JavaFX场景入门
目录
JAVAFX


jdk1.8以上引入javafx类库


JDK11+JAVAFX(eclipse)
方式一

方式二
直接引入

避免
![]()
另一种编写方式
![]()


小知识点
setHgrow或setVgrow、需要精确布局时,应重写layoutChildren()值摆放每一个子节点

setHgrow(hbox,Priority.ALWAYS);
javafx有4中控件来表示多项数据
ListView:列表
TreeView:树
TableView:表格
TreeTableView:多列列表
环境配置


舞台Stage
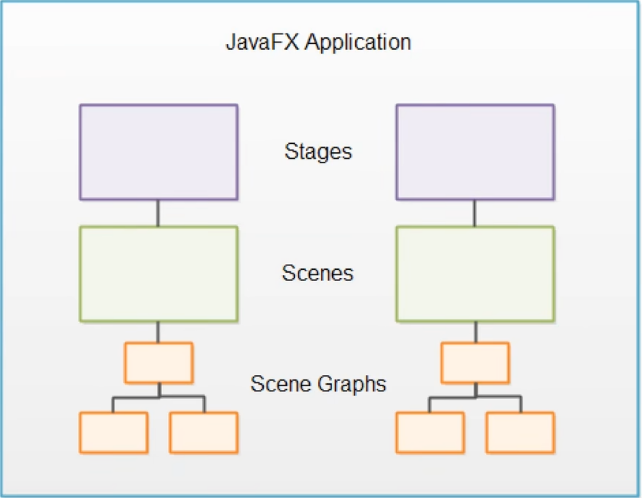
舞台(场景(布局(控件)))
JavaFX需要继承:javafx.application.AppLication
需要实现方法start
创建main方法 调用launch
需要stage调用show方法
stage.setOpacity(0.9);//设置透明度? 0-1
//X,Y监听事件
????
stage.xProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
System.out.println("X窗口现在坐标:"+newValue);
System.out.println("X窗口之前坐标:"+oldValue);
}
});
stage.yProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
System.out.println("Y窗口现在坐标:"+newValue);
System.out.println("Y窗口之前坐标:"+oldValue);
}
});
//创建多个窗口,设置模式
Stage s1 =new Stage();
//s1.initStyle(StageStyle.TRANSPARENT);//透明的
s1.initStyle(StageStyle.UNIFIED);
s1.show();
Stage s2 =new Stage();
s2.setTitle("5");
s2.initStyle(StageStyle.UTILITY);
//s2.initStyle(StageStyle.UNDECORATED);//白色不带装饰
s2.show();
// APPLICATION_MODAL设置初始化模态
S2关闭之后才能操作其他窗口
Stage s1 =new Stage();
s1.setTitle("s1");
s1.show();
Stage s2 =new Stage();
s2.initModality(Modality.APPLICATION_MODAL);
s2.setTitle("s2");
s2.show();
// WINDOW_MODAL设置初始化模态
Stage s1 =new Stage();
s1.setTitle("s1");
Stage s2 =new Stage();
//s2.initModality(Modality.APPLICATION_MODAL);
s2.setTitle("s2");
//设置s2和s1关联
s1.initOwner(s2);
s1.initModality(Modality.WINDOW_MODAL);
s2.show();
s1.show();????
案例:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.scene.transform.Scale;
import javafx.stage.Stage;
public class javafx03tage extends Application {
public static Stage stage;
@Override
public void start(Stage stage) throws Exception {
//让舞台赋值给静态属性
javafx03tage.stage =stage;
stage.setTitle("小应用测试");
//创建布局
HBox hbox = new HBox();
//创建控件
TextField textField = new TextField();
Button button = new Button("确定");
button.setOnAction((e)->{
String a = textField.getText();
System.out.println("输入的内容为:"+a);
});
Button regist = new Button("注册");
//写法1
// regist.setOnAction((e)->{
// regis();
// });
// 写法2
regist.setOnAction(e->javafx03tage.regis());
//将控件加入布局
hbox.getChildren().addAll(textField,button,regist);
// hbox.getChildren().add(textField);
// hbox.getChildren().add(button);
//将布局加入场景
Scene scene = new Scene(hbox,300,200);
//将场景放入舞台
stage.setScene(scene);
stage.show();
}
public static void regis(){
//创建垂直布局
VBox vbox = new VBox();
//创建控件
TextField t1 = new TextField();
TextField t2 = new TextField();
Button b1 = new Button("注册");
vbox.getChildren().addAll(t1,t2,b1);
Scene scene = new Scene(vbox,300,200);
javafx03tage.stage.setScene(scene);
}
public static void main(String[] args) {
launch();
}
}platform、screen类
Platform类
public class platformcalss extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
//设置为false,当窗口关闭,程序仍然运行,如要关闭则Platform.exit(); 若为true,窗口关闭,程序关闭
//Platform.setImplicitExit(false);
//是否支持3D效果
boolean b = Platform.isSupported(ConditionalFeature.SCENE3D);
Platform.runLater(new Runnable() {
@Override
public void run()
{
System.out.println("run方法里的线程名字:"+Thread.currentThread().getName());
//可以在这里更新组件
}
});
}
}screen类
public class Screencalss extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
//获取屏幕
Screen screen = Screen.getPrimary();
//获取屏幕全部宽度,高度
Rectangle2D rec1= screen.getBounds();
//获取可视范围的宽度,高度
Rectangle2D rec2= screen.getVisualBounds();
System.out.println(rec1.getWidth());
System.out.println(rec2.getWidth());
Platform.exit();
}
}Scene场景类

