Web前端 ---- 【Vue3】vue3中的组件传值(props、自定义事件、全局事件总线)
目录
前言
本文介绍在vue3中的组件传值,props、自定义事件以及全局事件总线。相较于vue2中,略有变化。关于vue2中的组件传值看这篇文章
props
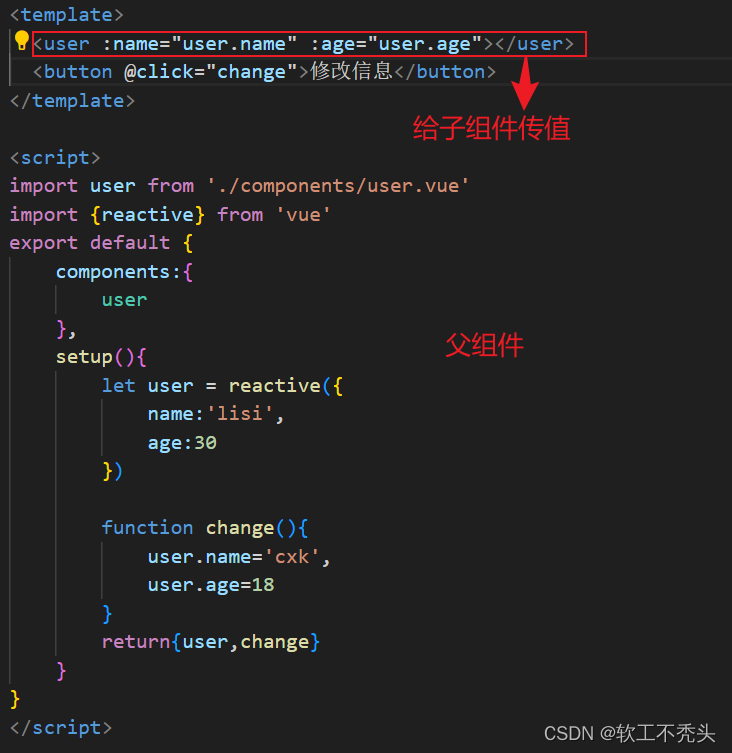
在vue3中,父组件给子组件传值使用props同vue2中无变化,相同的用法,在父组件中的子组件身上传递参数,子组件使用props接收
在父组件
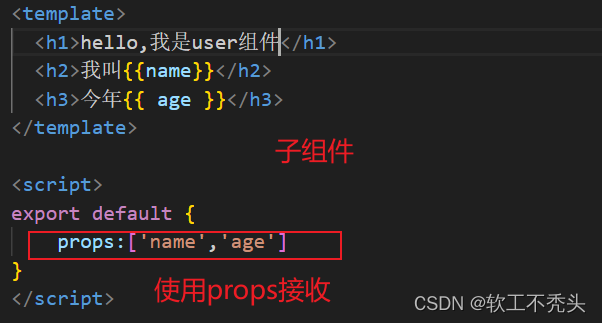
在子组件中
那么如何在setup中使用
setup函数有两个参数,
第一个参数就是props
第二个参数是context
context就是组件的上下文
在setup中使用props直接props.属性名即可
自定义事件
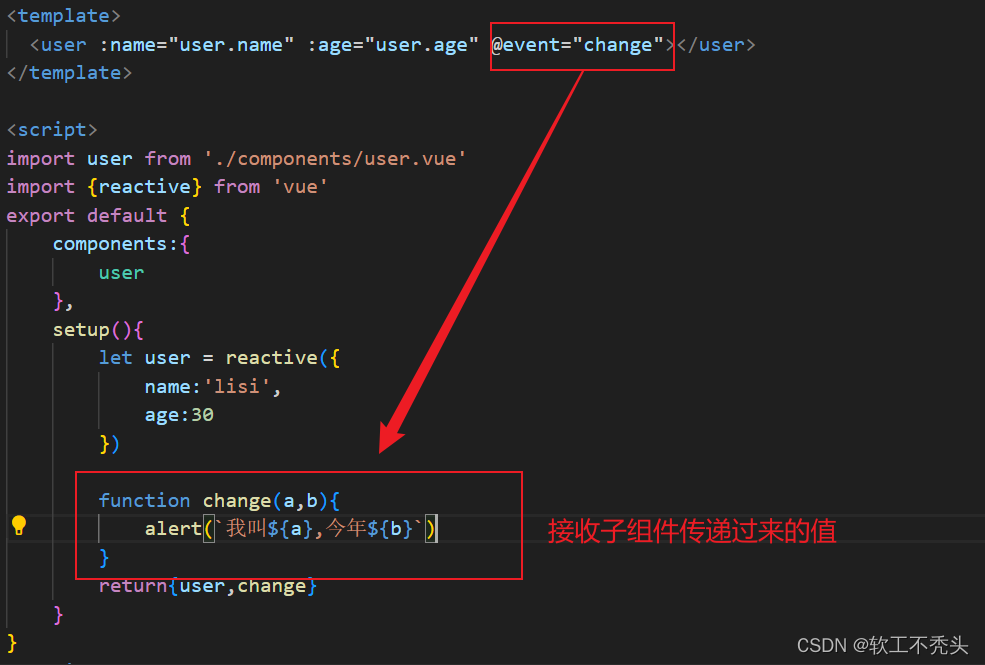
自定义事件需要使用到setup的第二个参数,context.
在父组件中,自定义事件名
