快速学习 webpack
目录
1. webpack基本概念
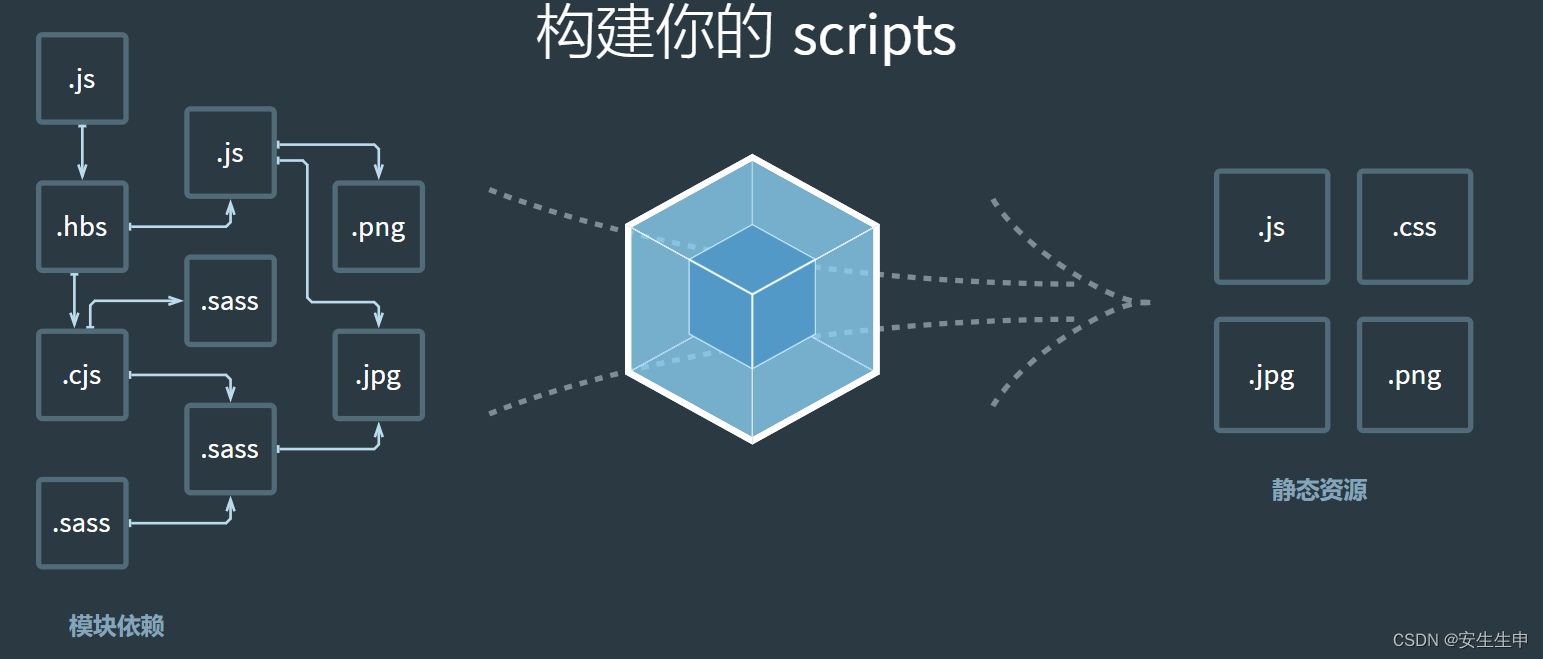
目标: webpack是静态模块打包器, 用于打包代码
-
现代 javascript 应用程序的 静态模块打包器 (module bundler)
-
为要学的 vue-cli 开发环境做铺垫
webpack能做什么?