scene类电脑屏幕相关
查看电脑屏幕宽高
Screen primary = Screen.getPrimary();
double dpi = primary.getDpi();
System.out.println("当前屏幕dpi:"+dpi);
Rectangle2D rec1 = primary.getBounds();
Rectangle2D rec2 = primary.getVisualBounds();
System.out.println("----全部屏幕--------");
System.out.println("左上角x:"+rec1.getMinX()+"左上角y"+rec1.getMinY());
System.out.println("右下角x--"+ rec1.getMaxX()+"右下角y--"+ rec1.getMaxY());
System.out.println("宽度:"+rec1.getWidth()+"高度"+rec1.getHeight());
System.out.println("----可以看到的屏幕--------");
System.out.println("左上角x:"+rec2.getMinX()+"左上角y"+rec2.getMinY());
System.out.println("右下角x--"+ rec2.getMaxX()+"右下角y--"+ rec2.getMaxY());
System.out.println("宽度:"+rec2.getWidth()+"高度"+rec2.getHeight());给button设置图标
scene.setCursor(Cursor.HAND);//手,箭头啥的
Cursor CROSSHAIR? 光标十字光标
Cursor . DEFAULT 光标默认值
Cursor DISAPPEAR?? 光标消失
Cursor CLOSED_HAND 光标闭合手
Contextmenudemo 上下文菜单演示
Cursor E _ RESIZE 光标E _ RESIZE
自定义图标
?????? scene.setCursor(Cursor.cursor("img"));
从本地获取图片路径的方式
?URL url = getClass().getClassLoader().getResource("icon/icon.png");
??????? String oath = url.toExternalForm();
完整代码
@Override
public void start(Stage primaryStage) throws Exception{
Button button = new Button("按钮");
button.setPrefHeight(100);
button.setPrefWidth(300);
URL url = getClass().getClassLoader().getResource("icon/icon.png");
String path = url.toExternalForm();
Group group = new Group(button);
Scene scene = new Scene(group);
scene.setCursor(Cursor.cursor(path));
primaryStage.setTitle("javafx");
primaryStage.setHeight(800);
primaryStage.setWidth(800);
primaryStage.setScene(scene);
primaryStage.show();
}
打开网页,运行到代码就执行打开的操作
HostServices hostServices = getHostServices();
hostServices.showDocument("https://www.baidu.com/");
platform类的使用
Platform.runLater-队列线程按照顺序执行
Platform.runLater(new Runnable() {
@Override
public void run() {
System.out.println("stop()"+Thread.currentThread().getName());
}
});
ImplicitExit(false) 后台运行
Platform.setImplicitExit(false);// 设置这个之后呢不执行stop方法了
Platform.exit();//关闭 检测平台支支不支持什么效果
Platform.isSupported(ConditionalFeature.SCENE3D)//三d效果
public void start(Stage stage) throws Exception {
stage.setTitle("SceneDemo");
HBox hbox =new HBox();
Button button =new Button("打开百度");
hbox.getChildren().add(button);
button.setOnAction((e)->{
HostServices hostServices = getHostServices();
hostServices.showDocument("https://www.baidu.com/");
});
Scene scene =new Scene(hbox,400,500);
scene.setCursor(Cursor.CLOSED_HAND);//手
stage.setScene(scene);
stage.show();
}Group容器
stage.setTitle("GroupDemo");
Group group =new Group();
Button button =new Button("按钮");
button.setLayoutX(50);
button.setLayoutY(50);
group.getChildren().add(button);
//看位置是否有子节点
boolean is =group.contains(0, 0);
System.out.println("位置是否有子节点:"+is);
//将所有的子节点放置object[]
Object[] o= group.getChildren().toArray();
System.out.println("多少个子节点:"+o.length);
for (Object object : o) {
System.out.println(object);
}
group.getChildren().addListener(new ListChangeListener<Node>() {
@Override
public void onChanged(Change<? extends Node> c) {
//元素个数(当删除或增加时触发监听器)
System.out.println("当前子控件数量:"+c.getList().size());
}
});
Scene scene =new Scene(group);
