jQuery语法知识(表单事件)
发布时间:2024年01月23日
表单事件
1、focus ( )
触发条件:
获取焦点
作用对象:
focus()作用对象可以是任意元素
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<form >
<input id="target" type="text" value="field 1">
<input type="text" value="field 2">
</form>
</body>
<script>
$(function(){
$("#target").focus(function(){
alert("获得焦点");
})
})
</script>
</html>??当选择field 2后,在去选择field 1,就会弹出对话框,因为field 1 获得了焦点

2、blur ( )?
触发条件:
失去焦点
?作用对象:
blur()作用对象可以是任意元素
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<form >
<input id="target" type="text" value="field 1">
<input type="text" value="field 2">
</form>
</body>
<script>
$(function(){
$("#target").blur(function(){
alert("失去焦点");
})
})
</script>
</html>?当选择field 1后,在去选择field 2,就会弹出对话框,因为field 1 失去了焦点

3、change ( )
触发条件:
一个元素的值改变时就会触发
作用对象:
input、textarea、select? 仅限于这三种元素
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<form >
<input id="target" type="text" value="field 1">
<input type="text" value="field 2">
</form>
</body>
<script>
$(function(){
$("#target").change(function(){
alert("内容改变了");
})
})
</script>
</html>
4、select ( )
触发条件:
当用户在一个元素中进行文本选择时就会触发,就是说我们选择了这个元素中的文本就会触发
作用对象:
input、textarea、type=“text”? 仅限于这三种元素
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<form >
<input id="target" type="text" value="field 1">
<input type="text" value="field 2">
</form>
</body>
<script>
$(function(){
$("#target").select(function(){
alert("xuanze");
})
})
</script>
</html>
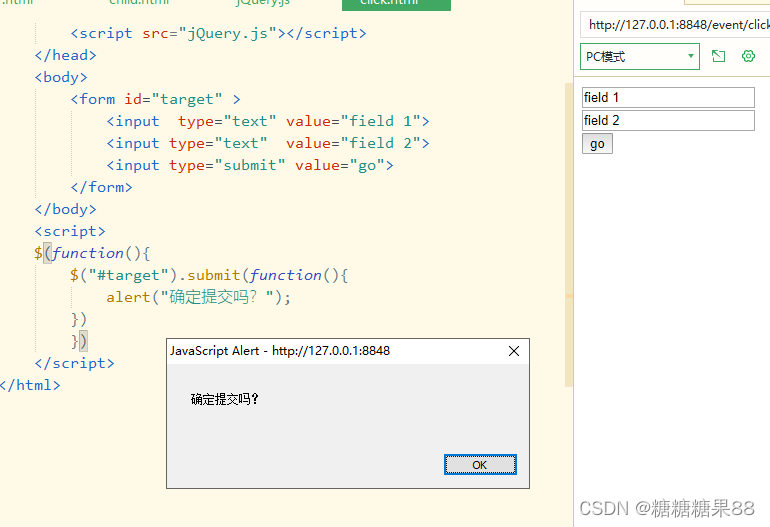
5、submit ( )
触发条件:
当用户提交表单时就会触发,
作用对象:
只能绑定到form元素上
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jQuery.js"></script>
</head>
<body>
<form id="target" >
<input type="text" value="field 1">
<input type="text" value="field 2">
<input type="submit" value="go">
</form>
</body>
<script>
$(function(){
$("#target").submit(function(){
alert("确定提交吗?");
})
})
</script>
</html>
文章来源:https://blog.csdn.net/m0_59329828/article/details/135746605
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 输入多行字符串,分别统计其中的大写英文字母,小写英文字母,数字,空格及其他字符的个数
- C# 进程的任务管理
- matplotlib绘制柱状图
- ApiPost插件??与IDEA的搭配使用,通过引入插件直接在项目里一键开测
- 音频筑基:基音、基频和共振峰
- LeetCode75| 队列
- 数据库面试题
- 2023 北京国炬软件年度总结—JeecgBoot与敲敲云
- HCIA-Datacom题库(自己整理分类的)_15_VRP平台多选【9道题】
- 计算机网络 网络安全