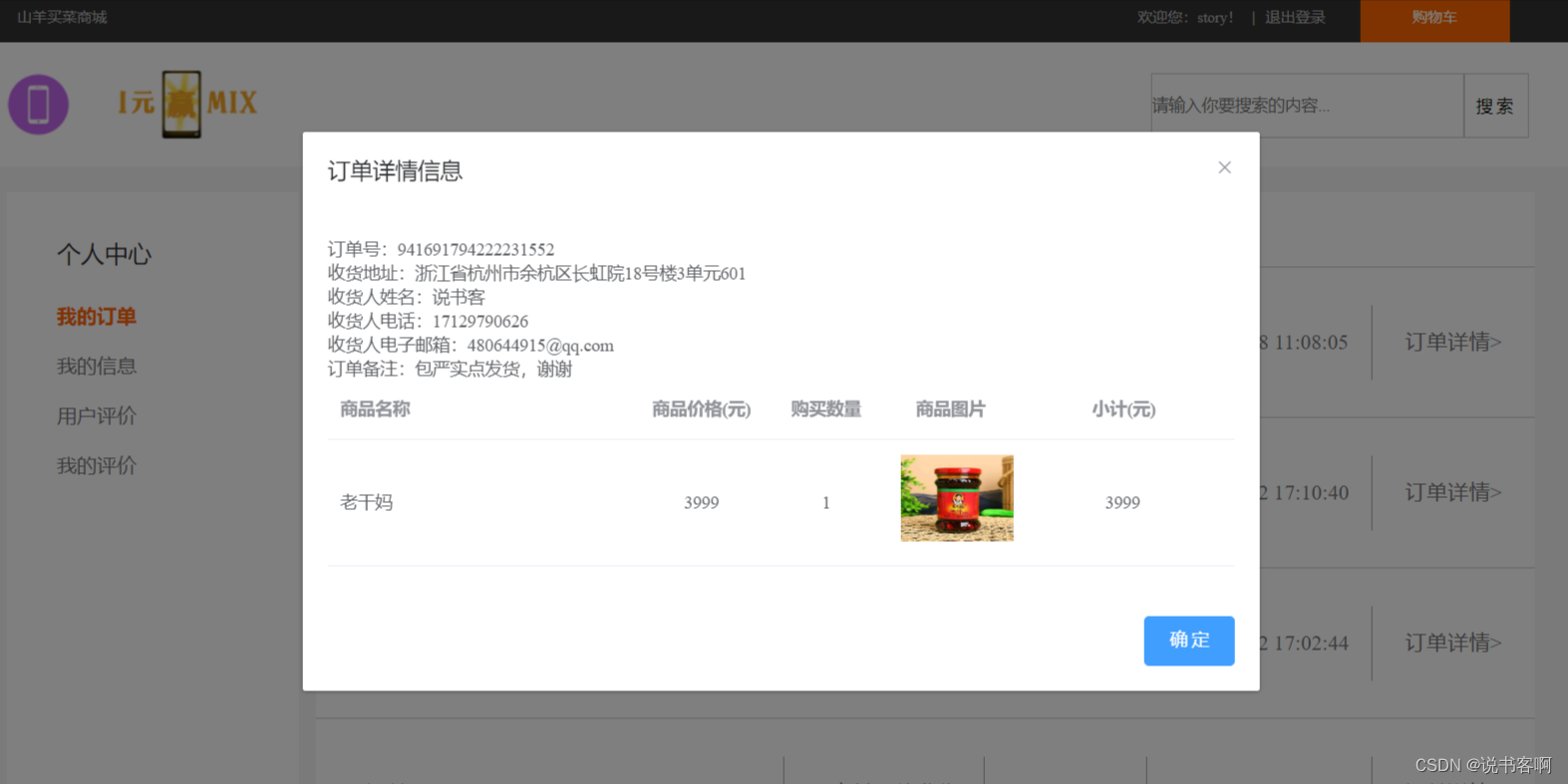
5.8.1.1 订单详情

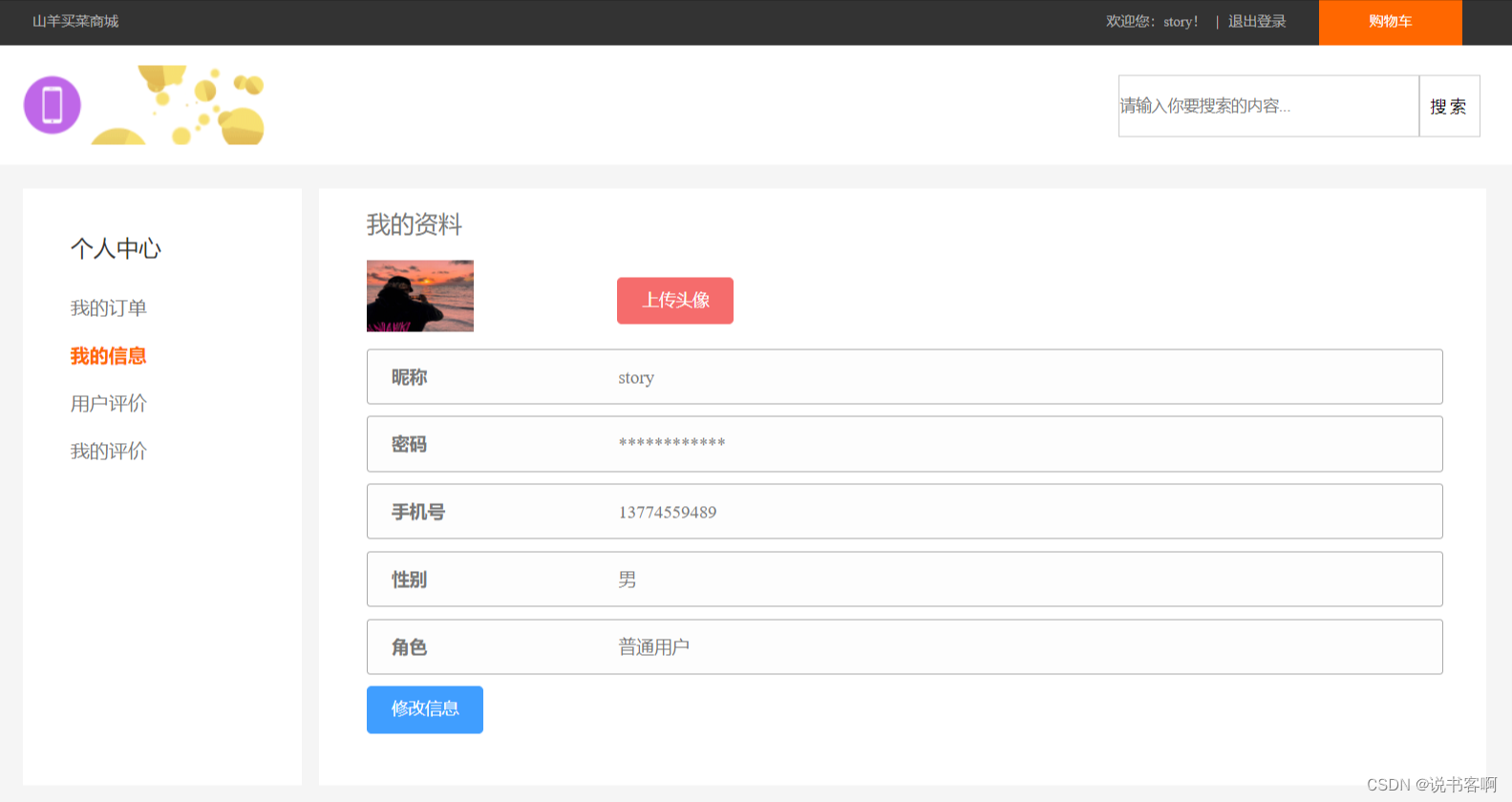
