如何快速上手Vue框架
发布时间:2024年01月22日
如何快速上手Vue框架!经过前面一段时间的分享,我们已经陆续的把vue2.和vue3的基础知识都分享了一遍。今天分享一下,如何在本地安装vue,实现快速的上手vue框架,搭建项目。
- 简洁:?HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。
- 数据驱动:?自动追踪依赖的模板表达式和计算属性。
- 组件化:?用解耦、可复用的组件来构造界面。
- 轻量:?~24kb min+gzip,无依赖。
- 快速:?精确有效的异步批量 DOM 更新。
- 模块友好:?通过 NPM 或 Bower 安装,无缝融入你的工作流。
上诉内容是来自官方的介绍,说明了vue框架的一些技术优势和特点。
-
想使用它搭建项目,你需要先安装node.js。
-
中文下载node.js的地址:下载 | Node.js 中文网
-
 如图,我们按照自己的系统属性,下载就行了。安装也很简单。
如图,我们按照自己的系统属性,下载就行了。安装也很简单。 -
建议安装到硬盘的根目录下面。
-

-
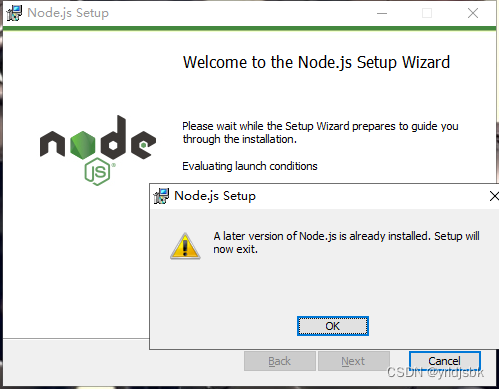
如图,它侦测到了,我本地已经安装过了。
-

-
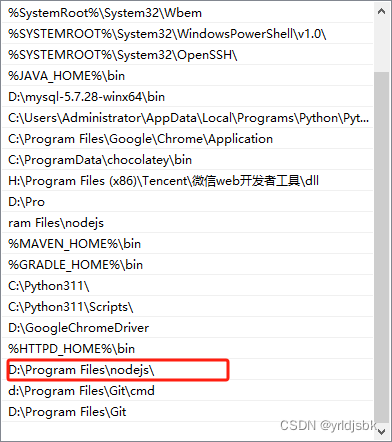
如图,我的电脑系统环境变量path路径里已经配置好了。
-
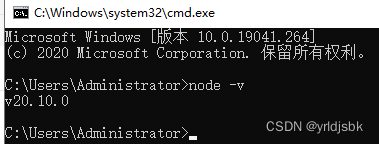
在命令行模式下就可以检测一下了。
-

-
node -v。显示了版本号码。
-
我们一般都是使用npm 脚手架来安装vue项目的。毕竟方便。你需要提前安装以下。npm。
-
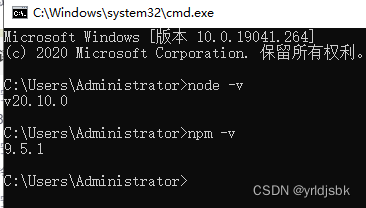
庆幸的是,新版本的node.js已经集成化了npm.
-

-
如图,您输入,npm -v .就可以看见版本号码。
-
接下来就可以使用它搭建vue项目了。?
-

-
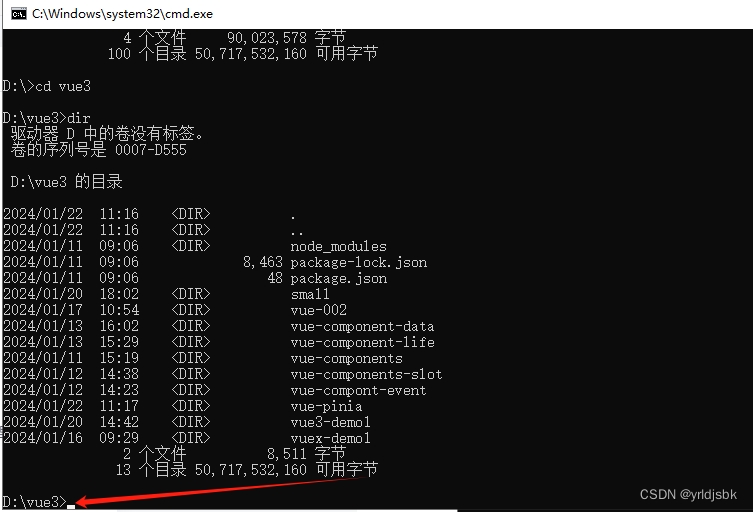
进入预期的目标文件夹内。
-
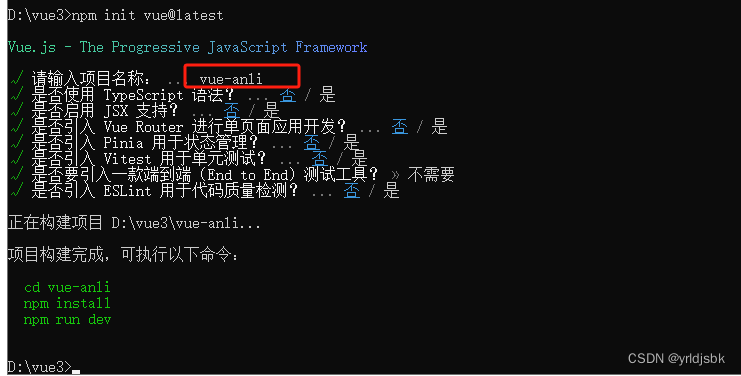
使用命令创建一个初始化的vue3项目。
-

