Spring Boot 3 + Vue 3实战:引入数据库实现用户登录功能
发布时间:2024年01月14日
文章目录
?
一、实战概述
-
本次实战,我们深入实践了基于数据库的用户登录功能开发。首先构建了包含id、username和password字段的
user表,并初始化了测试数据。接着,在后端Spring Boot项目中集成MySQL数据库驱动与Druid连接池,以及MyBatis持久层框架,通过配置application.yaml文件来指定数据库连接信息。 -
在模型层,我们保留了
User实体类以映射数据库中的用户表结构;在数据访问层,创建了UserMapper接口并使用注解方式编写SQL查询方法,用于根据用户名和密码从数据库获取用户信息。为验证查询逻辑,我们编写了单元测试确保能正确查询到数据库中的用户记录。 -
服务层上,构建了
UserService类,注入UserMapper实例,并封装了一个基于数据库查询的登录方法。最后,在控制器层的LoginController中,通过@Autowired注入UserService,并调整登录处理逻辑,使其调用服务层的登录方法进行实际的身份验证。 -
在前端Vue项目运行的同时启动后端Spring Boot应用,通过前后端联动测试展示了基于数据库的用户登录功能。用户在前端页面输入用户名和密码,经由跨域请求传递至后端,通过数据库查询验证身份后返回结果,成功实现了根据实际用户数据进行登录的功能,有效提高了系统的安全性与实用性。
二、实战步骤
(一)创建数据库
- 创建
login数据库

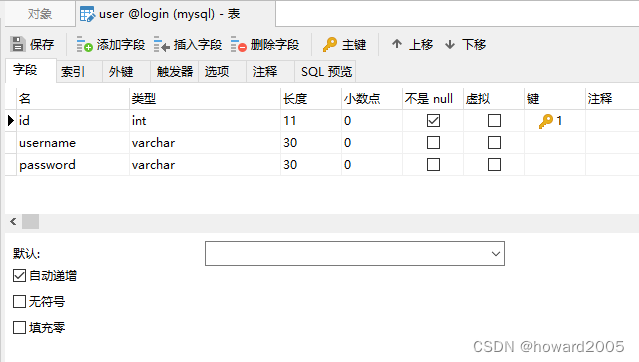
(二)创建用户表
- 创建用户表
user

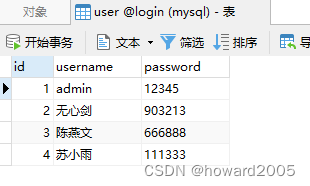
- 添加用户表记录

(三)后端项目引入数据库
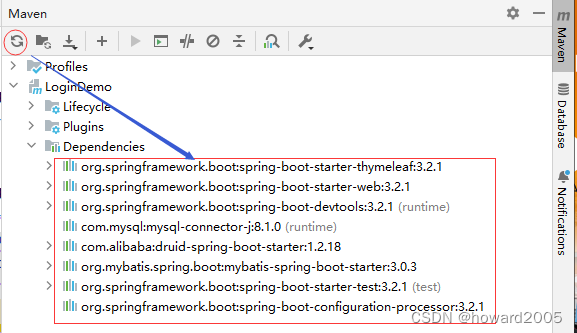
1、添加相关依赖
- 修改
pom.xml文件,添加相关依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.2.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>net.huawei</groupId>
<artifactId>LoginDemo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>LoginDemo</name>
<description>LoginDemo</description>
<properties>
<java.version>21</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.18</version>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>3.0.3</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
- 刷新项目依赖

2、用户实体类保持不变
- 用户实体类 -
User

package net.huawei.login.bean;
/**
* 功能:用户实体类
* 作者:华卫
* 日期:2024年01月14日
*/
public class User {
private int id;
private String username;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
3、编写应用配置文件
- 将全局配置文件
application.properties更名为application.yaml

