黑马程序员JavaWeb开发|案例:tlias智能学习辅助系统(3)员工管理|新增员工、文件上传
指路前(1)(2)链接👇
黑马程序员JavaWeb开发|案例:tlias智能学习辅助系统(1)准备工作、部门管理-CSDN博客![]() https://blog.csdn.net/YOYU_/article/details/135476566?spm=1001.2014.3001.5501黑马程序员JavaWeb开发|案例:tlias智能学习辅助系统(2)员工管理|分页查询、分页查询(带条件)-CSDN博客
https://blog.csdn.net/YOYU_/article/details/135476566?spm=1001.2014.3001.5501黑马程序员JavaWeb开发|案例:tlias智能学习辅助系统(2)员工管理|分页查询、分页查询(带条件)-CSDN博客![]() https://blog.csdn.net/YOYU_/article/details/135491233
https://blog.csdn.net/YOYU_/article/details/135491233
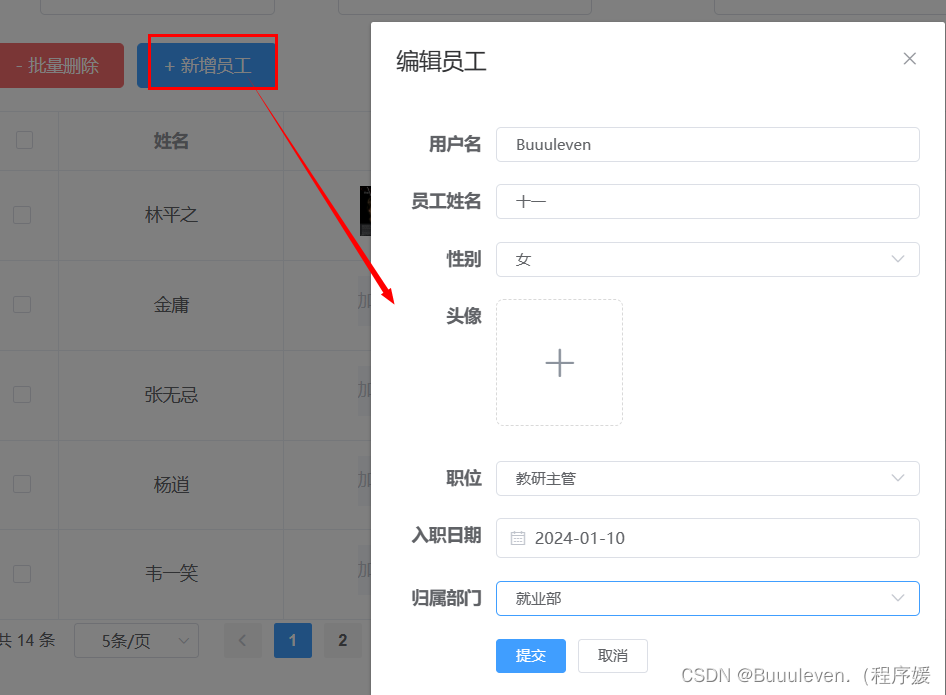
一、新增员工
代码编写:
EmpMapper
@Insert("insert into emp(username, name, gender, image, job, entrydate, dept_id, create_time, update_time) " +
"values (#{username}}, #{name}, #{gender}, #{image}, #{job}, #{entrydate}, {deptId}, #{createTime}, #{updateTime})")
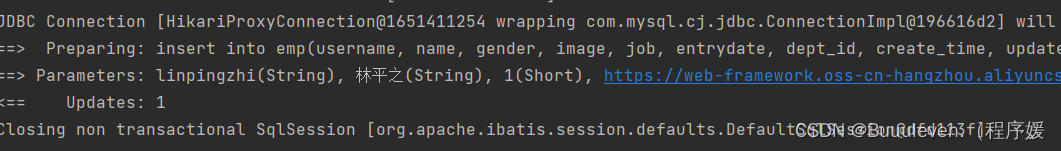
void insert(Emp emp);新增结果:

前后端联调:

二、文件上传
1.简介
- 文件上传,是指将本地图片、视频、音频等文件上传到服务器,供其他用户浏览或下载的过程;
- 文件上传在项目中应用非常广泛,e.g.发微博、朋友圈等。