5.8.2 我的信息

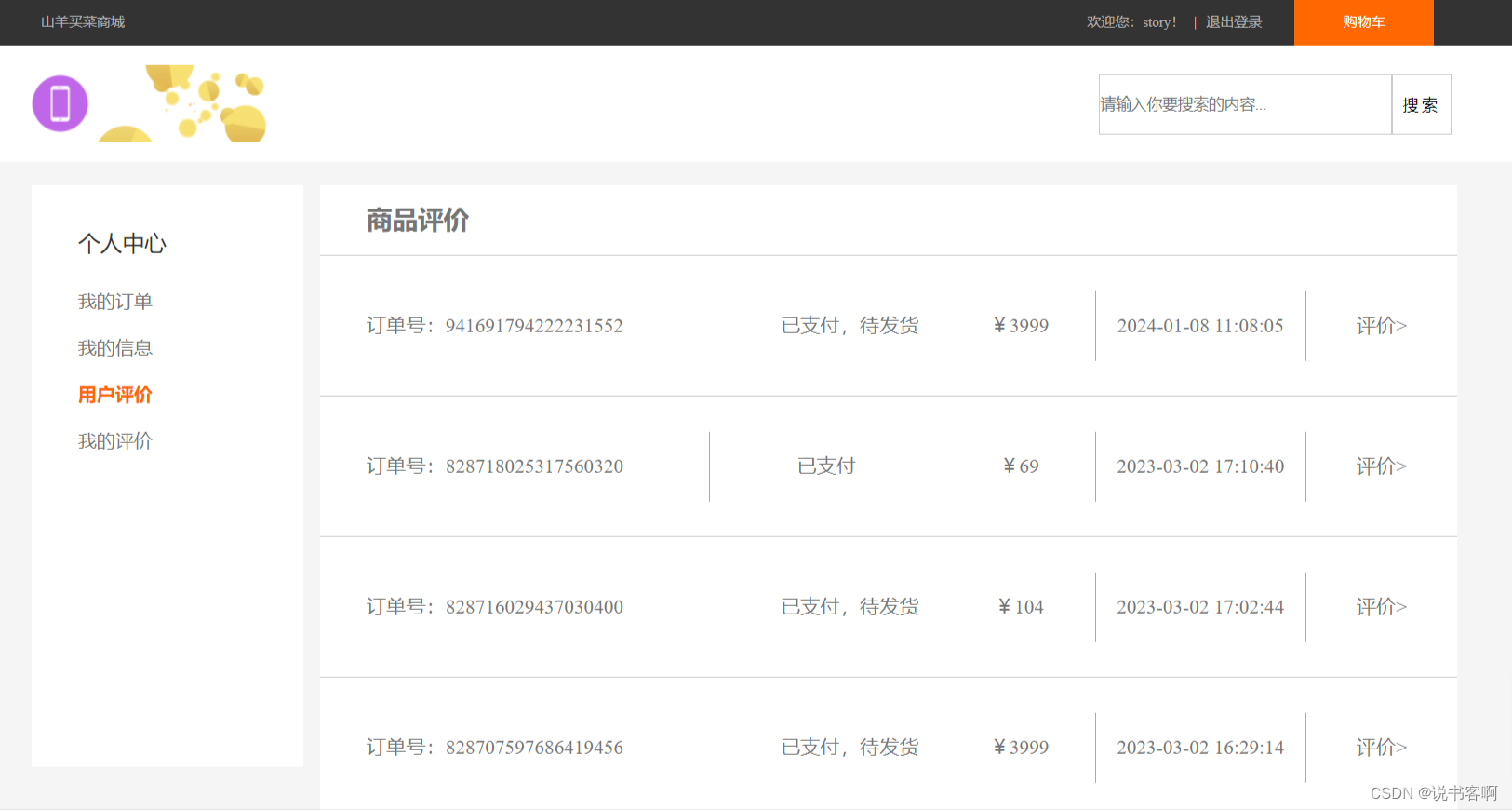
5.8.3 用户评价

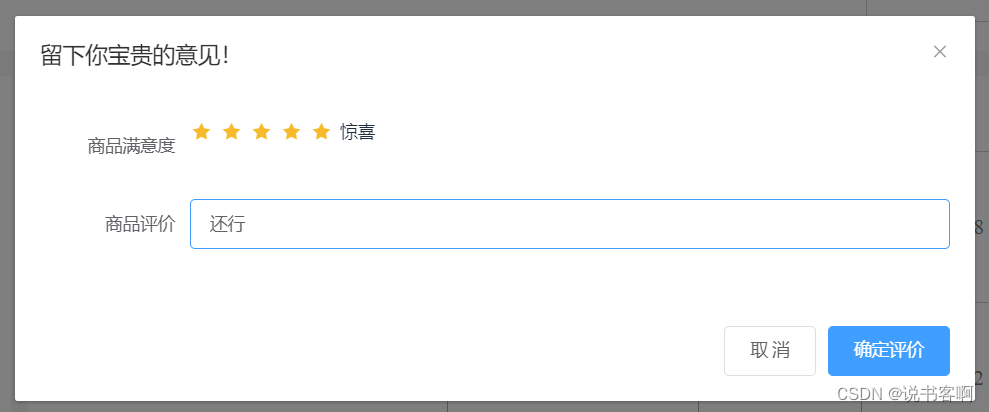