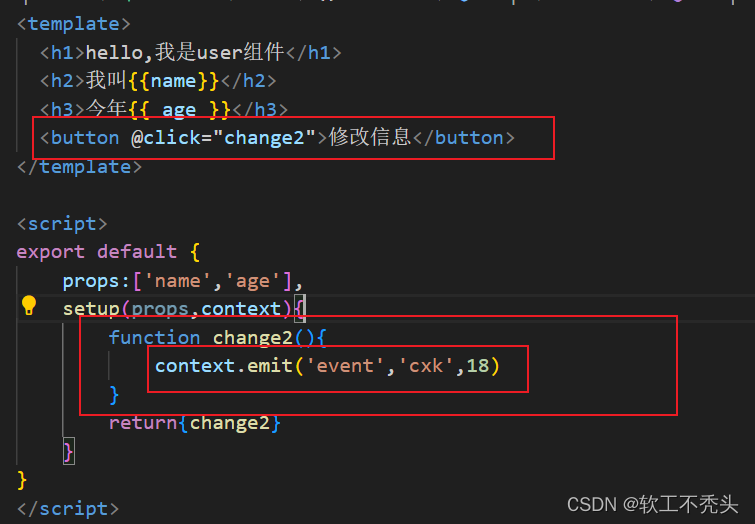
在子组件中
因为setup中是没有this的,所以使用
context.emit('自定义事件名',传递的参数)
注意,这里的emit是不需要加$符号的
全局事件总线
vue3中使用全局事件总线是变化最大的。在vue2中,我们在new Vue中在beforeCreate钩子函数中使用vue.prototype.$bus=this来创建全局事件总线。vue3中我需要借助第三方库来完成创建全局事件总线。
安装第三方库mitt
npm i mitt
封装event-bus.js文件
导出mitt
mitt函数会多一个emitter对象,可以当做全局事件总线对象。
使用全局事件总线
在setup中,钩子函数包含六个
onBeforeMount ---- onMounted
onBeforeUpdate ---- onUpdated
onBeforeUnmount ---- onUnmounted
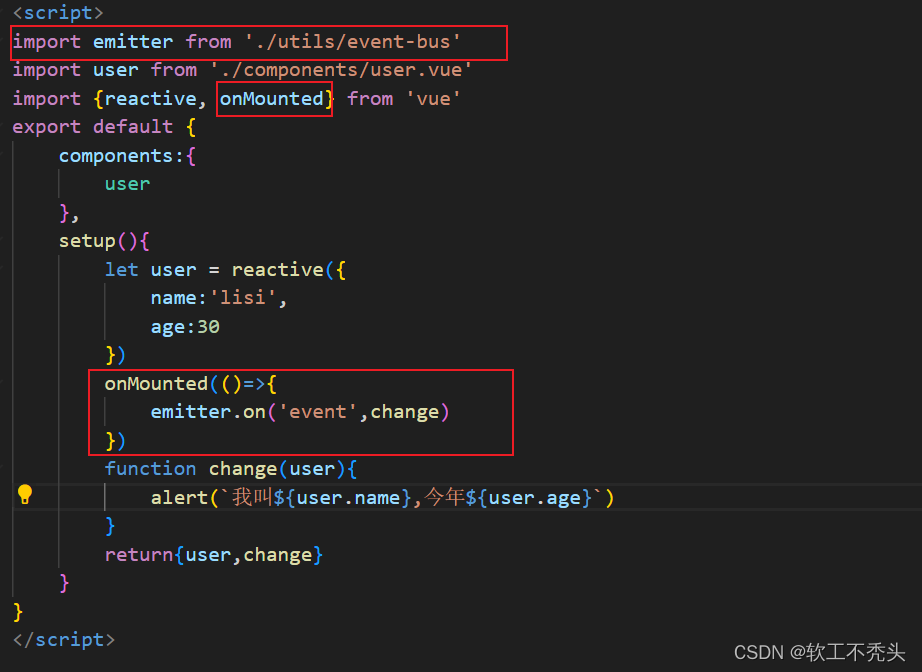
在绑定事件的组件中
引入emitter以及钩子函数onMounted
