字体图标 iconFont
发布时间:2024年01月11日
字体图标使用场景︰主要用于显示网页中通用、常用的一些小图标
精灵图是有诸多优点的,但是缺点很明显。
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标iconfont.
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体
字体图标的优点
- 轻量级∶一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- ·灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
? - ·兼容性:几乎支持所有的浏览器,请放心使用
注意︰字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
字体图标的下载
Icon Font & SVG Icon Sets ? IcoMoon
使用步骤
1、fonts文件放在和html同一级
2、style中 复制 字体声明那一段代码
3、打开demo.html复制小方框
4、放字体图标的标签 要指定font-family
宁体图标的追加
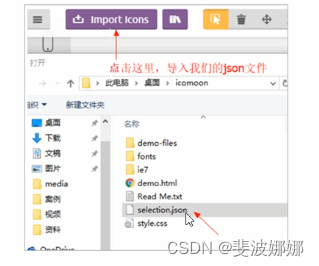
????????如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
????????把压缩包里面的selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

文章来源:https://blog.csdn.net/christmassss/article/details/135538840
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 「许战海战略文库」调味品新锐品牌松鲜鲜如何应对竞争
- 牛刀小试---二分查找(C语言)
- 在百模大战中AI行业发展的新趋势
- 《mybatis》--大数据量查询解决方案
- 【超图】SuperMap Bentley 插件自动化导出方案
- 类于对象——运算符的重载
- RocketMQ报错defaultMQProducer send exception
- 48V转5V降压IC:一款高效、外置MOS的SSOP-10降压IC
- ThreadLocal线程重用导致用户信息错乱的 Bug
- 如何确定测试用例的优先级?5个方面