Vue-35、Vue中使用ref属性
发布时间:2024年01月23日
1、ref属性

2、代码
<template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png">-->
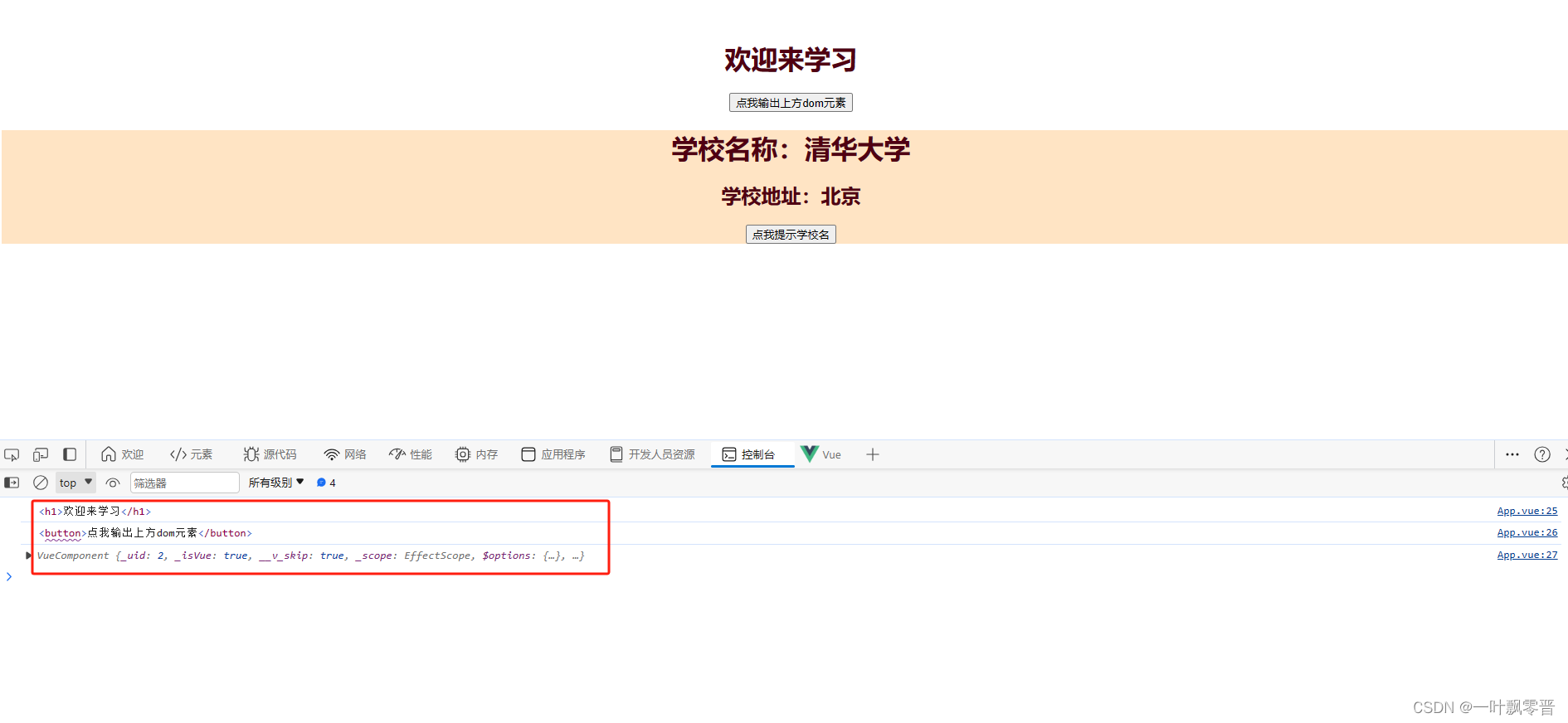
<h1 v-text="msg" ref="title"></h1>
<button @click="showDOM" ref="btn">点我输出上方dom元素</button>
<School ref="sch"></School>
</div>
</template>
<script>
import Student from './components/Student.vue'
import School from './components/School.vue'
export default {
name: 'App',
components: {
Student,
School
},
data(){
return{
msg:'欢迎来学习',
}
},
methods:{
showDOM(){
console.log(this.$refs.title);//获取真实dom元素
console.log(this.$refs.btn);//真实DOM元素
console.log(this.$refs.sch);//school组件实例对象
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #500012;
margin-top: 60px;
}
</style>

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135772398
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 手机技巧:安卓微信8.0.46测试版功能一览(
- OpenCV-Python(21):OpenCV中的轮廓之初识轮廓
- 【Flink 从入门到成神系列 一】算子
- 大模型的研究新方向:混合专家模型(MoE)
- 【element-ui】el-form-item使用v-if导致的问题 , 增加Key
- Python爬虫中的协程
- IITO-IPQ6010 WIFI router support-What is the relationship between VAP-AP-STA?
- OpenCV - 小技巧
- 西电期末1022.数字统计(2)
- C# String 类在开发中常用到的方法汇总【详细版】