UI自动化定位元素之js操作
前言
在UI自动化测试中,元素定位是一个至关重要的步骤。准确地定位到页面上的元素,是实现自动化测试的前提和保障。本文将介绍使用JavaScript进行元素定位的常见方法,并分析页面的组成,帮助读者更好地理解和应用元素定位技术。

页面组成 在进行元素定位之前,我们需要了解页面的基本组成。一个网页通常由HTML、CSS和JavaScript三部分组成。HTML负责页面的结构,CSS负责页面的样式,而JavaScript则负责页面的交互。在UI自动化测试中,我们主要关注的是HTML元素,因为这些元素是用户可以交互的对象。
使用JavaScript进行元素定位的常见方法:
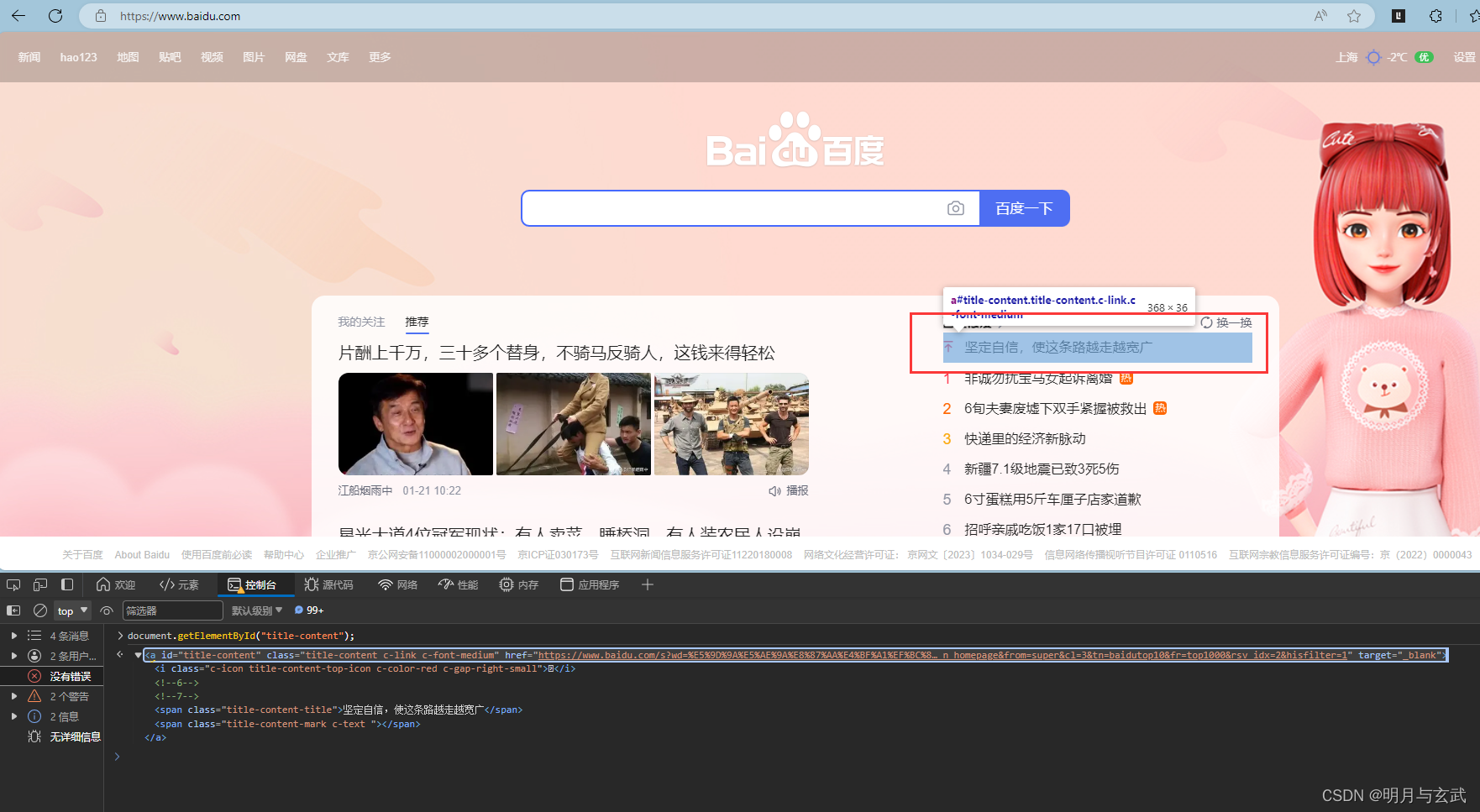
// 1.getElementById:通过元素的ID来定位元素。
var element = document.getElementById("myElementId");
// 2.getElementsByClassName:通过元素的类名来定位元素。返回的是一个HTMLCollection,包含了所有匹配的元素。
var elements = document.getElementsByClassName("myClassName");// 3.getElementsByTagName:通过元素的标签名来定位元素。返回的是一个HTMLCollection,包含了所有匹配的元素。