5.8.3.1 添加评论

5.8.4我的评价

6,后台管理页面展示
6.1 登录

6.2 用户管理

 添加用户 添加用户
|
 修改用户 修改用户
|
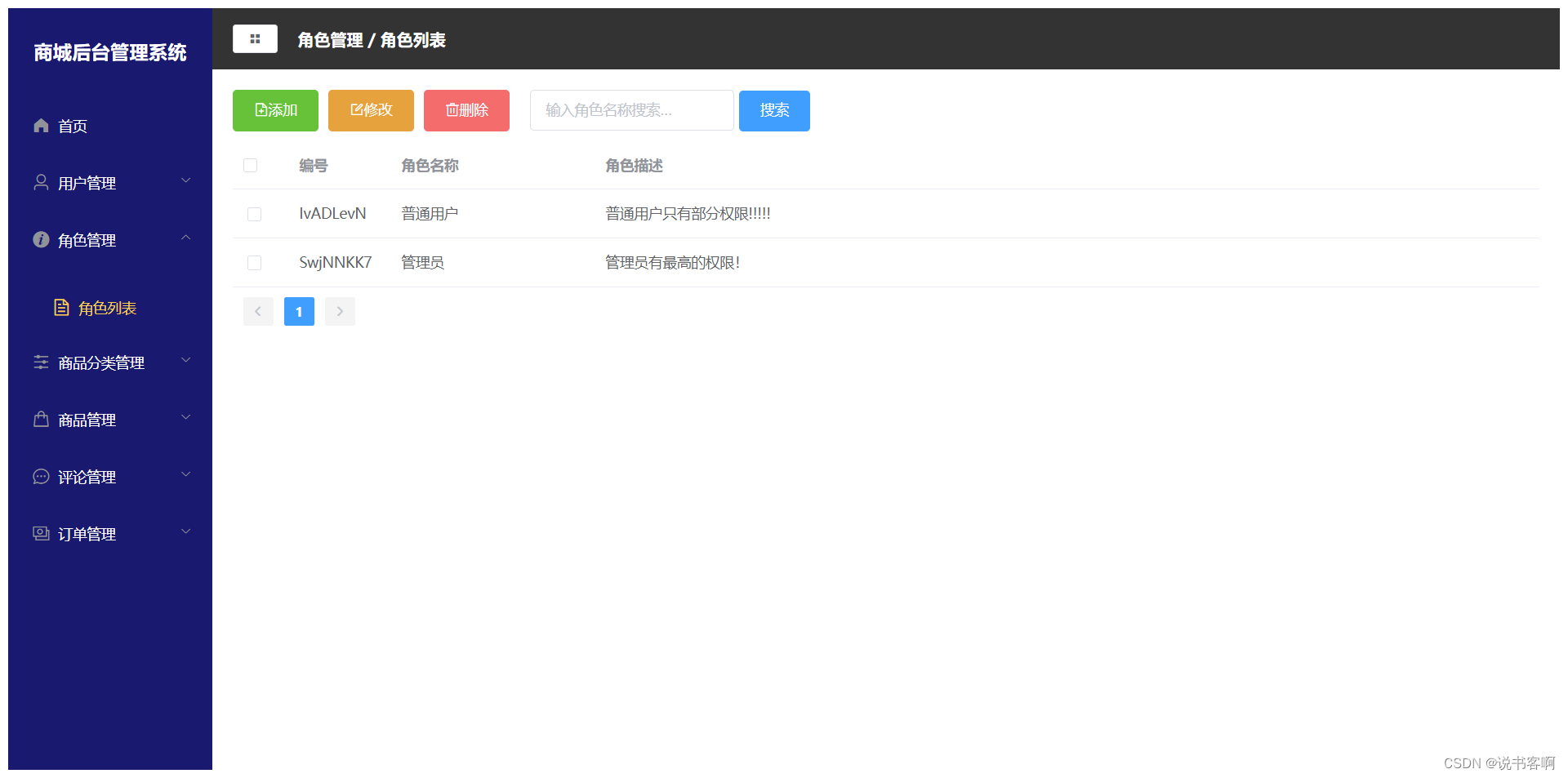
6.3 角色管理

6.3.1 添加角色

6.3.2 修改角色

