uniCloud + uView 上传图片(u-upload 组件的使用)
发布时间:2024年01月15日

<u-upload imageMode='aspectFit' height="250" :maxCount='1' :fileList="fileList" @afterRead="uploadOK" @delete="delPic">
</u-upload>
::v-deep .u-upload__button {
width: 100% !important;
}
::v-deep .u-upload__wrap__preview__image {
width: 100% !important;
}
::v-deep .u-upload__wrap__preview {
width: 100% !important;
}
fileList: [],
uploadOK(e) {
this.fileList = [e.file]
},
delPic() {
this.fileList = []
},
save() {
if (this.fileList && this.fileList.length > 0) {
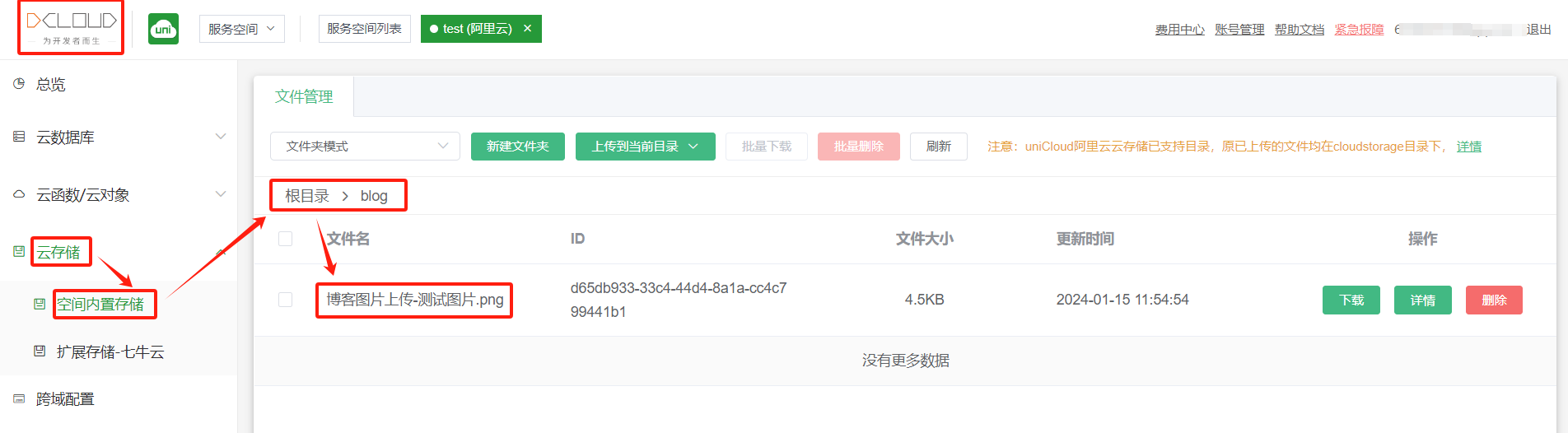
uniCloud.uploadFile({
// 将图片存入云存储中 blog 文件夹(没有会自动新建)中,名称为图片原名称
cloudPath: 'blog/' + this.fileList[0].name,
filePath: this.fileList[0].url,
// 将 cloudPath 作为文件路径(可用于自定义文件夹)
cloudPathAsRealPath: true
}).then(async (res) => {
console.log('图片在云存储里的路径为:', res.fileID)
// 此处省略后续图片云存储地址存入数据库的相关代码
})
}
}


文章来源:https://blog.csdn.net/weixin_41192489/article/details/135597830
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Grouping Increases
- 2023建筑行业薪资趋势?如何提高建筑设计效率呢?
- AI 引擎系列 7 - 在仿真内通过追踪来可视化 AI 引擎事件(2022.1 更新)
- 招投标系统简介 企业电子招投标采购系统源码之电子招投标系统 —降低企业采购成本
- Linux下TOP命令使用小技巧
- 安装 Pyqt5 和 Designer
- Java Stream 判断字符串是否存在
- Python高级算法——贪心算法(Greedy Algorithm)
- 51. N 皇后 - 力扣(LeetCode)
- python Django项目学生管理系统