scene.setCursor(Cursor.CLOSED_HAND);JAVAFX项目
Main.java主项目
Application.css样式
Build.fxbuild用于程序的打包发布
Icons图标、Pane窗格、Platform平台、addEventFilter添加事件筛选器、getCharacter获取字符、PRESSED按下pressed、TYPE打字,
getCode获取代码,
案例:
import javafx.application.Application;
import javafx.application.Platform;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.input.KeyEvent;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
import java.io.FileInputStream;
public class javafx05stage extends Application {
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("整卷");
FileInputStream fileInputStream = new FileInputStream("F:\\IDEADemo\\hello\\Snipaste_2022-10-12_20-03-32.jpg");
Image image = new Image(fileInputStream);
stage.getIcons().add(image);
// HBox hbox = new HBox();
// Button button = new Button("确定");
// hbox.getChildren().add(button);
stage.setWidth(600);
stage.setHeight(500);
BorderPane borderPane = new BorderPane();
FileInputStream fileInputStream1 = new FileInputStream("F:\\IDEADemo\\hello\\src\\Snipaste_2022-10-17_17-14-25.jpg");
Image image1 = new Image(fileInputStream1,200,200,true,true);
ImageView imageView = new ImageView(image1);
borderPane.getChildren().add(imageView);
Scene scene = new Scene(borderPane,500,300);
//舞台的风格必须带上场景
//stage.initStyle(StageStyle.UNDECORATED);
stage.setScene(scene);
//舞台事件
stage.setOnCloseRequest((e)->{
System.out.println("系统被关闭了");
});
//舞台键盘事件
//ADWS上下左右
stage.addEventFilter(KeyEvent.KEY_TYPED, e->{
if (e.getCharacter().equalsIgnoreCase("A")){
imageView.setTranslateX(imageView.getTranslateX()-10);
}
if (e.getCharacter().equalsIgnoreCase("D")){
imageView.setTranslateX(imageView.getTranslateX()+10);
}
if (e.getCharacter().equalsIgnoreCase("W")){
imageView.setTranslateY(imageView.getTranslateY()-10);
}
if (e.getCharacter().equalsIgnoreCase("S")){
imageView.setTranslateY(imageView.getTranslateY()+10);
}
});
//键盘按下:
stage.addEventHandler(KeyEvent.KEY_PRESSED, e->{
//ESC按下ESC,退出程序
System.out.println(e.getCode().impl_getCode());
if (27 == e.getCode().impl_getCode()){
Platform.exit();
};
});
stage.show();
}
public static void main(String[] args) {
launch();
}
}Image
本地和网络图片
New Image(“file:c:/image/11.jpg”)
New Image(“https://img0.baidu.com/it/u=4119073184,4077902618&fm=253&fmt=auto&app=138&f=JPEG?w=442&h=267”)
File f =new File(“c:/image/11.jpg”);
String url =f.toURL().toString();
资源图片
与clas放在一起
Image image =new Image(“包名/11.jpg”);
案例
public class Imagedemo extends Application {
Image[] images ={new Image("cat.jpeg"),new Image("cat1.jpeg"),new Image("cat2.jpeg")};
static int i = 0;
ImageView imageView=new ImageView(images[i]);
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("imagedemo");
Button button =new Button("下一个");
BorderPane borderPane =new BorderPane();
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
i++;
if (i>2) i=0;
imageView.setImage(images[i]);
}
});
borderPane.setTop(button);
borderPane.setCenter(imageView);
Scene scene =new Scene(borderPane,1200,800);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch();
}
}
javafx场景
TextField文本字段、Cursor光标、imageView图像视图、addEventHandler添加事件处理程序、KeyEvent键盘事件、MouseEvent鼠标事件、
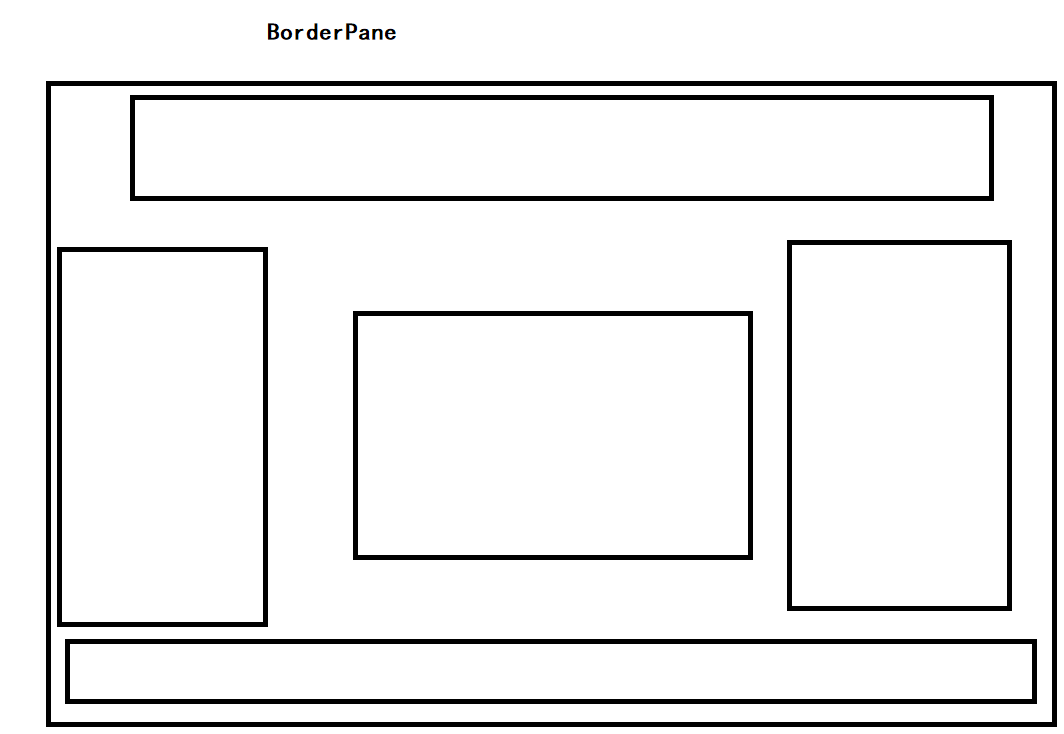
BorderPane布局