 把很多文件打包整合到一起, 缩小项目体积, 提高加载速度
把很多文件打包整合到一起, 缩小项目体积, 提高加载速度
其中功能:
-
less/sass -> css
-
ES6/7/8 -> ES5
-
html/css/js -> 压缩合并
2. webpack的使用步骤
目标: 打包src下的2个js文件, 到1个js中, 并输出到默认dist目录下
默认入口: ./src/index.js
默认出口: ./dist/main.js
实现思路:
-
生成package.json文件
-
yarn init 初始化包环境
-
yarn add webpack webpack-cli -D 安装依赖包
-
配置scripts(自定义命令)
? scripts: { "build": "webpack" }
-
-
根目录下创建src目录
-
新建src/add/add.js - 定义求和函数导出
export const addFn = (a, b) => a + b -
新建src/index.js导入使用
import {addFn} from './add/add' ? console.log(addFn(10, 20)); -
运行打包命令
yarn build #或者 npm run build
总结: src并列处, 生成默认dist目录和打包后默认main.js文件
2.1_webpack 更新打包
目标: 以后代码变更, 重新打包
实现思路:
-
新建src/tool/tool.js - 定义导出数组求和方法
export const getArrSum = arr => arr.reduce((sum, val) => sum += val, 0) -
src/index.js - 导入使用
import {addFn} from './add/add' import {getArrSum} from './tool/tool' ? console.log(addFn(10, 20)); console.log(getArrSum([1, 2, 3])); -
重新打包
yarn buildd
总结
1: src下开发环境, dist是打包后, 分别独立
2: 打包后格式压缩, 变量压缩等
3. webpack的配置
目标: 告诉webpack从哪开始打包, 打包后输出到哪里
默认入口: ./src/index.js
默认出口: ./dist/main.js
实现思路
-
新建src并列处, webpack.config.js
-
填入配置项
const path = require("path")
?
module.exports = {
? ?entry: "./src/main.js", // 入口
? ?output: {
? ? ? ?path: path.join(__dirname, "dist"), // 出口路径
? ? ? ?filename: "bundle.js" // 出口文件名
? }
}? 3.修改package.json, 自定义打包命令 - 让webpack使用配置文件
"scripts": {
? ?"build": "webpack"
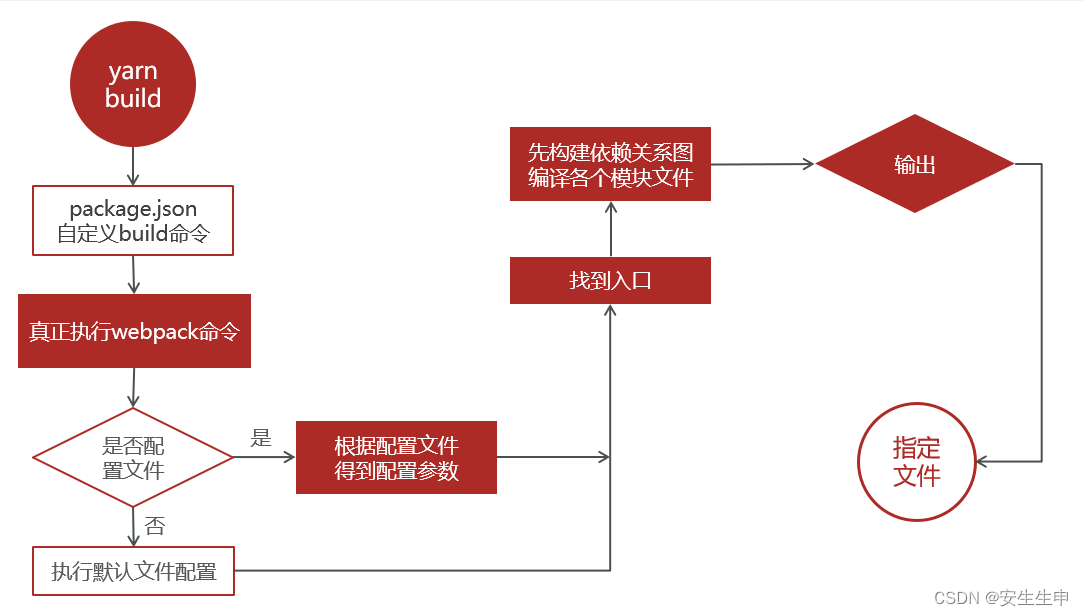
},3.1_打包流程图

总结: 所有要被打包的资源都要跟入口产生直接/间接的引用关系
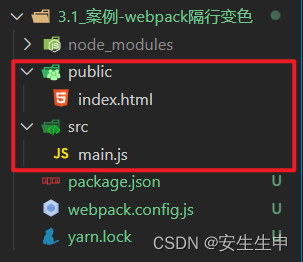
3.2_案例-webpack隔行变色
目标: 工程化模块化开发前端项目, webpack会对ES6模块化处理
实现思路:
-
回顾从0准备环境
-
初始化包环境
-
下载依赖包
-
配置自定义打包命令
-
-
下载jquery, 新建public/index.html
yarn add jquery
-
index.html 准备一些li
<!DOCTYPE html> <html lang="en"> <head> ?<meta charset="UTF-8"> ?<meta name="viewport" content="width=device-width, initial-scale=1.0"> ?<meta http-equiv="X-UA-Compatible" content="ie=edge"> ?<title>Document</title> </head> <body> ? <div id="app"> ?<!-- ul>li{我是第$个li}*10 --> ?<ul> ? ?<li>我是第1个li</li> ? ?<li>我是第2个li</li> ? ?<li>我是第3个li</li> ? ?<li>我是第4个li</li> ? ?<li>我是第5个li</li> ? ?<li>我是第6个li</li> ? ?<li>我是第7个li</li> ? ?<li>我是第8个li</li> ? ?<li>我是第9个li</li> ?</ul> </div> ? </body> </html> -