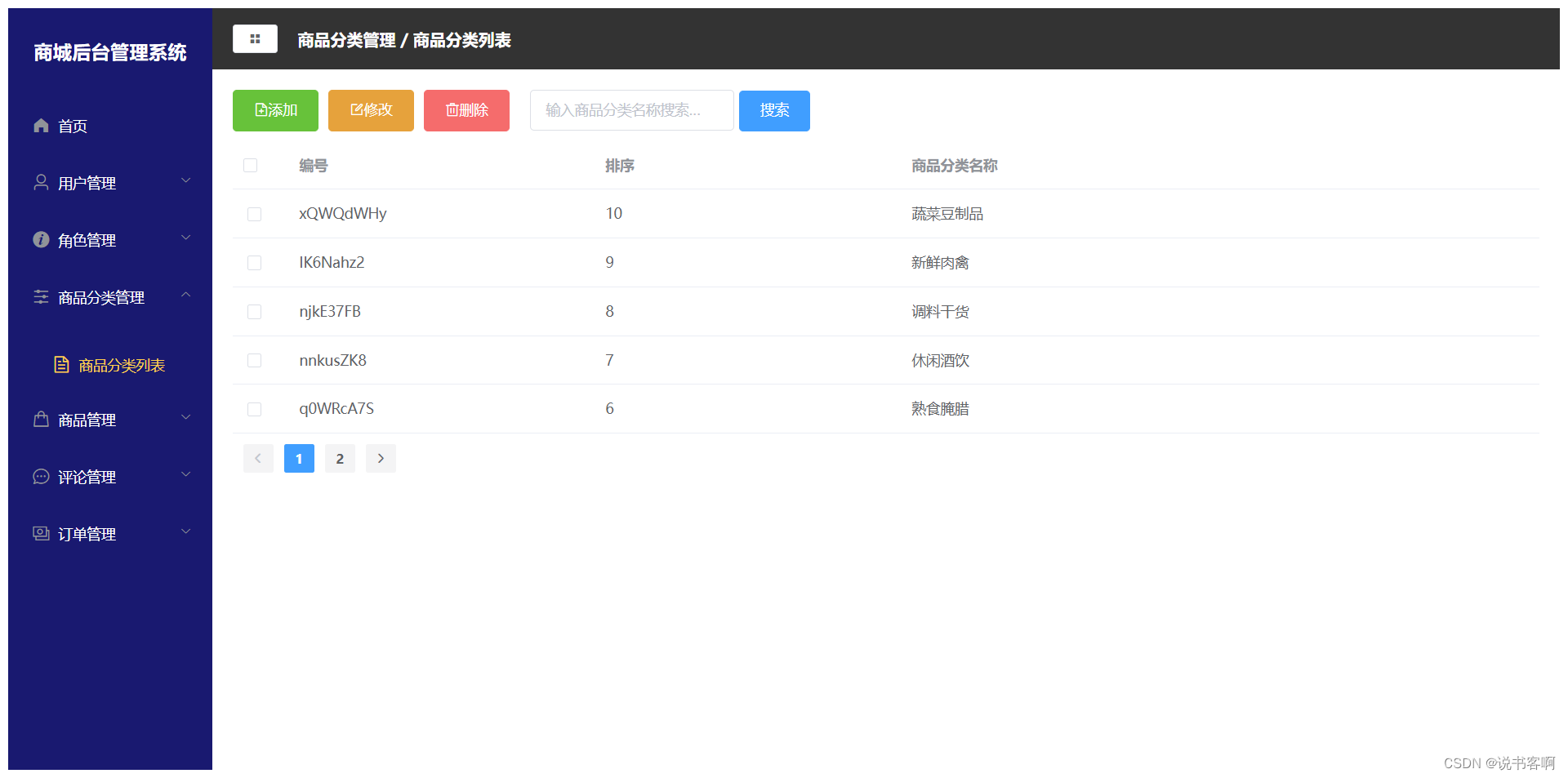
6.4 商品分类管理

6.4.1 添加分类

6.4.2 修改分类

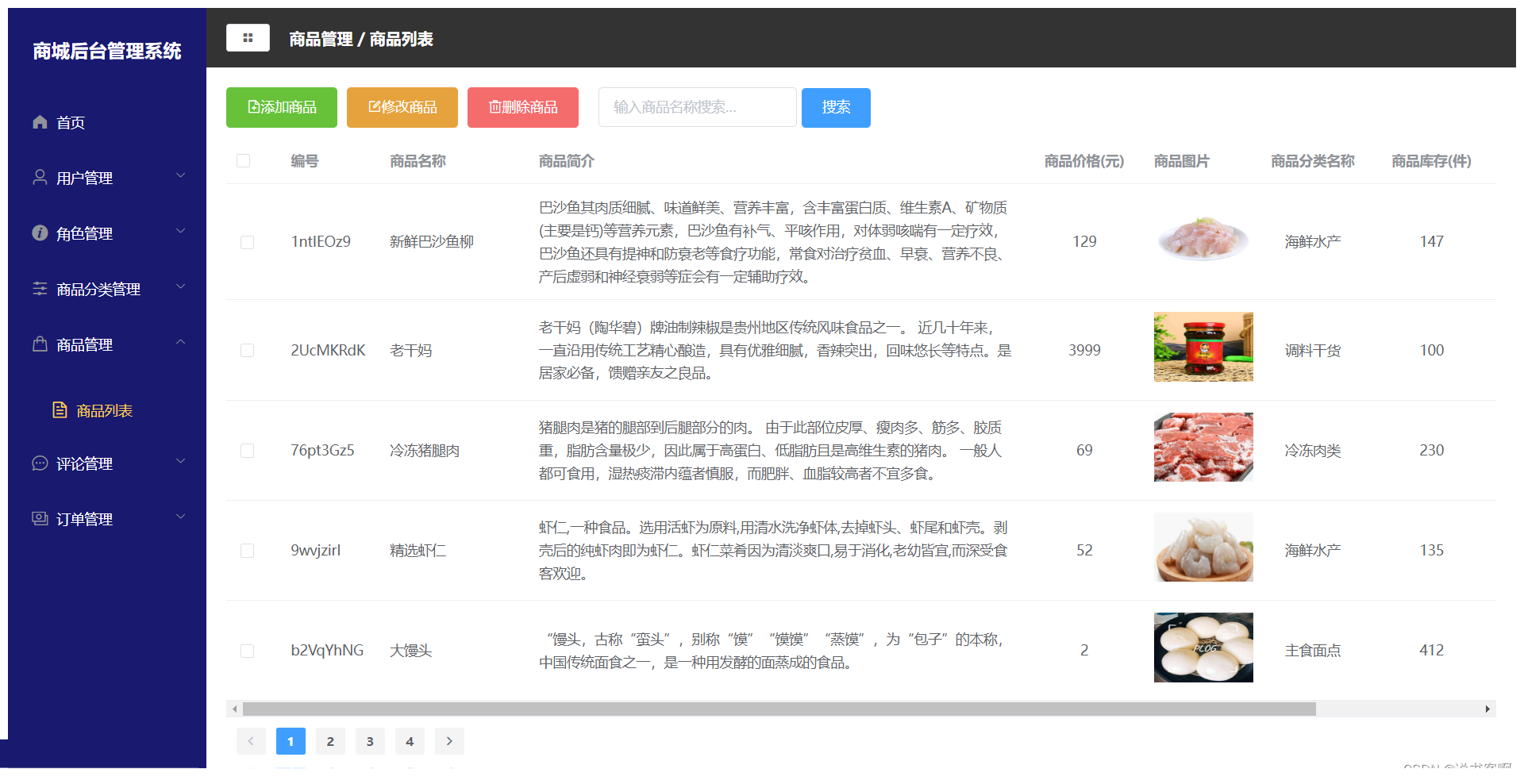