-
如图,输入项目名字即可。一路都是否,因为我们现在仅仅是初步了解,不需要哪些辅助的插件。以后需要了再随时安装就行了。?
-
下面三个绿色的指令,就是引导我们进入后续步骤的,按照顺序执行就行了。
-
第一个是切换进入项目内,第二个是安装vue3的基础依赖包。第三个是启动项目。
-

-
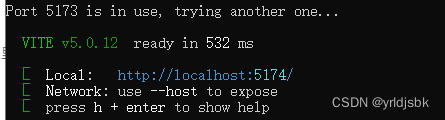
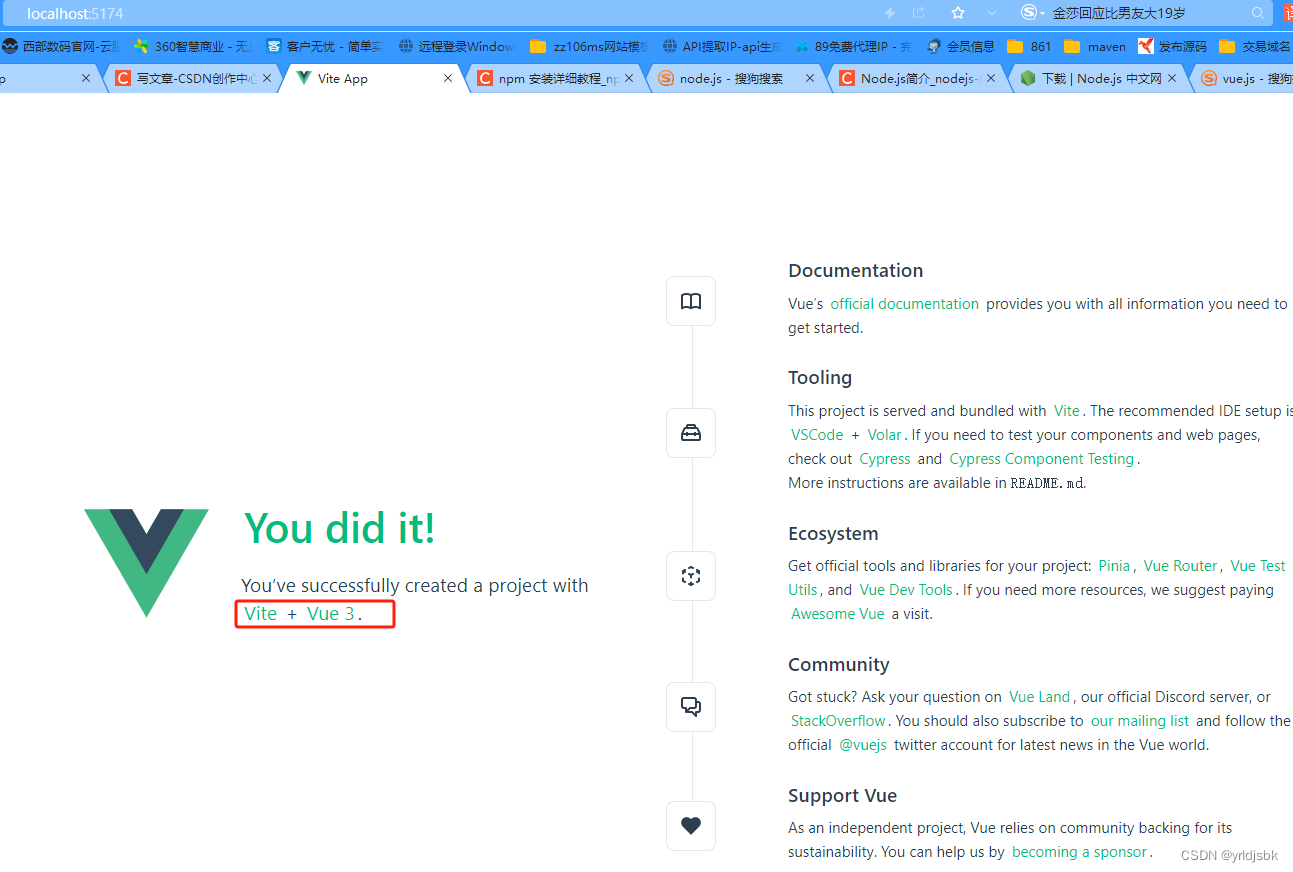
如图,端口5173,我已经有一个占用了,所以这次它是给我开启了5174端口。下面展示了,项目启动后的初始化页面。使用了是vite插件启动起来的。
-

文章来源:https://blog.csdn.net/yrldjsbk/article/details/135747126
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mac 修改flutter sdk配置
- leetcode算法题之递归--深度优先搜索总结
- 2024上半年教资笔试报名详细教程1月12日开始报名啦
- Python基础
- C++20新特性解析:深入探讨协程库的实现原理与应用
- 【EI会议征稿通知】第三届电子与集成电路技术国际学术会议(EICT 2024)
- Go 知识iota
- HPM6750开发笔记《hpm_pinmux_tool的使用》
- pyqt调用UI和开启子进程
- WMS仓储管理系统可以处理哪些仓库异常情况