【前后端分离与不分离的区别】
发布时间:2024年01月20日
Web 应用的开发主要有两种模式:前后端不分离前后端分离理解它们的区别有助于我们进行对应产品的测试工作。 |
前后端不分离
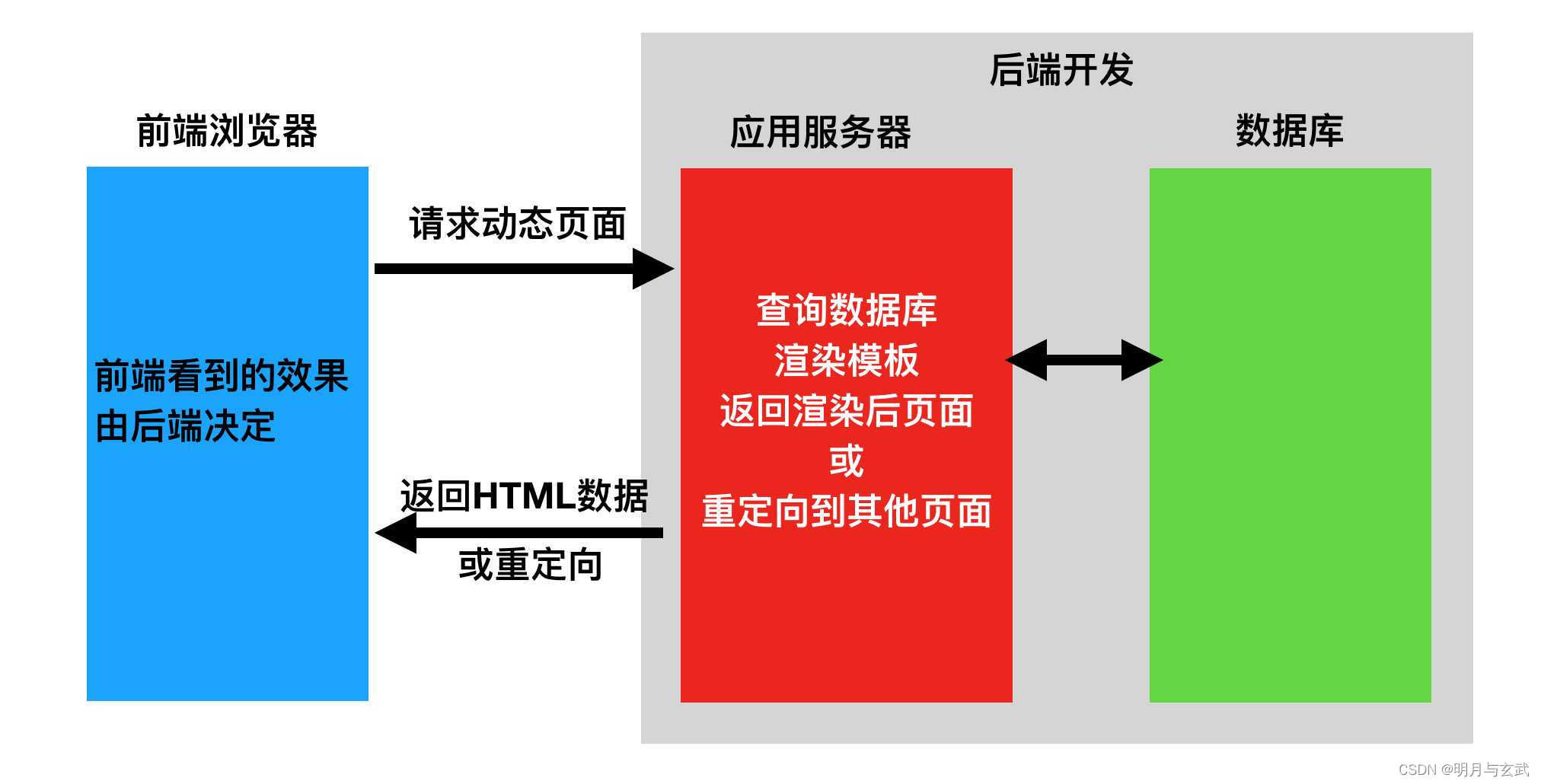
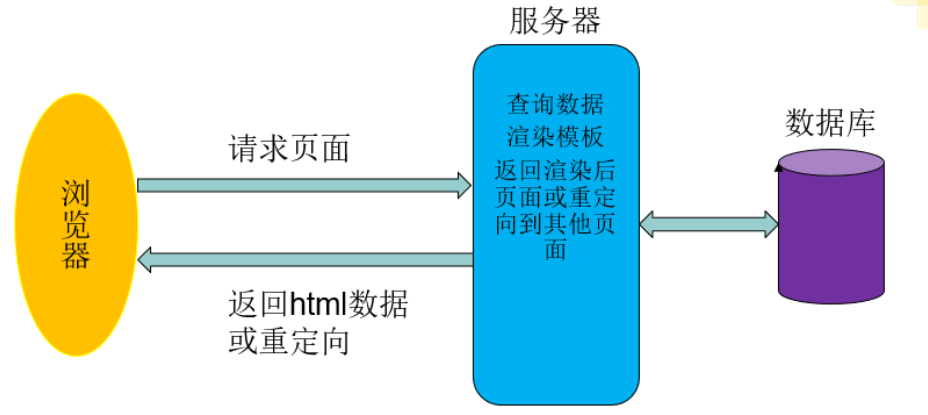
在早期,Web 应用开发主要采用前后端不分离的方式,它是以后端直接渲染模板完成响应为主的一种开发模式。以前后端不分离方式开发的 Web 应用的架构图如下:

浏览器向服务器发起请求,服务器接收到请求后去数据库中获取数据,然后渲染 HTML 模板并返回渲染后的 HTML 数据,或者返回一个重定向。绝大部分工作都在后端进行处理,客户端(浏览器)只负责页面的展示和用户交互。
这种开发方式有如下特点:
-
一般一个应用只需要一个后台服务器
-
客户端只需要请求不同的页面,服务器会完成页面上的所有数据逻辑,所以 http 请求次数较少
-
每个请求都是一个 HTML,会有大量的冗余数据
-
开发时,前后端代码耦合高,出了问题责任不明确
-
在开发单纯的网站时,效率非常高
-
响应数据是 HTML,只能适应单一客户端,当需要多端支持时如要单独开发


前后端分离
随着 AJAX 技术的出现,可以在不刷新页面向服务器发送 http 请求,所以又出现了前后端分离的开发模式。
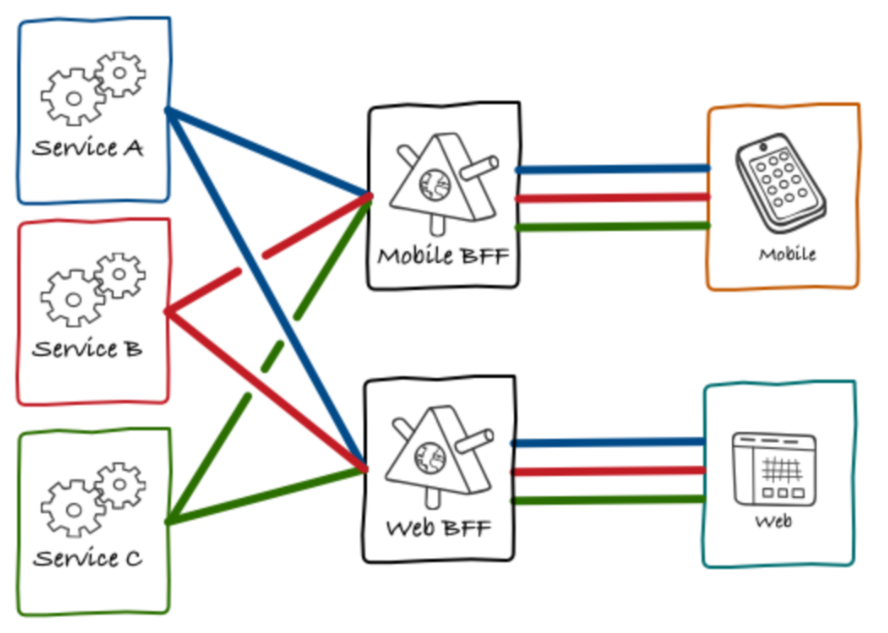
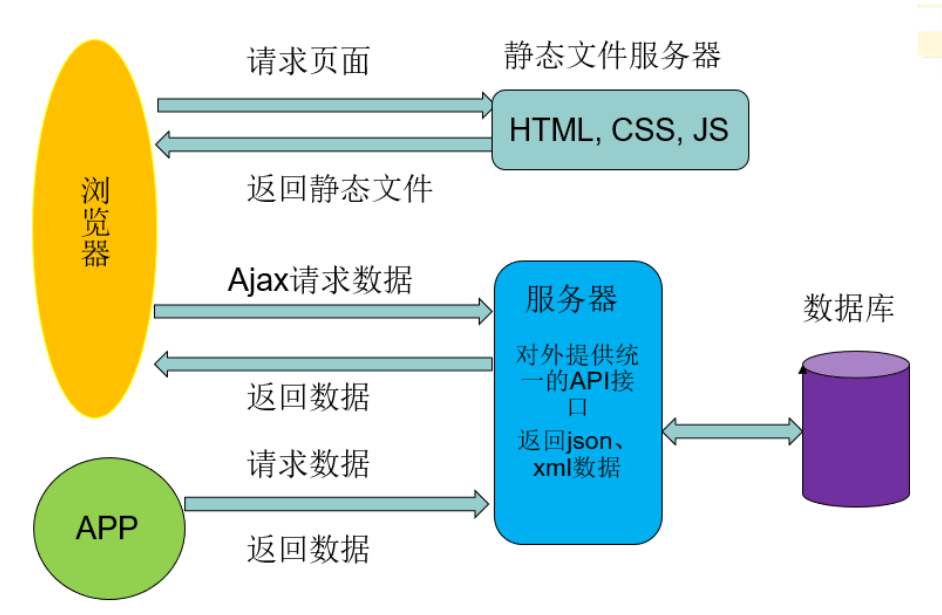
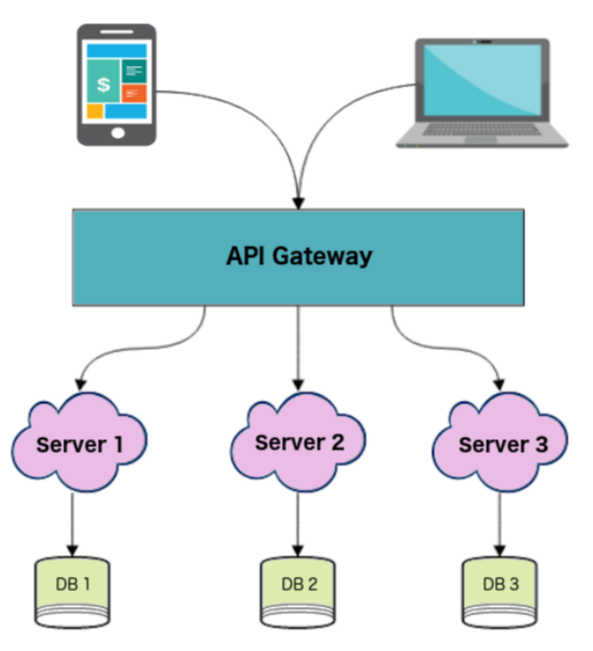
后端只要开发接口即可,前端可以通过发起 AJAX 请求,拿到后端的数据,渲染和怎样调用接口的事情,交给前端。以前后端分离方式开发的 Web 应用的结构图如下:

这种开发方式有如下特点:
-
是目前 Web 开发的主流模式
-
需要静态文件服务器和后端接口服务器
-
后台服务器只提供的数据接口的服务,响应的往往是 JSON 数据
-
开发时,前后端责任分工明确
-
前后端解耦合,可以同时开发,提高开发效率
-
一个后台即可满足网站、app、小程序等多种应用的需要


总结
对于前后端不分离的应用,一般只需要进行功能测试。对于前后端分离的应用,既需要进行功能测试,还需要进行接口测试,并且在进行功能测试时还需要分析 bug 是前端还是后端的问题。

文章来源:https://blog.csdn.net/m0_58552717/article/details/135719902
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 美客多本土店与跨境店有何区别?本土店如何入驻运营?
- Python助力华为设备接口状态查询
- 期末考试发等级发成绩,就用易查分!
- 二.用户和权限管理(一)
- springboot 共享自习室座位管理系统 -计算机毕业设计源码55732
- nodejs微信小程序+python+PHP柚子校园影院系统-计算机毕业设计推荐
- SpringMVC:整合 SSM 上篇
- RT-Thread 软件包-软件包分类-IoT-paho-mqtt①
- 在VS2010上使用C#调用非托管C++生成的DLL文件(图文讲解)
- 密集架货架厂家|海格里斯HEGERLS智能托盘四向穿梭车系统是如何降本增效的?