antd ColorPicker 颜色选择器
发布时间:2024年01月08日
ColorPicker 属性
allowClear 允许清除选择的颜色 boolean false
arrow 配置弹出的箭头 boolean | { pointAtCenter: boolean } true
children 颜色选择器的触发器 React.ReactNode -
defaultValue 颜色默认的值 string | Color -
defaultFormat 颜色格式默认的值 rgb | hex | hsb - 5.9.0
disabled 禁用颜色选择器 boolean -
disabledAlpha 禁用透明度 boolean - 5.8.0
destroyTooltipOnHide 关闭后是否销毁弹窗 boolean false 5.7.0
format 颜色格式 rgb | hex | hsb hex
open 是否显示弹出窗口 boolean -
presets 预设的颜色
placement 弹出窗口的位置
panelRender 自定义渲染面板
showText 显示颜色文本
size 设置触发器大小
trigger 颜色选择器的触发模式
value 颜色的值
onChange 颜色变化的回调
onChangeComplete 颜色选择完成的回调
onFormatChange 颜色格式变化的回调
onOpenChange 当 open 被改变时的回调
onClear 清除的回调
color
toHex 转换成 hex 格式字符,返回格式如:1677ff () => string -
toHexString 转换成 hex 格式颜色字符串,返回格式如:#1677ff () => string -
toHsb 转换成 hsb 对象 () => ({ h: number, s: number, b: number, a number }) -
toHsbString 转换成 hsb 格式颜色字符串,返回格式如:hsb(215, 91%, 100%) () => string -
toRgb 转换成 rgb 对象 () => ({ r: number, g: number, b: number, a number }) -
toRgbString 转换成 rgb 格式颜色字符串,返回格式如:rgb(22, 119, 255) () => string

<App>
<Space direction="vertical">
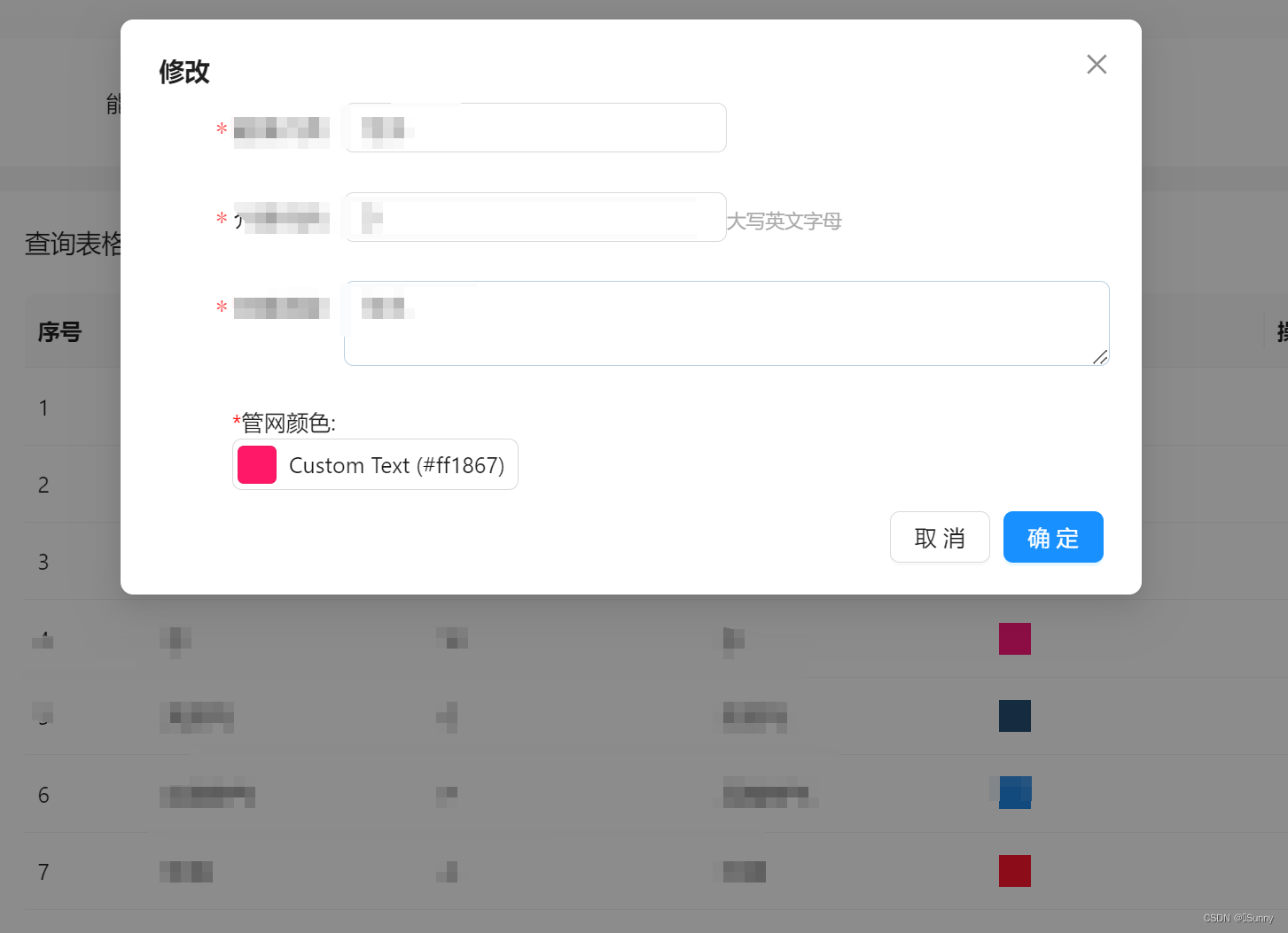
{/* <ColorPicker showText={(color) => <span>Custom Text ({color.toHexString()})</span>} /> */}
<ColorPicker
value={lineColor}
defaultValue={lineColor}
showText={(color) => <span>Custom Text ({color.toHexString()})</span>}
onChange={(color: any) => {
console.log(color.toHexString(), color.metaColor.r);
let data = color.toHexString();
setLogoBgColor(data);
}}
/>
</Space>
</App>
文章来源:https://blog.csdn.net/L_C_sunny/article/details/135458867
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 1 python基本语法 - List
- 【Matplotlib】基础设置之图像处理05
- 如何保护linux服务器远程使用的安全
- Centos Unable to verify the graphical display setup
- 呼叫中心质量监控
- 【Docker】离线一键式安装docker、docker-compose
- 【设计模式】代理模式
- CycleGAN(Cycle-Consistent Generative Adversarial Network)
- 计算 日期增加小时转时间戳
- Java运算符简单介绍