6.5 商品管理

 添加商品 添加商品
|
 修改商品 修改商品
|
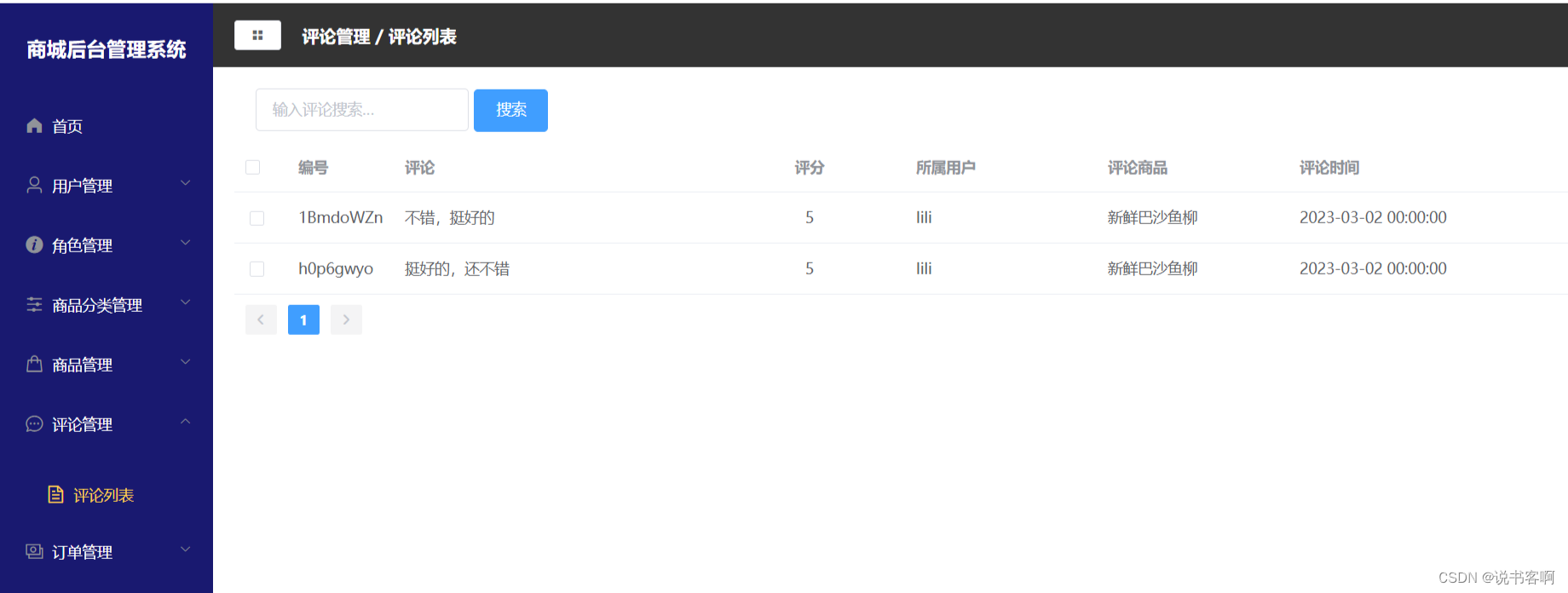
6.6 评论管理