# 配置服务器
server:
port: 8888
# 配置数据源
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/login?useSSL=false&useUnicode=true&characterEncoding=UTF-8
username: root
password: 903213
# 配置Druid数据源类型
type: com.alibaba.druid.pool.DruidDataSource
druid:
initial-size: 20 # 初始连接数
min-idle: 10 # 最小空闲连接数
max-active: 100 # 最大连接数
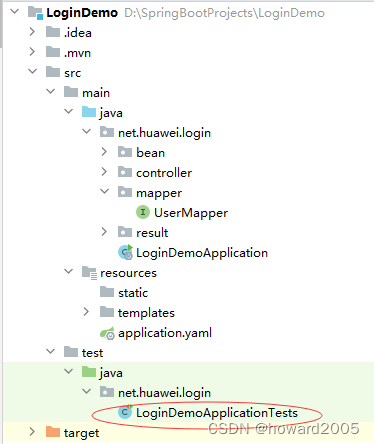
4、创建用户映射器接口
- 创建
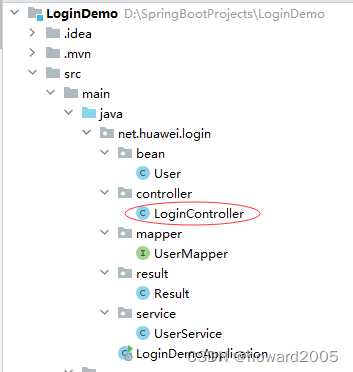
mapper子包,在子包里创建UserMapper接口

package net.huawei.login.mapper;
import net.huawei.login.bean.User;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
/**
* 功能:用户映射器接口
* 作者:华卫
* 日期:2024年01月14日
*/
@Mapper // 纳入Spring容器管理
public interface UserMapper {
@Select("select * from user where username = #{username} and password = #{password}")
User login(String username, String password);
}
- 测试用户映射器接口

package net.huawei.login;
import net.huawei.login.bean.User;
import net.huawei.login.mapper.UserMapper;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
@SpringBootTest
class LoginDemoApplicationTests {
@Autowired // 注入用户映射器Bean
private UserMapper userMapper;
@Test
public void testLogin() {
// 定义用户名和Miami
String username = "无心剑";
String password = "903213";
// 调用用户映射器登录方法
User user = userMapper.login(username, password);
// 判断是否登录成功
if (user != null) {
System.out.println("恭喜,[" + username + "]登录成功~");
} else {
System.err.println("遗憾,[" + username + "]登录失败~");
}
}
}
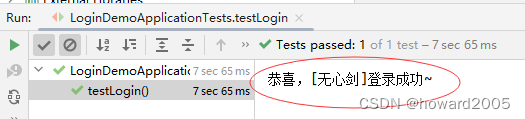
- 运行
testLogin()测试方法,查看结果

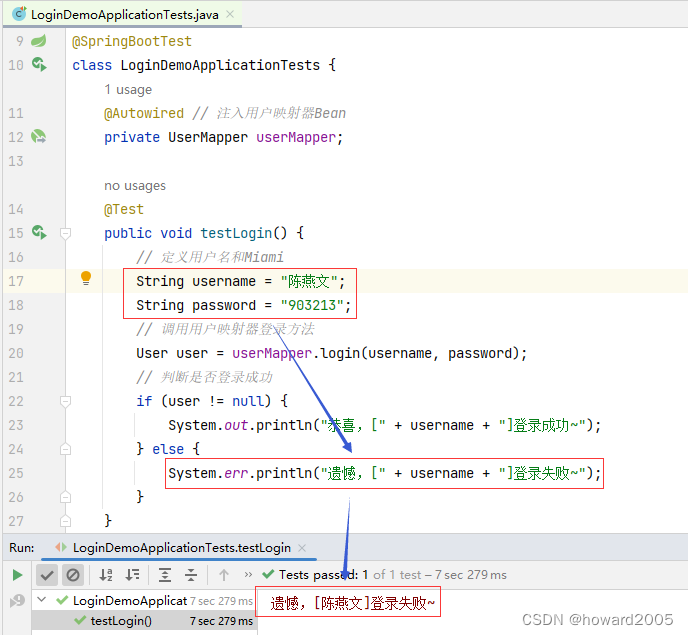
- 修改用户名,再运行
testLogin()测试方法,查看结果

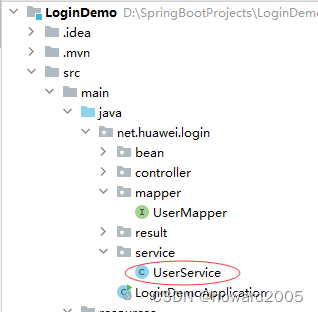
5、创建用户服务类
- 创建
service子包,在子包里创建UserService类