👆前端页面是放在springboot项目的static目录下(规范)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件</title>
</head>
<body>
<form action="/upload" method="post" enctype="multipart/form-data">
姓名: <input type="text" name="username"><br>
年龄: <input type="text" name="age"><br>
头像: <input type="file" name="image"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
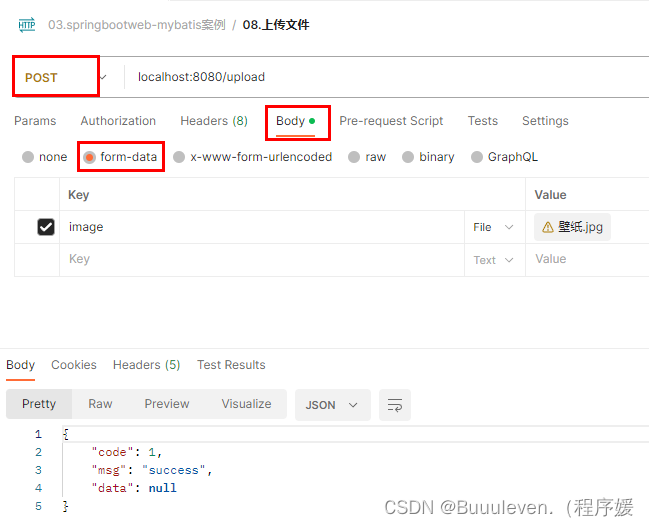
👆文件上传前端页面三要素:
- 必须有file表单项;
- 表单提交方式为post;
- 表单的编码格式enctype必须设置为multipart/form-data
@RequestParam:将前端传递的参数名和方法形参名进行参数绑定
UploadController:
@Slf4j
@RestController
public class UploadController {
@PostMapping("/upload")
public Result upload(String username, Integer age, MultipartFile image){
log.info("文件上传:{}, {}, {}", username, age, image);
return Result.success();
}
}👆服务端接收文件需要通过一个api:MultipartFile
2.本地存储
代码编写:
UploadController:
@Slf4j
@RestController
public class UploadController {
@PostMapping("/upload")
public Result upload(String username, Integer age, MultipartFile image) throws IOException {
log.info("文件上传:{}, {}, {}", username, age, image);
//获取原始文件名
String originalFilename = image.getOriginalFilename();
//将文件存储在服务器的磁盘目录中 D:\data
image.transferTo(new File("D:\\data\\" + originalFilename));
return Result.success();
}
}
?MultipartFile提供的常见方法:
- String getOriginalFileName();//获取原始文件名
- void transferTo(File dest);//将接收到的文件转存到磁盘文件中
- long getSize();//获取文件的大小,单位:字节
- byte[] getBytes;//获取文件内容的字节数组
- inputStream getInputStream();//获取接收到的文件内容的输入流
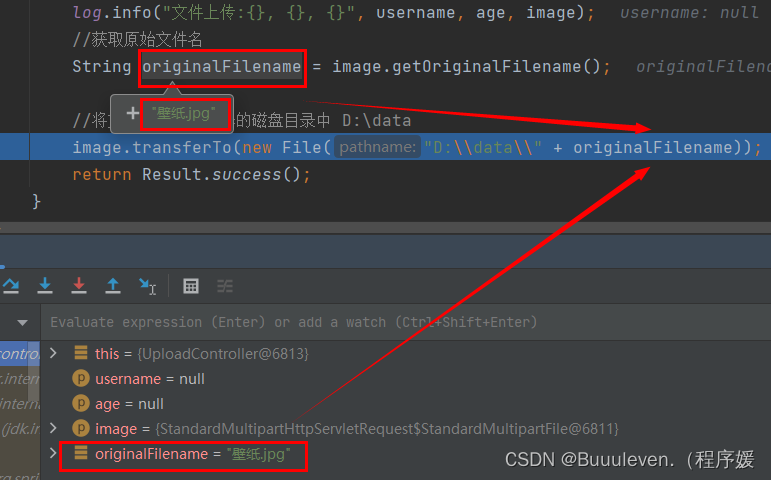
断点查询:

👆运行到断点的下一行时(即调用了transferTo方法之后),本地磁盘目录存储上了postman请求响应的内容

代码优化:
代码问题:新上传的会对上一个已存储的【同名】文件进行覆盖,所以需要产生唯一的文件名,使用UUID
@Slf4j
@RestController
public class UploadController {
@PostMapping("/upload")
public Result upload(String username, Integer age, MultipartFile image) throws IOException {
log.info("文件上传:{}, {}, {}", username, age, image);
//获取原始文件名
String originalFilename = image.getOriginalFilename();
//构造唯一的文件名(不能重复)--uuid(通用唯一识别码)
int index = originalFilename.lastIndexOf(".");//获取文件最后一个.
String extname = originalFilename.substring(index);//以最后一个.为分割获取文件拓展名
String newFileName = UUID.randomUUID().toString() + extname;
log.info("新的文件名:{}" + newFileName);
//将文件存储在服务器的磁盘目录中 D:\data
image.transferTo(new File("D:\\data\\" + newFileName));
return Result.success();
}
}在springboot中,文件上传,默认单个文件允许最大大小为1M。如果需要上传大文件,需要进行配置:
#配置单个文件上传大小的限制
spring.servlet.multipart.max-file-size=10MB
#配置单个请求最大大小的限制(一次请求中可以上传多个文件)
spring.servlet.multipart.max-request-size=100MB总结:
存储在本地磁盘目录中,在实际项目开发中十分少用,理由如下:
- 前端页面无法直接访问;
- 服务器磁盘容量有限,不方便扩容;
- 服务器磁盘损坏,数据丢失。
3.阿里云OSS
阿里云对象存储OOS(Object Storge Service),是一款海量、安全、低成本、高可靠的云存储服务器。可以随时存储和调用包括文本、图片、音频和视频等在内的各种文件。
通用思路:
准备工作==》参照官方SDK(Software Development Kit,软件开发工具包,包括辅助软件开发的依赖jar包、代码示例等)编写入门程序==》集成使用
准备工作:
安装OSS Java SDK_对象存储(OSS)-阿里云帮助中心 (aliyun.com)

根据Java版本和官方文档,拷贝响应的依赖到pom文件中
如何使用JavaSDK简单上传文件_对象存储(OSS)-阿里云帮助中心 (aliyun.com)
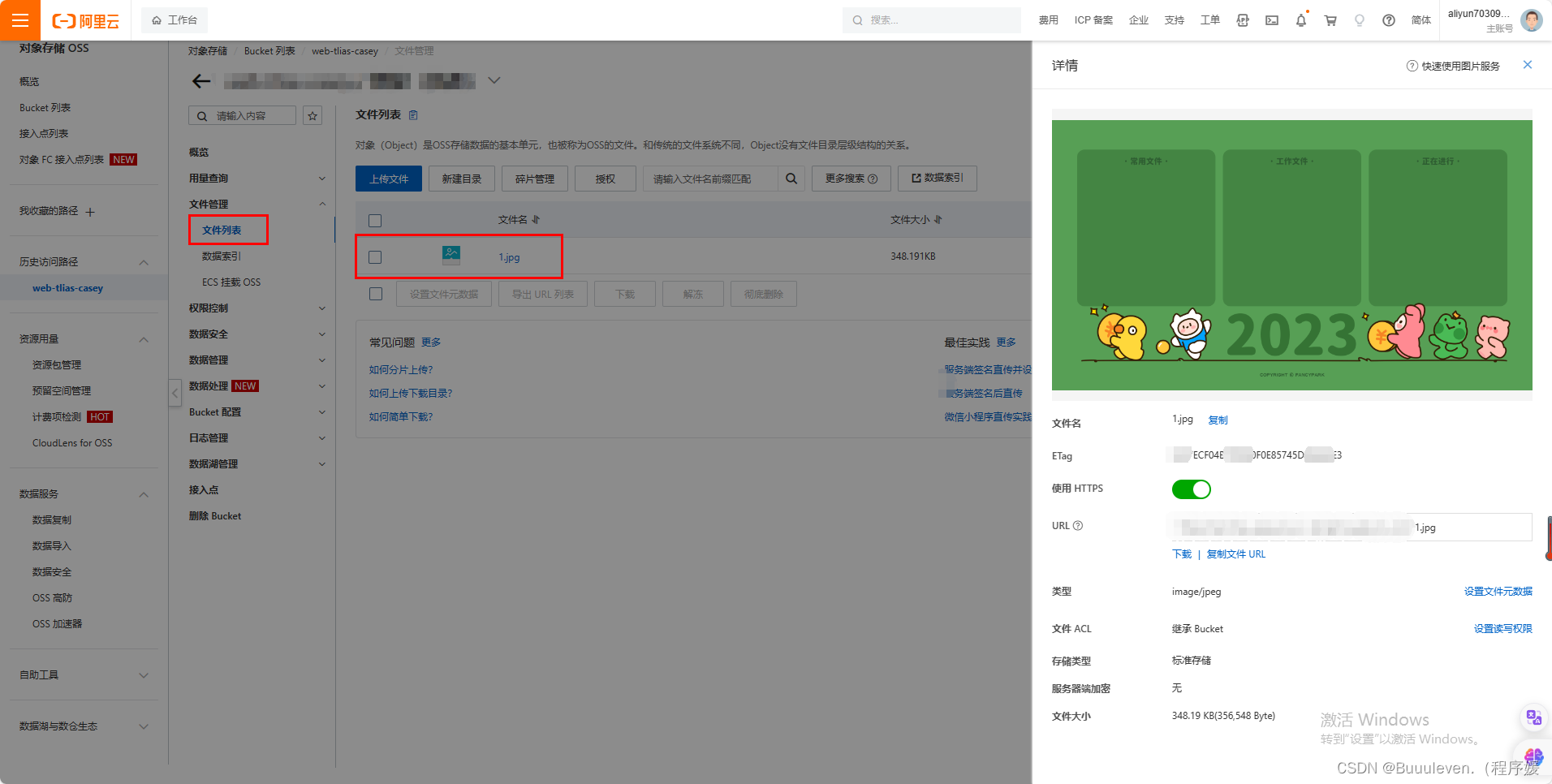
上传结果:

阿里云OSS-集成:
UploadController:
- 接收上传的图片;
- 把图片存储起来(OSS);
- 返回图片访问的url。
4.最终实现
导入阿里云OSS工具包,调用其upload方法,因为不是静态的,所以需要new对象,但是在spring框架里可以直接在工具包上面添加注释@Component,把这个类交给IOC容器管理;
接着在UploadController里面,声明工具包类,再加上注解@Autowird就可以直接使用了;
UploadController:
@Autowired
private AliOSSUtils aliOSSUtils;
@PostMapping("/upload")
public Result upload(MultipartFile image) throws IOException {
log.info("文件上传,文件名:{}" + image.getOriginalFilename());
//调用阿里云OSS工具类进行文件上传
String url = aliOSSUtils.upload(image);
log.info("文件上传完成,文件访问的url为:{}" + url);
return Result.success(url);
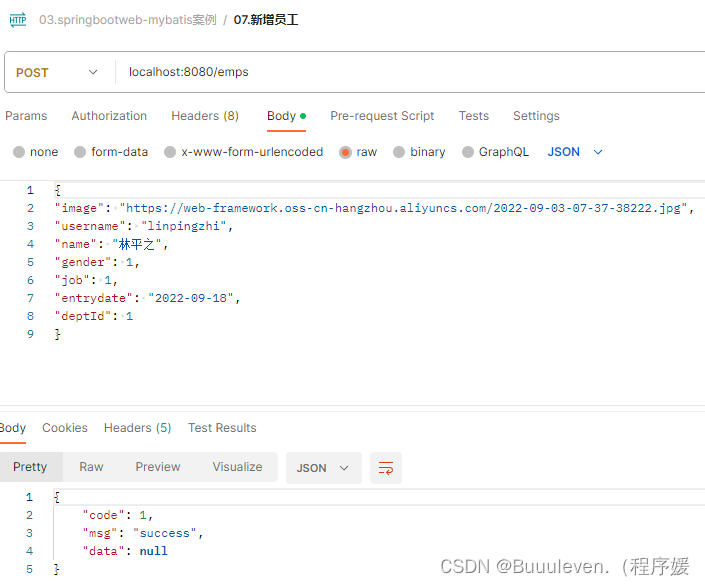
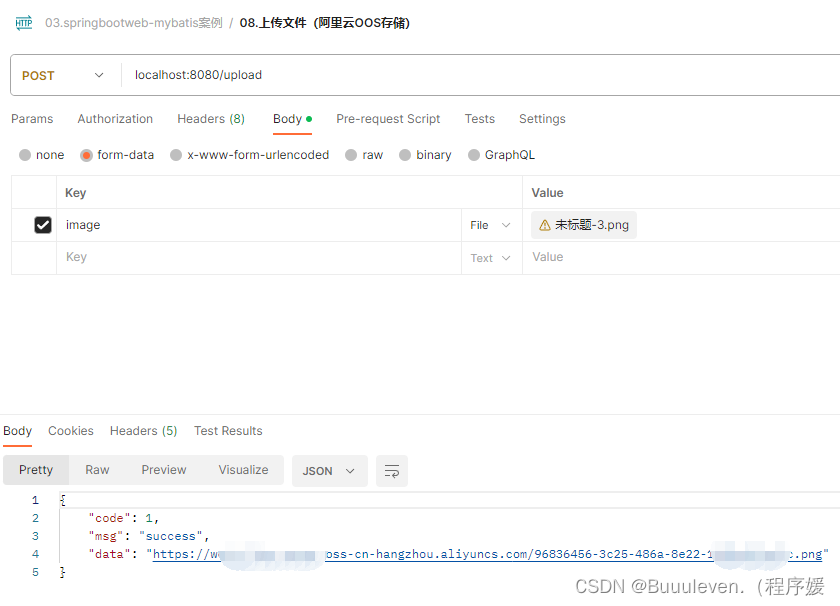
}结果展示:

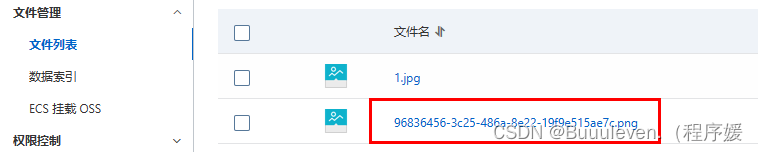
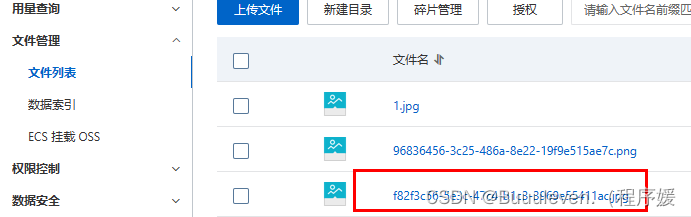
👆阿里云OSS文件存储
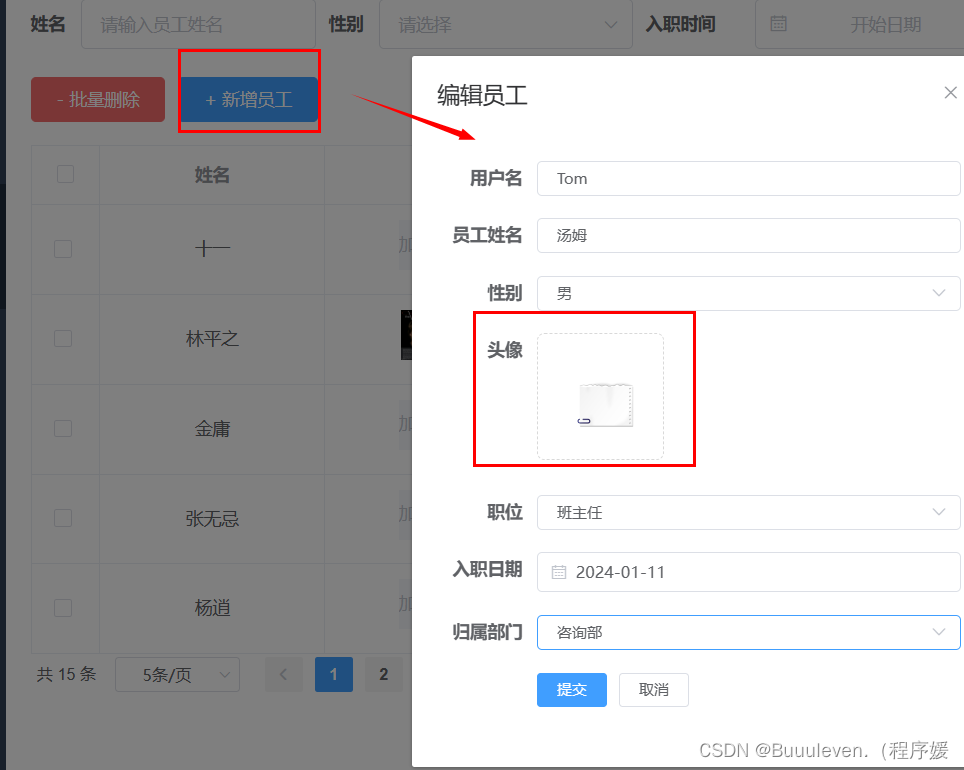
前后端联调:


👆阿里云OSS文件存储
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【web服务搭建实验】之nginx基础学习
- 【C++】C/C++内存管理
- ChatGLM-6B模型结构组件源码阅读
- 机器学习股票崩盘预测模型(企业建模_论文科研)AI model for stock crash prediction
- 如何申请云闪付支付接口?
- 手把手入门MO | 如何使用使用 Spark 将批量数据写入 MatrixOne
- SpringMVC第三天(RESTful)
- Jmeter二次开发实操问题汇总(JDK问题,jar包问题)
- Tectum:BTC L2终极解决方案+最快区块链,表现强势开启质押
- 初阶数据结构:链表