在src/main.js引入jquery
yarn add jquery -
src/main.js中编写隔行变色代码
// 引入jquery import $ from 'jquery' $(function() { ?$('#app li:nth-child(odd)').css('color', 'red') ? // 奇数 ?$('#app li:nth-child(even)').css('color', 'green') ?// 偶数 }) -
执行打包命令观察效果
-
可以在dist下把public/index.html引入过来
-
?在index.html中手动引入js
<script src="../dist/bundle.js"></script>
总结: 前端工程化模块化, 需要的包yarn下, 被webpack打包后引入到html中使用
3.3_插件-自动生成html文件
目标: html-webpack-plugin插件, 让webpack打包后生成html文件并自动引入打包后的js
实现思路:
-
下载插件
yarn add html-webpack-plugin -D -
webpack.config.js配置
// 引入自动生成 html 的插件 const HtmlWebpackPlugin = require('html-webpack-plugin') ? module.exports = { ? ?// ...省略其他代码 ? ?plugins: [ ? ? ? ?new HtmlWebpackPlugin({ ? ? ? ? ? ?template: './public/index.html' // 以此为基准生成打包后html文件 ? ? ? }) ? ] } -
重新打包后观察dist下是否多出html并运行看效果
打包后的index.html自动引入打包后的js文件
总结: webpack就像一个人, webpack.config.js是人物属性, 给它穿什么装备它就干什么活
3.4_加载器 - 处理css文件问题
目标: 自己准备css文件, 引入到webpack入口, 测试webpack是否能打包css文件
实现思路:
1.新建 - src/css/index.css
2.编写去除li圆点样式代码
3.(重要) 一定要引入到入口才会被webpack打包
4.执行打包命令观察效果
总结: 报错原因, 因为webpack默认只能处理js类型文件
3.5_加载器 - 处理css文件
目标: loaders加载器, 可让webpack处理其他类型的文件, 打包到js中
原因: webpack默认只认识 js 文件和 json文件
实现思路:
-
安装依赖
yarn add style-loader css-loader -D -
webpack.config.js 配置
const HtmlWebpackPlugin = require('html-webpack-plugin') ? module.exports = { ? ?// ...其他代码 ? ?module: { ? ? ? ?rules: [ // loader的规则 ? ? ? ? { ? ? ? ? ? ?test: /\.css$/, // 匹配所有的css文件 ? ? ? ? ? ?// use数组里从右向左运行 ? ? ? ? ? ?// 先用 css-loader 让webpack能够识别 css 文件的内容并打包 ? ? ? ? ? ?// 再用 style-loader 将样式, 把css插入到dom中 ? ? ? ? ? ?use: [ "style-loader", "css-loader"] ? ? ? ? } ? ? ? ] ? } } -
新建src/css/li.css - 去掉li默认样式
ul, li{ ? ?list-style: none; } -
引入到main.js (因为这里是入口需要产生关系, 才会被webpack找到打包起来)
import "./css/index.css" -
运行打包后dist/index.html观察效果和css引入情况
总结: 万物皆模块, 引到入口, 才会被webpack打包, css打包进js中, 然后被嵌入在style标签插入dom上
3.6_加载器 - 处理less文件
目标: less-loader让webpack处理less文件, less模块翻译less代码
实现思路:
-
下载依赖包
yarn add less less-loader -D -
webpack.config.js 配置
module: { ?rules: [ // loader的规则 ? ?// ...省略其他 ? { ? test: /\.less$/, ? // 使用less-loader, 让webpack处理less文件, 内置还会用less翻译less代码成css内容 ? ? ? ?use: [ "style-loader", "css-loader", 'less-loader'] ? } ] } -