package net.huawei.login.service;
import net.huawei.login.bean.User;
import net.huawei.login.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
/**
* 功能:用户服务类
* 作者:华卫
* 日期:2024年01月14日
*/
@Service // 纳入Spring容器管理
public class UserService {
@Autowired // 注入用户映射器Bean
private UserMapper userMapper;
/**
* 用户登录方法
*
* @param username
* @param password
* @return 用户实体
*/
public User login(String username, String password) {
return userMapper.login(username, password);
}
}
6、修改登录控制器
- 登录控制器 -
LoginController

package net.huawei.login.controller;
import net.huawei.login.bean.User;
import net.huawei.login.result.Result;
import net.huawei.login.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.util.HtmlUtils;
/**
* 功能:登录控制器
* 作者:华卫
* 日期:2024年01月14日
*/
@Controller
public class LoginController {
@Autowired // 注入用户服务Bean
private UserService userService;
@CrossOrigin
@PostMapping(value = "/login")
@ResponseBody
public Result login(@RequestBody User requestUser) {
// 获取用户名和密码
String username = requestUser.getUsername();
String password = requestUser.getPassword();
// 对html标签进行转义,防止XSS攻击
username = HtmlUtils.htmlEscape(username);
// 调用用户服务对象的登录方法
User user = userService.login(username, password);
// 判断登录是否成功
if (user != null) {
return new Result(200);
} else {
System.out.println("用户名或密码有误!");
return new Result(400);
}
}
}
(四)测试用户登录功能
1、启动前端项目 - login-vue
- 在前端项目目录里执行命令:
npm run serve


2、启动后端项目 - LoginDemo
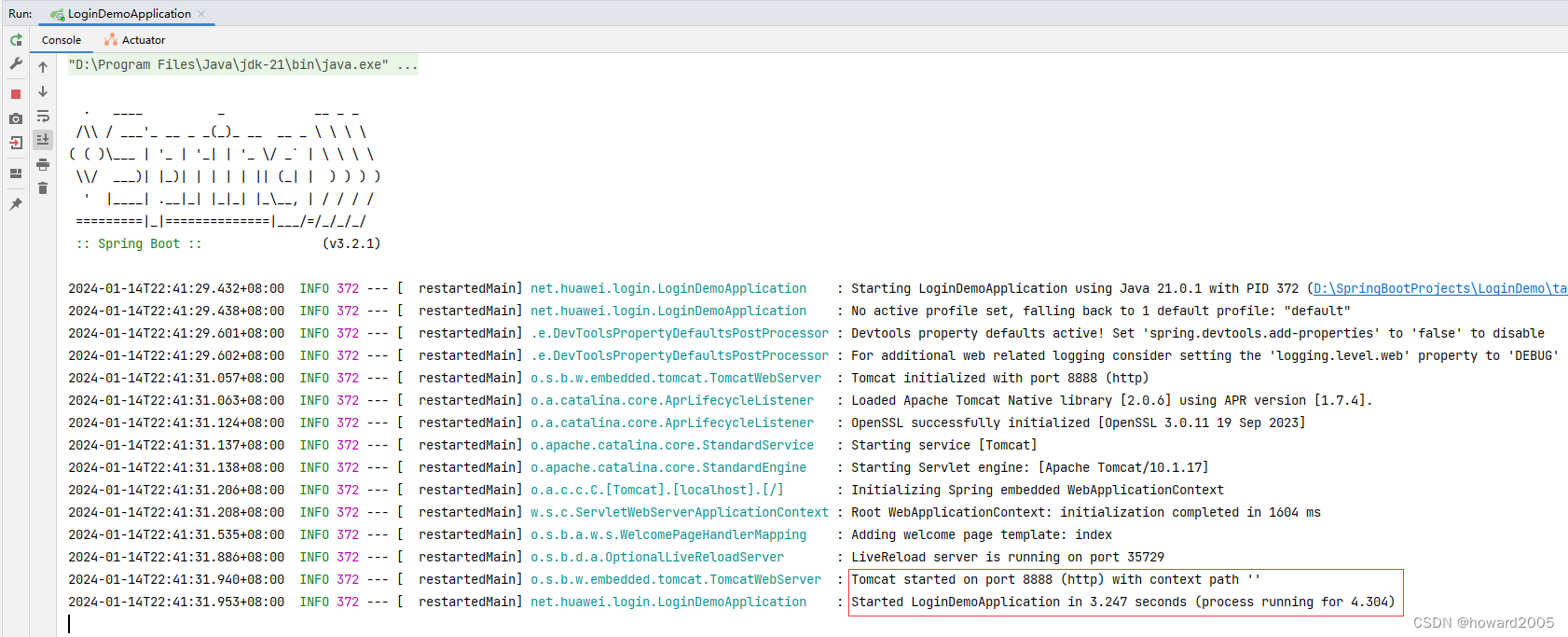
- 运行入口类 -
LoginDemoApplication