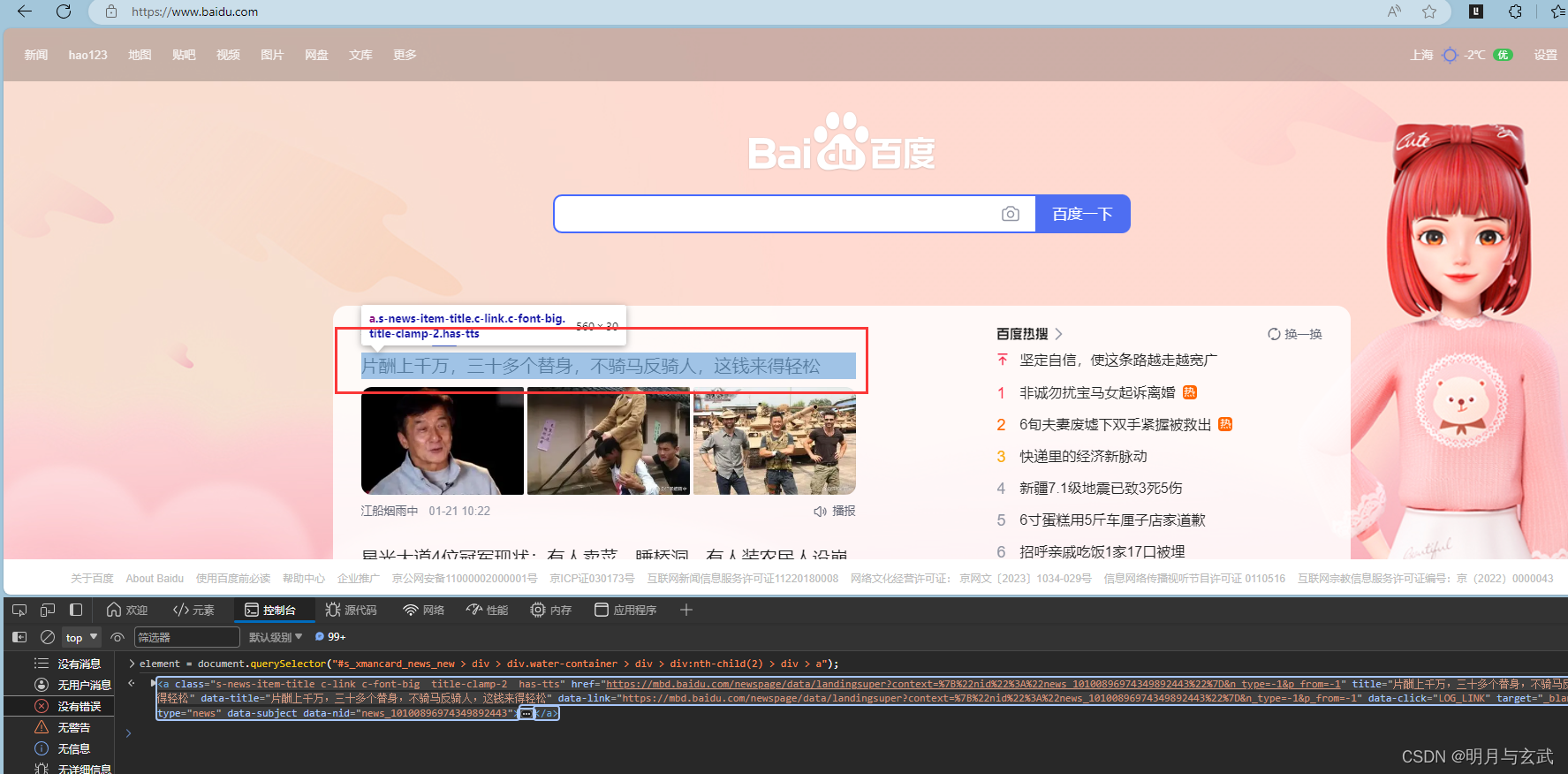
var elements = document.getElementsByTagName("div");// 4.querySelector:通过CSS选择器来定位元素。返回的是匹配到的第一个元素。
var element = document.querySelector(".myClassName");
// 5.querySelectorAll:通过CSS选择器来定位元素。返回的是一个NodeList,包含了所有匹配的元素。
var elements = document.querySelectorAll(".myClassName");// 6.getAttribute:通过元素的特定属性来定位元素。比如,可以通过href属性来定位链接元素。
var element = document.querySelector("[href='http://example.com']");// 7.getElementsByName:通过元素的name属性来定位元素。返回的是一个NodeList,包含了所有匹配的元素。
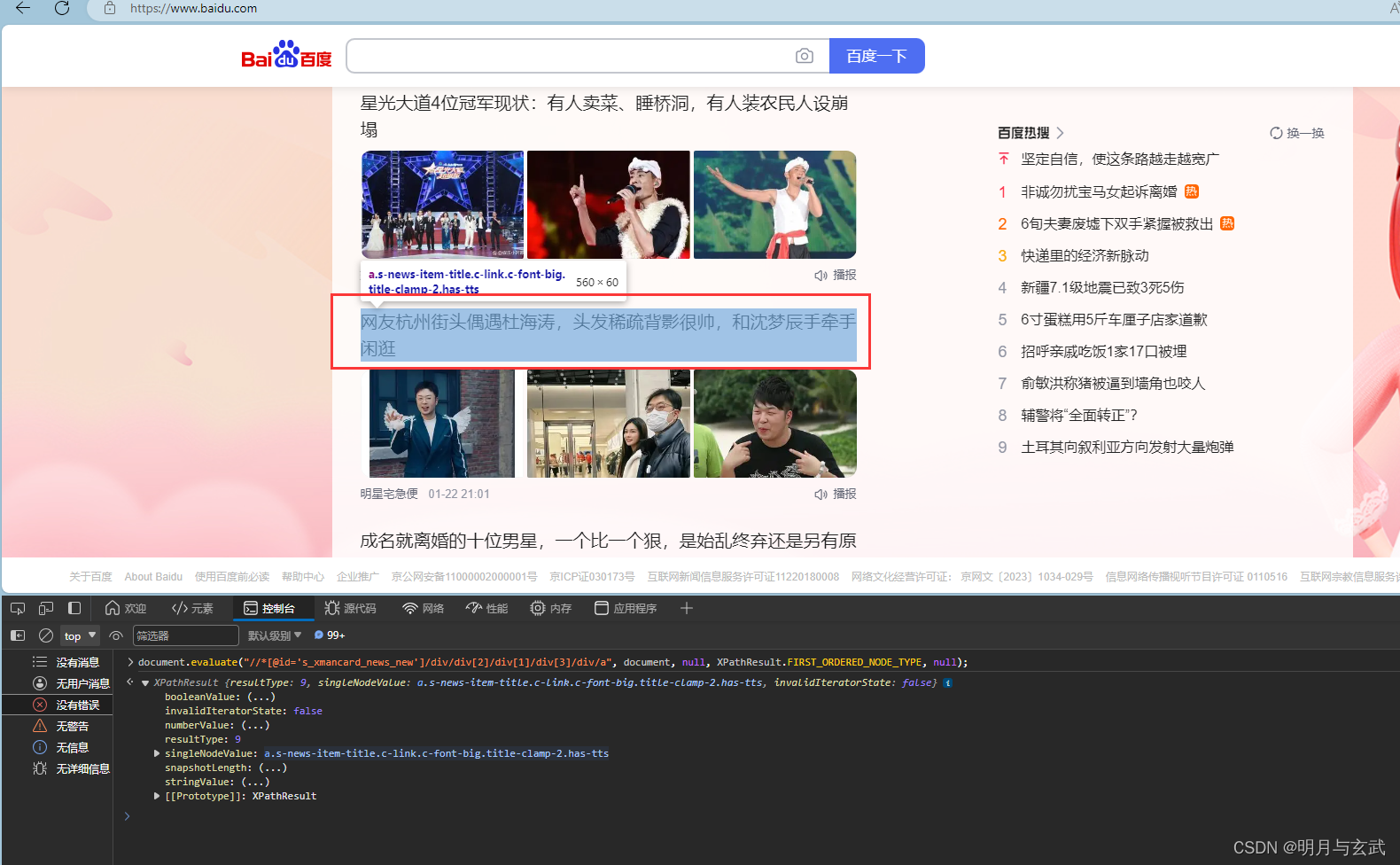
