记一个有关 Vuetify 组件遇到的一些问题
发布时间:2024年01月15日
Vuetify 官网地址
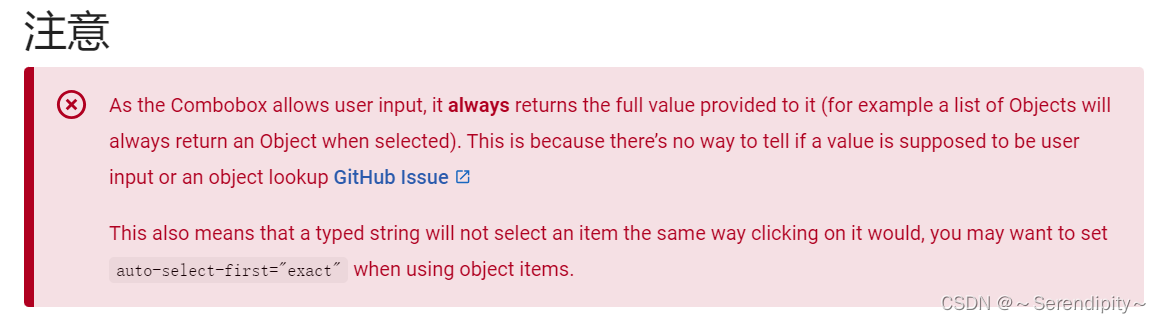
1、Combobox使用对象数组
items数据使用对象数组时,默认选中的是整个对象,要对数据进行处理?
<v-combobox
v-model="defaultInfo.variableKey"
:rules="rules.variableKey"
:placeholder="t('taskbot.flowBuilder.selectOrCreateVariable')"
:items="variableList"
item-title="fieldName"
item-value="fieldName"
variant="outlined"
@update:focused="handleVariableList"
/>?variableList是一个对象数组,设置了item-value无效,需要在数据变化时实时取需要的字段值
// v-combobox组件选择选项时会选择一个对象,对variableKey数据进行处理
watch(
() => defaultInfo.value.variableKey,
() => {
if (Object.prototype.toString.call(defaultInfo.value.variableKey) === '[object Object]') {
defaultInfo.value.variableKey = defaultInfo.value.variableKey['fieldName']
}
},
{
immediate: true
}
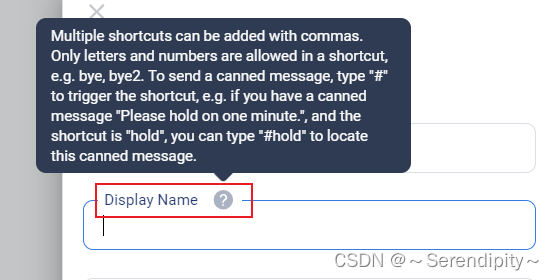
)?2、Text fields的label带有提示文本
要实现下方文本框标题带有文字提示,鼠标浮动上时出现文本?
?添加一个" form-message-label "样式,主要是pointer-events:auto
<div class="form-message-label">
<v-text-field v-model="form.displayName" clearable>
<template #label>
<span>{{ t('taskbot.flowBuilder.displayName') }}</span>
<Tooltip :title="t('tip.helpCenter.shortcuts')" />
</template>
</v-text-field>
</div>.form-message-label {
.v-field__field {
align-items: flex-start !important;
}
.v-field-label {
width: auto !important;
pointer-events: auto !important;
}
v-field__input {
width: auto !important;
}
.v-field--active .v-label.v-field-label {
width: 0 !important;
padding: 0 !important;
margin: 0 !important;
}
.v-label.v-field-label {
position: relative !important;
pointer-events: auto !important;
}
.v-field--active .v-label.v-field-label.v-field-label--floating {
position: static !important;
width: auto !important;
padding: 5px !important;
pointer-events: auto !important;
transform: translateY(-50%);
transform-origin: center;
}
}
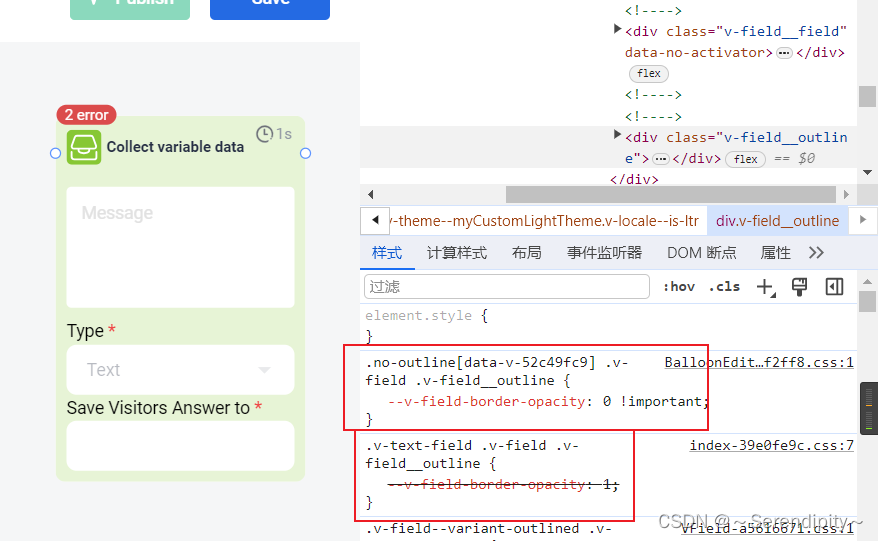
3、Select、Text fields、Combobox去掉边框线

文章来源:https://blog.csdn.net/ZMJ_QQ/article/details/135612512
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【模拟电路】常见电子元器件
- opencv入门到精通——改变颜色空间
- linux和windows获取RAM全局瞬时占用
- 新火种AI成功协办2023广州国际人工智能展览会
- 浅析STL中的常用算法
- 搜索二叉树(BSTree)
- Docker安装sqlserver-2019(已做持久化)
- java复习篇 数据结构:链表第一节
- 考试面试轻松应对:技术人的备考宝库 | 开源专题 No.58
- chrome浏览器Extension插件开发框架对比和介绍
 ?
?