Angular系列教程之依赖注入详解

引言
Angular作为一款流行的前端框架,提供了许多优秀的功能和特性,其中之一就是依赖注入(Dependency Injection)。依赖注入是一种设计模式,它允许我们在代码中以一种可扩展和可测试的方式添加和配置依赖关系。在Angular中,依赖注入被广泛应用于组件、服务、指令等场景,本文将详细解析Angular中的依赖注入。
依赖注入基础
依赖注入的基本概念
依赖注入是一种设计模式,它的核心思想是将对象的依赖关系从硬编码中抽离出来,以实现代码的解耦和可测试性。在Angular中,依赖注入是指将服务或值注入到组件、指令、管道等对象中,使得这些对象可以在运行时动态地获取和使用这些服务或值。
依赖注入的原理
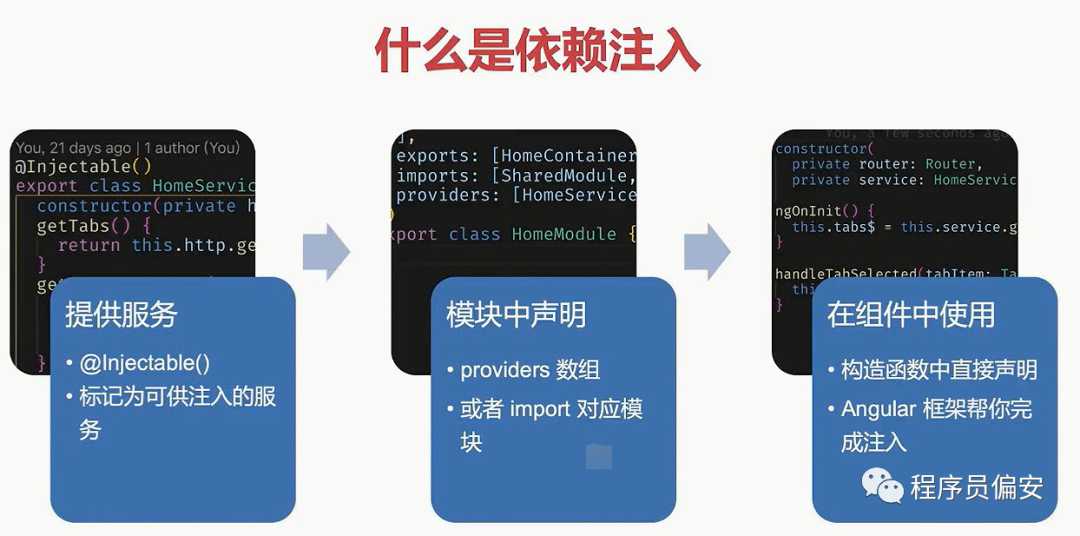
依赖注入的原理主要是通过将对象的依赖关系显式地定义在一个容器中(通常是服务提供者),然后在对象被实例化时,由容器负责将这些依赖关系注入到对象中。这个过程可以分为三个步骤:
-
定义服务:首先需要定义一个服务类,这个类通常包含一些业务逻辑或者功能。
-
注册服务:将服务类注册到服务提供者中,以便在后续的对象实例化过程中可以被找到。
-
注入服务:在需要使用这个服务的类中,通过构造函数或者其他方式注入这个服务。
依赖注入实践
在Angular中实现依赖注入主要包括以下几个步骤:
-
参数类型:在构造函数中声明需要注入的服务类型,以便在实例化对象时可以找到正确的服务。
-
注入顺序:在对象被实例化之前,需要先确保所有的依赖关系都已经被注册到服务提供者中,这样才能保证注入的顺序。
-
依赖扫描:通过Angular的依赖注入系统,可以自动扫描组件、服务和指令中的依赖关系,并将其自动注入到相应的对象中。
下面是一个简单的例子,展示了如何在Angular中实现依赖注入:
// 步骤1: 定义服务
class GreetingService {
greet() {
console.log('Hello!');
}
}
// 步骤2: 注册服务
@Injectable()
export class GreetingServiceProvider {
constructor() {
GreetingService.instance = this;
}
}
// 步骤3: 注入服务
@Component({
selector: 'app-greeting',
template: '<button (click)="onButtonClick()">Click me</button>',
})
export class GreetingComponent {
constructor(private greetingService: GreetingService) { }
onButtonClick() {
this.greetingService.greet();
}
}
在这个例子中,我们首先定义了一个GreetingService服务,然后在GreetingServiceProvider中将其注册为单例实例。
接着,在GreetingComponent中通过构造函数注入GreetingService,并在onButtonClick方法中使用它。当GreetingComponent被实例化时,Angular的依赖注入系统会自动将GreetingService注入到构造函数中。
依赖注入注意事项
在使用依赖注入时,需要注意以下几点:
-
参数名称:在构造函数中声明的参数名称必须与注册的服务名称相匹配,这样才能正确地找到并注入相应的服务。
-
注入位置:在组件或其他对象中声明依赖关系的位置应该清晰明了,方便其他开发人员阅读和理解。通常建议将依赖关系声明放在构造函数中。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 泡泡玛特台北旗舰店打造“乐园式体验”,打造西门町新地标
- go-carbon v2.3.4 发布,轻量级、语义化、对开发者友好的 Golang 时间处理库
- 从零开始的 dbt 入门教程 (dbt core 命令进阶篇)
- 02章【JAVA编程基础】
- 数据库和数据仓库的区别
- 如何禁用USB接口?这些方法你都可以试试
- 【Vue2+3入门到实战】(20)VUE之Vuex状态管理器辅助函数mapMutations module模块 state getters mutations actions方法 代码实现详细讲解
- Baumer工业相机堡盟工业相机如何通过NEOAPI SDK实现相机图像转换由Mono10转换为Mono8(C++)
- 解决找不到xinput1_3.dll,无法继续执行代码的5个靠谱方法
- C++精进之路(十六)string类和标准模板库