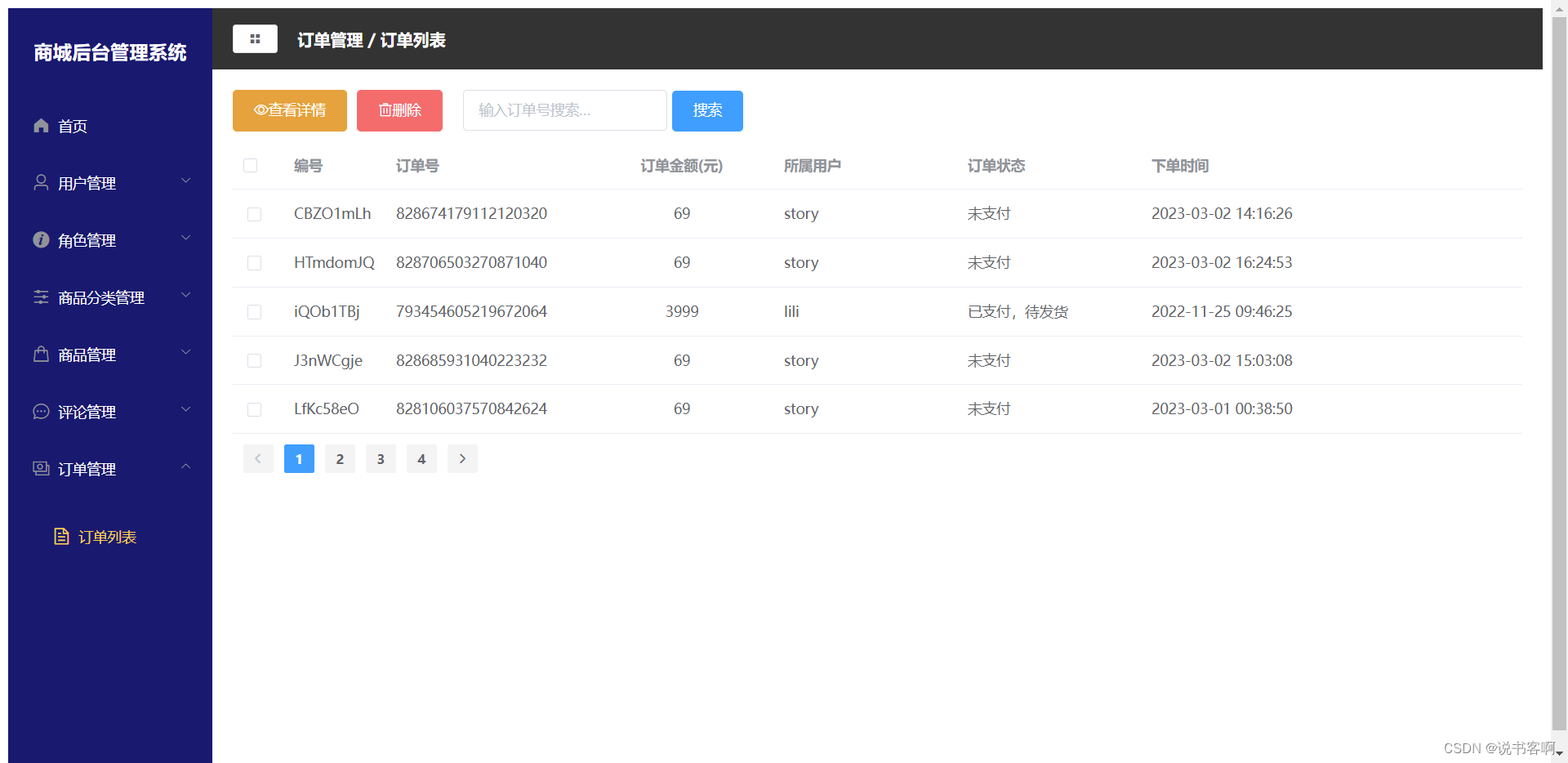
6.7 订单管理

6.7.1 查看详情

文章来源:https://blog.csdn.net/m0_46479461/article/details/135450533
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!