var elements = document.getElementsByName("myInputName");// 8.Xpath:通过XPath表达式来定位元素。XPath是一种在XML文档中查找信息的语言,也适用于HTML。
?
var element = document.evaluate("//div[@id='myElementId']", document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null);
// 9.CSS选择器:通过CSS选择器来定位元素,与querySelector和querySelectorAll配合使用。例如,.className选择类名为"className"的所有元素,#id选择ID为"id"的元素等。
// 10.链接文本:通过链接文本来定位元素,这在web页面的测试中很有用。比如,你想找到包含特定文本的链接。
var element = document.querySelector("a:contains('My Link Text')");// 部分链接文本:与上面的方法类似,但是它查找包含部分指定文本的链接。
var element = document.querySelector("a:contains-part('My Link Text')");js操作
// 设置元素不可见
element = document.getElementsByClassName('el-input__inner')[0];
element.style.display = 'none';?
// 给文本框赋值
var textbox = document.getElementsByClassName('el-input__inner')[0];
textbox.value = "这是一个文本框哎!";
//设置背景色
var inputColor = document.getElementsByClassName('el-input__inner')[0];
inputColor.style.backgroundColor = 'red';
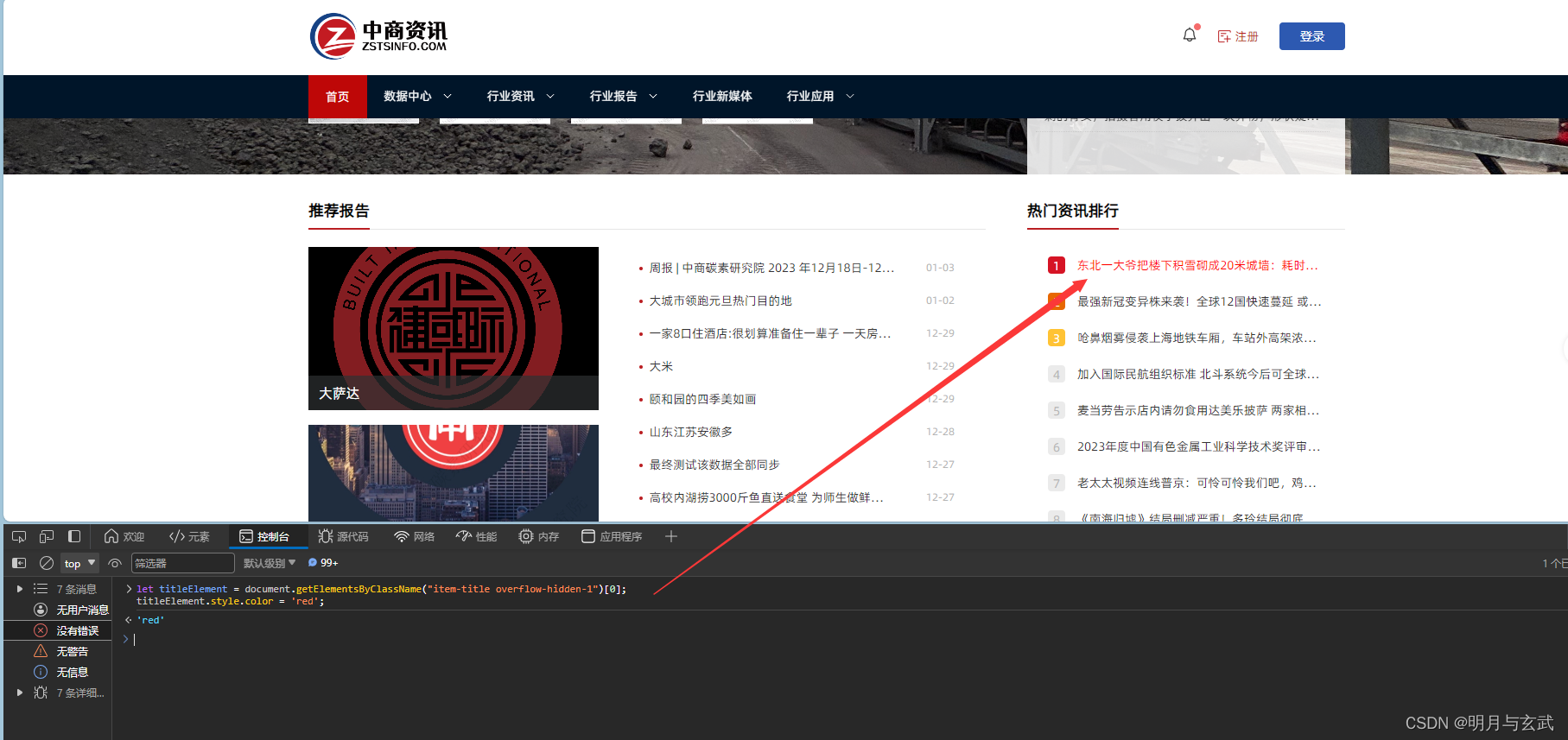
//设置字体颜色
?
var inputColor = document.getElementsByClassName('el-input__inner')[0];
inputColor.style.color = 'red';
// 设置不可点击状态
