css实现三角形
发布时间:2024年01月11日
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.tangle {
width: 0;
height: 0;
border: 20px solid;
border-color: red transparent transparent transparent;
margin-top: 20px;
}
.tangle2 {
width: 0;
height: 0;
border: 20px solid;
border-color: transparent red transparent transparent;
margin-top: 20px;
}
.tangle3 {
width: 0;
height: 0;
border: 20px solid;
border-color: transparent transparent red transparent;
margin-top: 20px;
}
.tangle4 {
width: 0;
height: 0;
border: 20px solid;
border-color: transparent transparent transparent red;
margin-top: 20px;
}
</style>
</head>
<body>
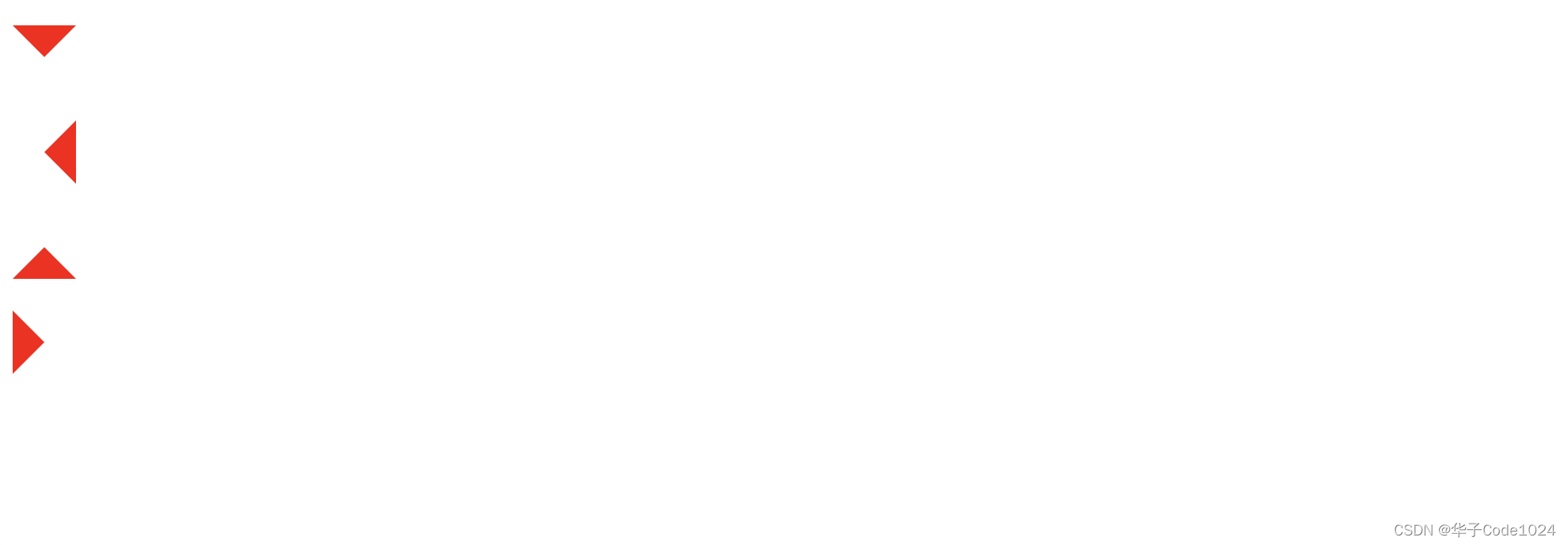
<div class="tangle"></div>
<div class="tangle2"></div>
<div class="tangle3"></div>
<div class="tangle4"></div>
</body>
</html>

文章来源:https://blog.csdn.net/fxh200948140216/article/details/135501296
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!