使用
emitter.on("自定义事件名",回调函数)
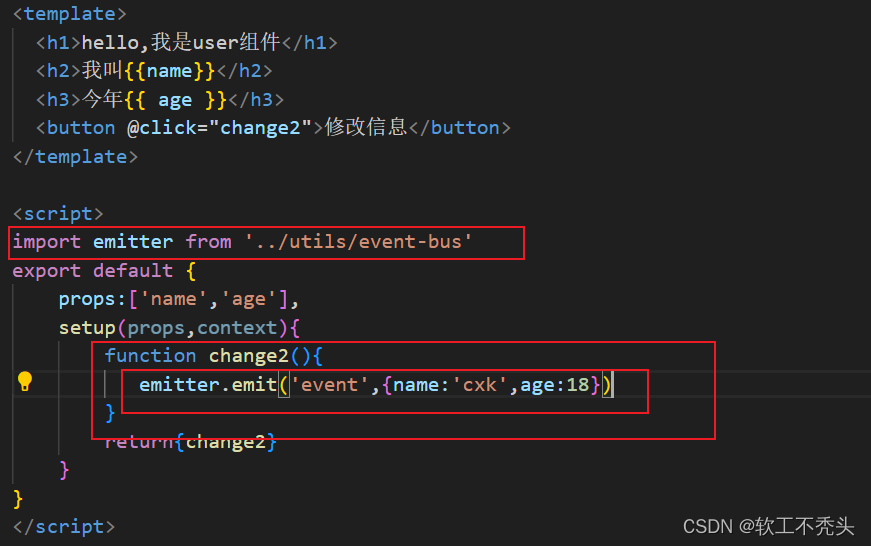
在触发事件的组件中
同样引入emitter
emitter.emit('自定义的事件名',传递的数据)
清除全局事件绑定
清除所有的事件绑定
emitter.all.clear()
清除指定的事件绑定
emitter.off('要清除的事件名')
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 微信小程序带参数分享界面、打开界面加载分享内容
- appium2.x 最新安装教程来了!不用再装 appium desktop 了!
- QT的事件机制
- 树形table 10w+数据每次点击要十几秒 懒加载解决点击卡顿
- 【AI】印象笔记中的印象AI功能使用分享
- C++牛客知识点3
- 对齐大型语言模型与人类偏好:通过表示工程实现
- 临床医学VR仿真情景实训教学应用
- 面试题:微服务之间的数据依赖问题,该如何解决?
- 基于SpringBoot的企业资产管理系统