document.getElementsByClassName('el-input__inner')[0].disabled = true;// js滑动条:在JavaScript中,你可以使用window.scrollTo()函数来控制滚动条的位置。这个函数接受两个参数,一个是x坐标(水平位置),一个是y坐标(垂直位置)
? ? //滚动条滚动到页面的顶部
? ?
window.scrollTo(0, 0);
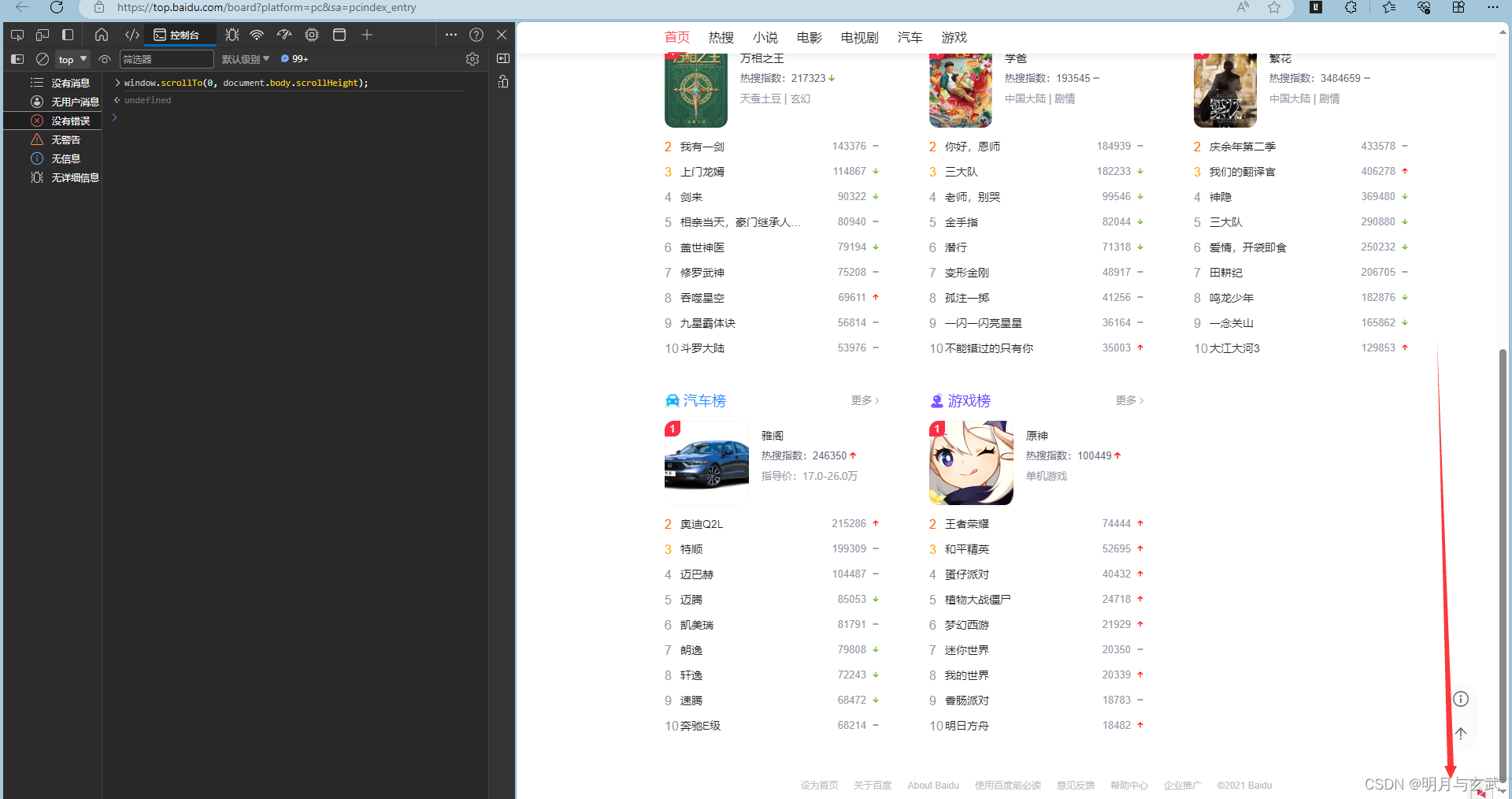
? ? //滚动条滚动到页面的底部、(拖动一半位置)
? ?
window.scrollTo(0, document.body.scrollHeight);
?
window.scrollTo(0, document.body.scrollHeight/2);
? ? //页面中任意位置进行滚动,你可以使用element.scrollIntoView()方法。这个方法接受一个参数,表示滚动到的位置。例如,如果你想让一个元素(例如id为"myElement"的元素)滚动到视口中,你可以使用以下代码:
? ?
document.getElementById("myElement").scrollIntoView();
? ? //元素内部进行滚动,你可以使用element.scrollTop和element.scrollLeft属性。例如,如果你想让一个元素(例如id为"myElement"的元素)向上滚动100px,你可以使用以下代码:
? ?
var element = document.getElementById("myElement");
? ? element.scrollTop += 100;以上方法可以帮助我们在JavaScript中定位到页面上的元素。需要注意的是,在实际应用中,可能需要结合多种方法进行定位,以确保准确性和稳定性。
总结: 本文介绍了使用JavaScript进行UI自动化测试元素定位的常见方法,包括通过id、name、class和标签名进行定位。了解这些方法并熟练掌握它们的使用,将有助于我们在UI自动化测试中更加高效地进行元素定位,提高测试效率和准确性。

? ??
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Ubuntu 上升级nodejs 版本
- python-ConfigParser-配置文件读写库
- python_selenium自动化测试框架
- 20 UVM comparer
- 教你几个TikTok获客技巧!
- 富唯智能移动机器人的核心技术
- 前端使用jsTicket设置公众号分享名片样式
- JavaScript实现六种网页图片轮播效果详解
- DCC2023:基于梯度线性模型的帧内色度预测
- Jmeter接口测试实战篇:10分钟学会Jmeter的用法