src/less/index.less - 设置li字体大小24px
@size:24px; ? ul, li{ ? ?font-size: @size } -
引入到main.js中
import "./less/index.less" -
打包运行dist/index.html 观察效果
总结: 只要找到对应的loader加载器, 就能让webpack处理不同类型文件
3.7_加载器 - 处理图片文件
目标: 用asset module方式(webpack5版本新增)
如果使用的是webpack5版本的, 直接配置在webpack.config.js - 的 rules里即可
{
? ?test: /\.(png|jpg|gif|jpeg)$/i,
? ?type: 'asset'
}如果你用的是webpack4及以前的, 请使用者里的配置
实现思路
-
下载依赖包
yarn add url-loader file-loader -D -
webpack.config.js 配置
{ ?test: /\.(png|jpg|gif|jpeg)$/i, ?use: [ ? { ? ? ?loader: 'url-loader', // 匹配文件, 尝试转base64字符串打包到js中 ? ? ?// 配置limit,?超过8k,?不转, file-loader复制, 随机名, 输出文件 ? ? ?options: { ? ? ? ?limit: 8 * 1024, ? ? }, ? }, ], }图片转成 base64 字符串
-
好处就是浏览器不用发请求了,直接可以读取
-
坏处就是如果图片太大,再转
base64就会让图片的体积增大 30% 左右
-
-
src/assets/准备老师发的2个图文件
-
在css/less/index.less - 把小图片用做背景图
body{ ? ?background: url(../assets/logo_small.png) no-repeat center; } -
在src/main.js - 把大图插入到创建的img标签上, 添加body上显示
// 引入图片-使用 import imgUrl from './assets/1.gif' const theImg = document.createElement("img") theImg.src = imgUrl document.body.appendChild(theImg) -
打包运行dist/index.html观察2个图片区别
总结: url-loader 把文件转base64 打包进js中, 会有30%的增大, file-loader 把文件直接复制输出
3.8_webpack加载文件优缺点
图片转成 base64 字符串
-
好处就是浏览器不用发请求了,直接可以读取
-
坏处就是如果图片太大,再转
base64就会让图片的体积增大 30% 左右
3.9_加载器 - 处理字体文件
目标: 用asset module技术, asset/resource直接输出到dist目录下
webpack5使用这个配置
{ // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
? ?test: /\.(eot|svg|ttf|woff|woff2)$/,
? ?type: 'asset/resource',
? ?generator: {
? filename: 'font/[name].[hash:6][ext]'
? }
}webpack4及以前使用下面的配置
-
webpack.config.js - 准备配置
{ // 处理字体图标的解析 ? ? test: /\.(eot|svg|ttf|woff|woff2)$/, ? ? ? ? use: [ ? ? ? ? ? ? { ? ? ? ? ? ? ? ? loader: 'url-loader', ? ? ? ? ? ? ? ? options: { ? ? ? ? ? ? ? ? ? ? limit: 2 * 1024, ? ? ? ? ? ? ? ? ? ? // 配置输出的文件名 ? ? ? ? ? ? ? ? ? ? name: '[name].[ext]', ? ? ? ? ? ? ? ? ? ? // 配置输出的文件目录 ? ? ? ? ? ? ? ? ? ? outputPath: "fonts/" ? ? ? ? ? ? ? ? } ? ? ? ? ? ? } ? ? ? ? ] } -
src/assets/ - 放入字体库fonts文件夹
-
在main.js引入iconfont.css
// 引入字体图标文件 import './assets/fonts/iconfont.css' -
在public/index.html使用字体图标样式
<i class="iconfont icon-weixin"></i> -
执行打包命令-观察打包后网页效果
总结: url-loader和file-loader 可以打包静态资源文件
