44K star!2023最火的前端开源项目
前端一直都是开源项目的热门领域,太多耳熟能详的名字:react、vue、bootstrap。对于前端领域每年都有新人来,今年同样不例外。
今天我们推荐的就是2023年最火的前端开源项目,目前在GitHub已超过44K Star,它就是:shadcn-ui。

shadcn-ui是什么?
在JavaScript Rising Stars 公布的2023 年 JavaScript 明星项目榜单中,shadcn-ui 获得了整体推荐的总冠军。

shadcn-ui 是用 React 编写的 UI 组件的集合,允许通过 TailwindCSS 进行自定义样式。shadcn-ui构建于Radix之上,这是一组无头组件,为可访问性和键盘交互等问题提供原语,shadcn-ui 与其他流行库(例如 MUI、ChakraUI、React Spectrum)的区别在于它不是可下载的 NPM 包。相反,您可以通过终端命令集成 shadcn-ui 组件,该命令安装底层依赖项并将组件源代码直接复制到代码库中以进行进一步修改。
列几个shadcn-ui 的核心能力:
- 主题和主题编辑器:可以使用图形界面来创建自定义主题。编辑器会生成包含自定义样式定义的代码片段,只需将其复制粘贴到程序中即可使用。

- 深色模式:支持 Next.js 和 Vite 应用的暗黑模式
- cli工具:自动配置项目,与框架集成、生成配置文件及添加组件等。
- 组件库:包含40+的基础组件库。
下面是它的GitHub star历史,shadcn-ui 于今年1月份创建,不到1年的时间,shadcn-ui 就获得了超过40Kstar,这是多少项目都难以企及的。

为什么用 shadcn-ui
从前面的介绍能看出shadcn-ui和传统组件库有明显的差异, 我们也来看看它带来的显著优势:
- 开箱即用:任何具备 HTML、CSS、JavaScript 和一两个框架基础知识的人都可以快速开始使用 Shadcn UI。使用复制粘贴或 CLI 安装方法可以轻松访问其组件。同时它还具备良好的文档,可以查询组件说明。
- 可访问性:Shadcn UI 的组件完全可访问,并遵守 Web 内容可访问性指南 (WCAG) 标准。它支持屏幕阅读器、键盘导航和其他辅助功能。
- 细粒度控制和可扩展性:Shadcn UI 提供对每个组件源代码的直接访问,因此您可以轻松调整代码以适应独特的用例和应用程序需求。这种易于定制的特性有助于 Shadcn UI 在其他 UI 解决方案中脱颖而出,并使其使用起来很愉快。轻松访问组件代码还提高了灵活性,并使应用程序的扩展和维护变得更加容易
当然任何事情都是一把双刃剑,在看到这个优势的同时,我们也冷静的来看到一些问题:
- 额外的工作量:与其他组件库不同使用方式,会给开发者带来额外的手动操作工作量,虽然看似不多,但是在整个团队来说,积少也会成多。
- 代码膨胀:虽然直接访问组件的代码在模块化和可扩展性方面是有益的,但它也会导致更大的代码库和更多的代码行。
- 维护性:本身shadcn-ui就使用了tailwind,所以也会面对和tailwind类似的问题,在大规模项目中,维护开支必然会有所增加。
使用 shadcn-ui
shadcn-ui支持和各种框架集成使用,如下:

这也是比较方便快捷方式,你也可以手动来配置,需要一步步将shadcn-ui所需的各种组件安装进项目,比较麻烦,我们还是看下在nextjs中使用的例子。
- 首先创建一个nextjs的项目,我们就使用create-next-app来创建:
npx create-next-app@latest my-app --typescript --tailwind --eslint
- 使用shadcn-ui的cli来初始化项目
npx shadcn-ui@latest init
- 配置components.json,在执行初始化的时候,会有一些问题来配置项目

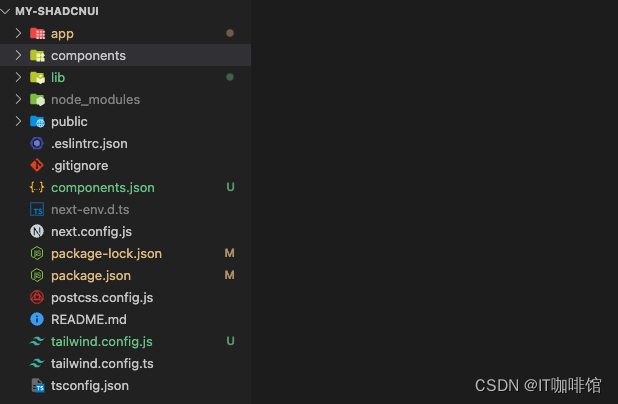
完成后的项目结构如下:

接下来就是添加shadcn-ui的组件了,直接使用cli来添加组件:
npx shadcn-ui@latest add button
添加后在component中可以直接看到button的代码:

接下来就可以直接使用这个组件了:
import { Button } from "@/components/ui/button"
export default function Home() {
return (
<div>
<Button>Click me</Button>
</div>
)
}
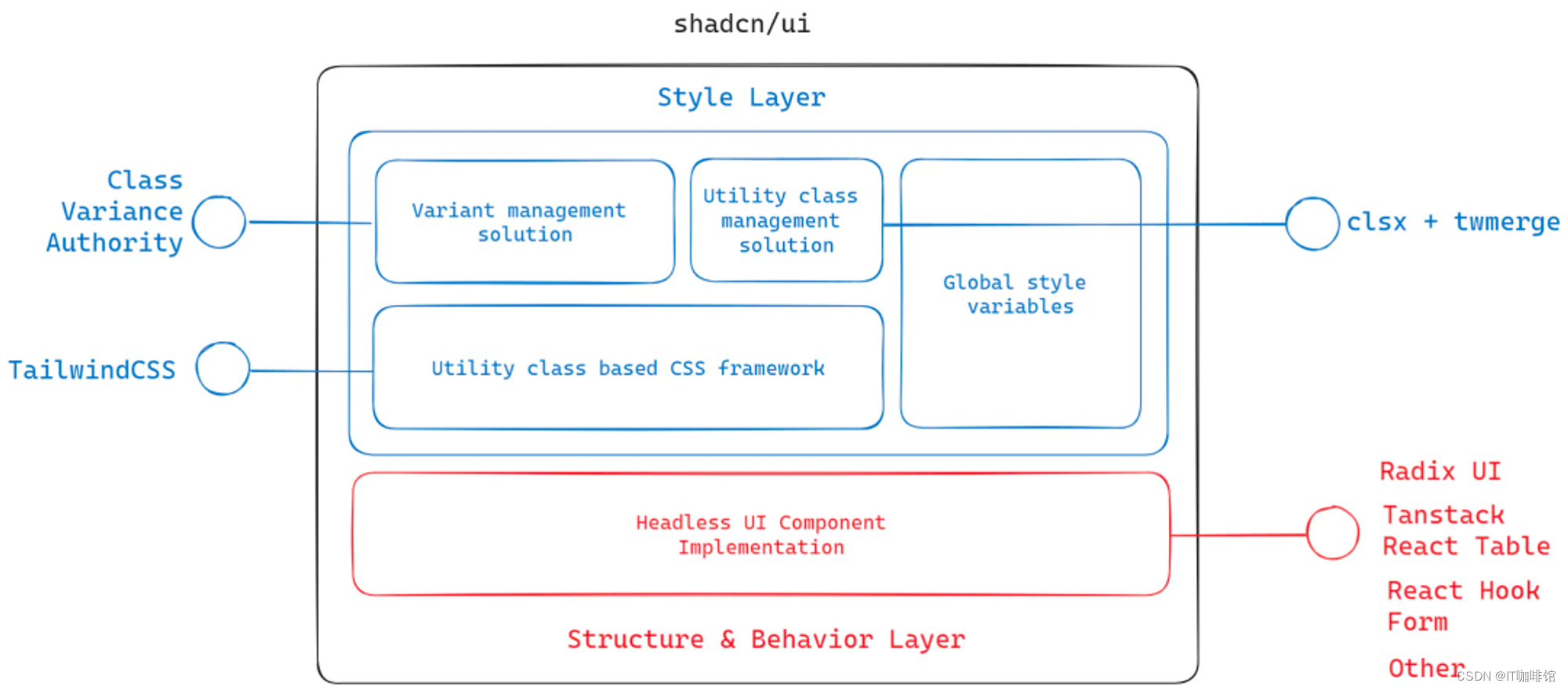
Shadcn UI 组件的通用架构如下:

shadcn-ui基于核心原则构建,即组件的设计应与其实现分开。因此,shadcn-ui中的每个组件都具有两层架构。即:
- 结构和行为层
- 样式层
与现有的组件库相比,shadcn-ui 在用户体验和开发速度方面都非常出色,同时还使开发人员能够对他们使用的组件进行细粒度的控制。但是事情没有完美的,收益和风险总是相伴而行,希望在未来shadcn-ui可以发展得更加优秀。
项目信息
- 项目名称:shadcn-ui
- GitHub 链接:https://github.com/shadcn-ui/ui
- Star 数:44K+
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- OpenCV-Python中的教学工具
- flink 实时写入 hudi 参数推荐
- 2024年最新TesseractOCR安装包下载+语言包
- RTSP视频流引用过多问题(RTSP播放失败、RTSP无法播放)解决办法
- Java算法(十一):【数据结构与算法】十大排序 之 选择排序 && 选择排序分析图、源码实现
- NVIDIA半导体销量稳居榜首,今年全球半导体市场预计持续增长
- 计算机网络复习6
- pgadmin4树节点增删查(三)
- React 实现 textarea 文本域自适应高度(autoSize)
- 计算机网络