3、访问前端登录页面
- 访问
http://localhost:8080/login

4、测试用户登录功能
- 输入用户名
admin与密码903213

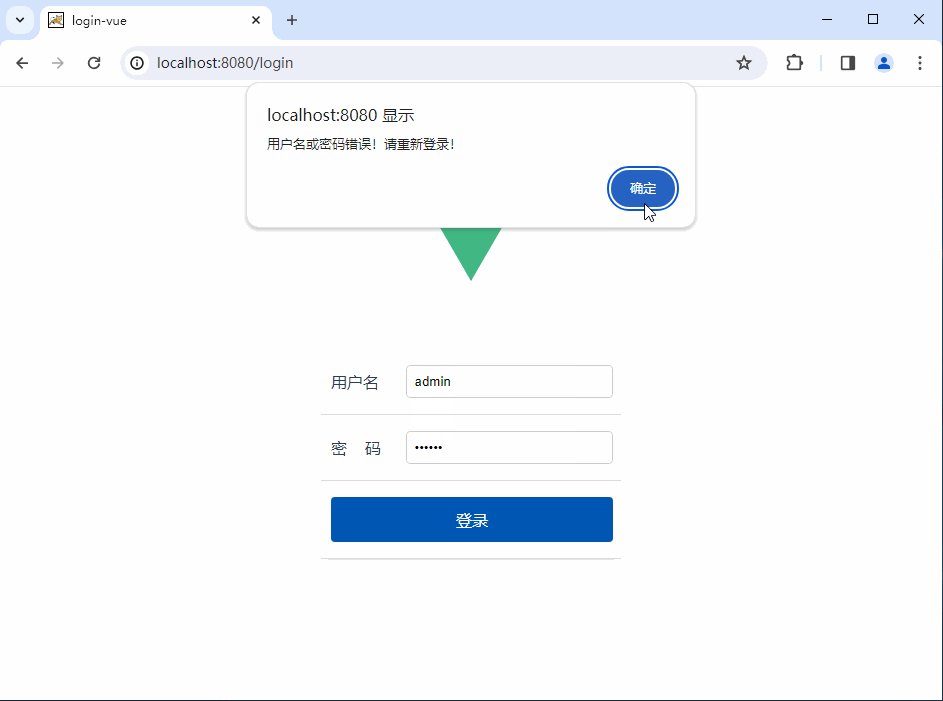
- 单击【登录】按钮

- 输入正确的用户名与密码:无心剑 :903213

- 单击【登录】按钮,跳转到首页

- 录屏操作演示

三、实战总结
- 本次实战通过构建数据库用户表,实现了基于Spring Boot和MyBatis的数据库登录验证功能。首先创建了包含必要字段的
user表及测试数据,然后在后端配置数据库连接,并利用UserMapper接口与注解SQL实现用户查询。服务层封装了登录方法,在控制器中调用此方法进行身份验证。前端Vue项目与后端联动,输入的用户名和密码经过跨域请求传递至后端,经数据库查询验证后返回结果,成功构建了一个安全、实用的基于数据库用户数据的身份验证系统。
文章来源:https://blog.csdn.net/howard2005/article/details/135588934
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python文件操作题
- 山西电力市场日前价格预测【2023-12-21】
- Java版商城:Spring Cloud+SpringBoot b2b2c实现多商家入驻直播带货及 免 费 小程序商城搭建的完整指南
- python程序怎么在手机上运行,python怎么写手机软件
- 设计模式之工厂设计模式【创造者模式】
- win10报错“api-ms-win-crt-string-l1-1-0.dll文件丢失,软件无法启动”,快速修复方法,亲测有效
- 2024年如何借用电商新零售破局?新型商业模式——乐享甄选竞拍模式
- 亚马逊店铺显示店铺关联需要申诉的模版分享
- 概率论基础知识补充
- Java版直播商城免 费 搭 建:电商、小程序、三级分销及免 费 搭 建,平台规划与营销策略全掌握