BorderPane布局顶部,底部,左,右或中心区域中的子节点。每个区域只能有一个节点。BorderPane的顶部和底部区域允许可调整大小的节点占用所有可用宽度。
左边界区域和右边界区域占据顶部和底部边界之间的可用垂直空间。
默认情况下,所有边界区域尊重子节点的首选宽度和高度。放置在顶部,底部,左侧,右侧和中心区域中的节点的默认对齐方式如下:
● 顶部: Pos.TOP_LEFT
● 底部: Pos.BOTTOM_LEFT
● 左侧: Pos.TOP_LEFT
● 右侧: Pos.TOP_RIGHT
● 中心: Pos.CENTER
案例:图片跟随鼠标移动
public class javafx06stage extends Application {
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("场景测试");
FileInputStream fileInputStream = new FileInputStream("F:\\IDEADemo\\hello\\src\\Snipaste_2022-10-17_17-14-25.jpg");
Image image = new Image(fileInputStream,200,200,true,true);
ImageView imageView =new ImageView(image);
imageView.setTranslateX(150);
imageView.setTranslateY(100);
//BorderPane布局
BorderPane borderPane =new BorderPane();
borderPane.getChildren().addAll(imageView);
//HBox hbox = new HBox();
// VBox vbox = new VBox(10);
// vbox.getChildren().addAll(new TextField(),new TextField(),new Button("确定"));
//场景
Scene scene = new Scene(borderPane,600,400);
//场景鼠标光标
scene.setCursor(Cursor.OPEN_HAND);
stage.setScene(scene);
//舞台事件
stage.addEventFilter(MouseEvent.MOUSE_MOVED, e->{
imageView.setTranslateX(e.getX()-100);
imageView.setTranslateY(e.getY()-100);
});
stage.show();
}
public static void main(String[] args) {
launch();
}
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据分析师面试必备,数据分析面试题集锦(八)
- 办公家具CE认证详解EN 527-1:20 01、EN 527-2:2016
- 手动搭建koa+ts项目框架(swagger文档篇)
- 性价比之王:十几块钱一个月的云主机能干啥
- 美团面试:索引的设计规范,你知道哪些?
- 【天罡传】或将上映?华阳针法传世真相,杨玉环角色火热猜疑!
- Linux查看进程PID以及杀掉进程的方法
- RabbitMq的详细使用
- javaScript的书写位置
- 基于中文垃圾短信数据集的经典文本分类算法实现