3.10_加载器 - 处理高版本js语法
目标: 让webpack对高版本 的js代码, 降级处理后打包
写代码演示: 高版本的js代码(箭头函数), 打包后, 直接原封不动打入了js文件中, 遇到一些低版本的浏览器就会报错
原因: webpack 默认仅内置了 模块化的 兼容性处理 import export
babel 的介绍 => 用于处理高版本 js语法 的兼容性 babel官网
解决: 让webpack配合babel-loader 对js语法做处理
-
安装包
yarn add -D babel-loader @babel/core @babel/preset-env -
配置规则
module: { ?rules: [ ? { ? ? ? ?test: /\.js$/, ? ? ? ?exclude: /(node_modules|bower_components)/, ? ? ? ?use: { ? ? ? ? ? ?loader: 'babel-loader', ? ? ? ? ? ?options: { ? ? ? ? ? ? ? ?presets: ['@babel/preset-env'] // 预设:转码规则(用bable开发环境本来预设的) ? ? ? ? ? } ? ? ? } ? } ] } -
在main.js中使用箭头函数(高版本js)
// 高级语法 const fn = () => { ?console.log("你好babel"); } console.log(fn) // 这里必须打印不能调用/不使用, 不然webpack会精简成一句打印不要函数了/不会编译未使用的代码 // 没有babel集成时, 原样直接打包进lib/bundle.js // 有babel集成时, 会翻译成普通函数打包进lib/bundle.js -
打包后观察lib/bundle.js - 被转成成普通函数使用了 - 这就是babel降级翻译的功能
总结: babel-loader 可以让webpack 对高版本js语法做降级处理后打包
4. webpack 开发服务器
4.0_webpack开发服务器-为何学?
文档地址: DevServer | webpack 中文文档
抛出问题: 每次修改代码, 都需要重新 yarn build 打包, 才能看到最新的效果, 实际工作中, 打包 yarn build 非常费时 (30s - 60s) 之间
为什么费时?
-
构建依赖
-
磁盘读取对应的文件到内存, 才能加载
-
用对应的 loader 进行处理
-
将处理完的内容, 输出到磁盘指定目录
解决问题: 起一个开发服务器, 在电脑内存中打包, 缓存一些已经打包过的内容, 只重新打包修改的文件, 最终运行加载在内存中给浏览器使用
4.1_webpack-dev-server自动刷新
目标: 启动本地服务, 可实时更新修改的代码, 打包变化代码到内存中, 然后直接提供端口和网页访问
-
下载包
yarn add webpack-dev-server -D -
配置自定义命令
scripts: { "build": "webpack", "serve": "webpack serve" } -
运行命令-启动webpack开发服务器
yarn serve #或者 npm run serve
总结: 以后改了src下的资源代码, 就会直接更新到内存打包, 然后反馈到浏览器上了
4.2_webpack-dev-server配置
-
在webpack.config.js中添加服务器配置
更多配置参考这里: DevServer | webpack 中文文档
module.exports = { ? ?// ...其他配置 ? ?devServer: { ? ? ?port: 3000 // 端口号 ? } }
总结
- 什么是webpack, 它有什么作用
- 知道yarn的使用过程, 自定义命令, 下载删除包
- 有了webpack让模块化开发前端项目成为了可能, 底层需要node支持
- 对webpack各种配置项了解
- 入口/出口
- 插件
- 加载器
- mode模式
- devServer
- webpack开发服务器的使用和运作过程
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 浅述热点方向-具身智能
- 前端笔试题知识点(一)
- AutoSAR(基础入门篇)4.1-Autosar中BSW的内容概述
- 【Linux】进程查看|fork函数|进程状态
- Eclipse_01_如何设置代码文件背景颜色为护眼沙绿色
- 基于鲸鱼优化算法优化VMD实现数据去噪附Matlab代码
- 跳槽某知名互联网大厂,谈好了月薪50k,我提供了30k的工资流水,HR说涨幅太大,下调到36k
- 【Java核心基础】一文带你了解Java中super关键字的重要作用
- IIS 和 WEB 站点文件夹权限配置,一个空间绑定10个域名
- 电影《潜行》中说的蜜罐是什么(网络安全知识)