JavaScript:函数
JavaScript:函数
函数的作用
在我们编程过程中,会出现一种情况,我们在多处需要用到同样的一串代码,那么此时将这样的一段代码重复写多次,就会十分冗余。此时我们就可以将其放到一个函数里面,在需要时,我们只需要引用这个函数,就相当于执行了函数内部的代码。
函数可以理解为一个特定的代码块容器,它可以完成特定的需求,并且可以重复使用。
如果还是不能理解,不妨继续看下去,用着用着就理解了。
函数的声明和调用
函数声明
函数的声明过程,其实就是将这样一串代码放到一个可以重复使用的盒子中的过程。
声明语法:
function 函数名() {
函数体
}
函数声明有三个基本部分,分别是关键字function,函数名和函数体。
关键字:
这个关键字function用于告诉浏览器,此处后面的一段代码,正在声明一段函数。
函数名:
由于我们在编程时,往往不止把一段代码放到函数中,而是会需要多个函数,此时为了区分开不同的函数,我们要给每个函数取一个名字。
函数体:
函数体就是我们需要封装的代码,每当调用这个函数,我们函数体内的代码就会执行。
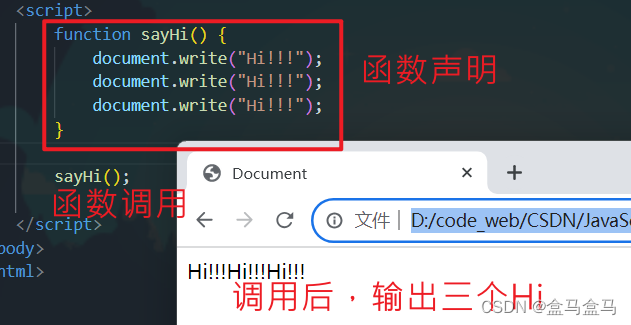
以下面的代码为例:
function sayHi() {
document.write("hi!!");
document.write("hi!!");
document.write("hi!!!");
}
以上代码中,function是函数关键字,代表函数的声明;sayHi是函数名;三句document.write("hi!!");是函数体。
在后续调用函数时,就会执行三次document.write("hi!!");。
函数调用
我们已经把代码放进了一个可以重复使用的函数中,那我们要如何使用这个函数?
这就涉及到函数的调用了:
调用语法:函数名()。
函数的调用,只需要在函数名后面加一对小括号即可。
调用之后,函数内的代码就会执行一次,如果我们想要调用刚刚的sayHi函数,那么就是:sayHi();(此处末尾的引号可有可无)。
示例:

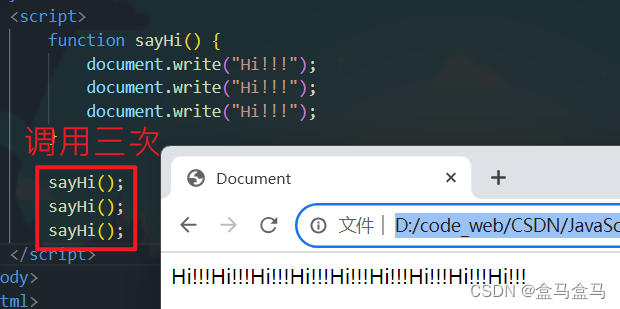
当我们想要重复调用,那就多写几次调用语句,比如我想要写九个”Hi!!!“,就调用三次函数:

函数重复声明
函数的重复声明是指,两个函数使用了同一个函数名,这就会导致浏览器无法搞清楚调用函数时调用哪一个,在很多其它编程语言中,会直接禁止两个函数用一个函数名的做法。但是在JavaScript中是允许的:
在JavaScript中,当两个函数使用了同一个函数名,会执行后一个函数的函数体。
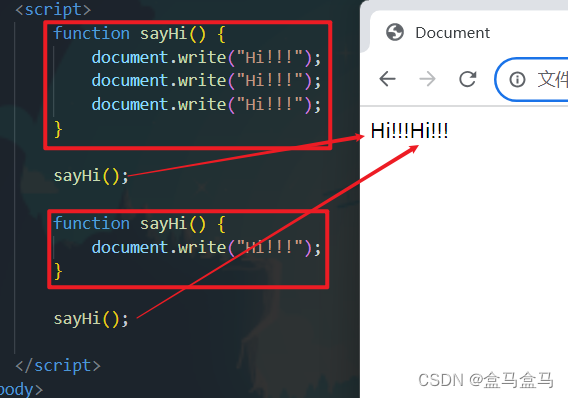
示例:

在此,我声明了两个sayHi函数,第一个函数输出三个Hi,第二个函数输出一个Hi。
由于只输出一个Hi的函数在后面,不论在何处调用此函数,都只输出一个Hi了。
函数传参
函数的功能其实远远不止复用一段代码这么单调,它其实还可以在每次复用代码的时候,处理的数据不同。
比如我们刚刚的sayHi函数,我们是否可以来指定输出几次Hi呢?通过函数传参,我们可以实现这个功能。
传参的过程,其实就是给函数内部数据的过程,就好比如炒菜,给厨子西红柿和鸡蛋,就可以得到一盘西红柿炒蛋,我们也可以给厨子青椒和猪肉,得到青椒炒肉。
这里的函数就好比厨子,而食材就是我们的数据。
传参语法
function 函数名(参数) {
函数体
}
相比于刚刚的基本结构,我们的参数需要放在括号里面,这就是我们给函数的参数,或者说是数据。这个参数在函数内部可以随意使用,接下来我们以刚刚的sayHi函数为例:
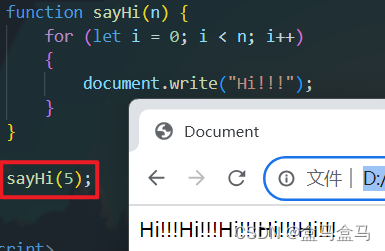
function sayHi(n) {
for (let i = 0; i < n; i++)
{
document.write("Hi!!!");
}
}
在我们的改版函数中,我们将输出Hi的语句放在了一个循环中,循环的次数由n来决定,而n是一个参数,是由外部传入的数据,我们想输出几次Hi,外部就传入数字几。
那么我们要怎么传入这个数据呢?我们只需要在调用的时候,把数据传进去,这个过程称为传参。
传参语法:函数名(参数)。
我们只需要在调用函数的时候,把我们对应的数据放在括号里面即可。
示例:

我们在调用函数时,传入了数字5,此时我们的Hi就输出了5次,这就是传参的作用。
函数的参数是可以有无数多个的,在面对多个参数,我们在声明时用逗号隔开每个参数,在调用时,也用逗号隔开每个传入的数据。
比如我们要用一个函数来实现加法:
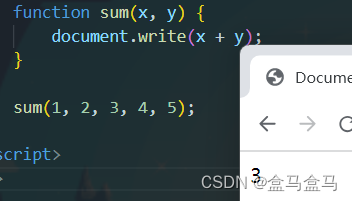
function sum(x, y) {
document.write(x + y);
}
我们执行加法,需要两个数据,此处的两个数据xy,就要用逗号隔开。
如果我们想得到1 + 2的结果,传参语法就是:sum(1,2);用一个逗号将两个参数隔开。
参数默认值与参数数量问题
如果我们传参的时候,传入的参数和函数需要的参数个数不一样会发生什么?
这分两种情况:
传参数量过多
当传入的参数数目大于函数需要的数目,那么函数在接收参数时,只接收前几个参数,后面超出的参数全部被忽略。
示例:

我们在对sum的加法传参时,sum只需要两个参数,但是我们传入了五个参数,此时函数只取前两个参数1,2而后面的三个参数全部被忽略了。
传参数量太少
当我们传入的参数数目太少了,此时就会启用参数的默认值,什么是默认值?我们先来讲解一下参数默认值:
参数默认值
参数是可以设置默认值的,当我们传入参数过少的时候,就会启用默认值。
设置默认值语法:
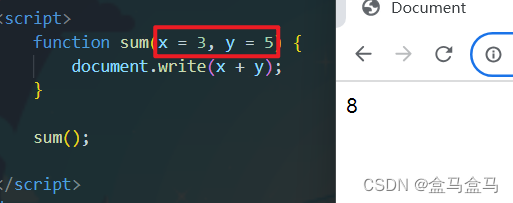
function 函数名(参数 = 默认值) {
函数体
}
为参数设置默认值,只需要在声明参数的时候参数 = 默认值即可。
示例:

我们在现在为sum函数设置了x的默认值为3,y的默认值为5。我们后续调用sum函数时,一个参数也没有传入,此时参数就取默认值,完成了 3 + 5 = 8。
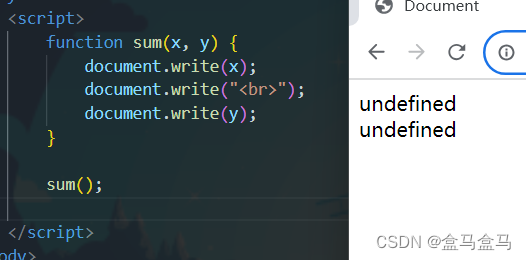
如果不设置默认值,参数的默认是就是undefined。

以上就为大家介绍完了参数的默认值。现在回到传参数目不足的问题上:
刚刚为大家演示的都是一个参数都不传的情况,如果我们传参传一半,又会咋样?
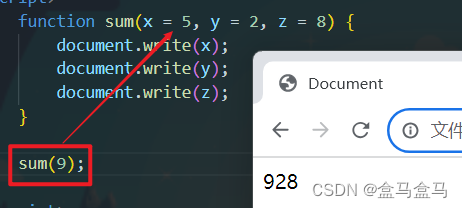
答案是,有几个能用的参数,就用几个参数,不够的参数取默认值。
示例:

我们在传参时,只传入了一个参数,而sum函数需要三个参数,此时传入的第一个参数,就代替了函数的第一个参数x,而后续的yz两个参数由于没有被传入参数,采取了默认值。于是输出9(传入的参数)2(y默认值)8(z默认值)。
函数的返回值
什么是函数的返回值?
我们刚刚以厨子做菜,解释了函数的参数问题,我们以同样的例子来讲解返回值。当厨子炒好了菜,就应该把菜端出来给客户吃,客户得到这盘菜的过程,就是函数返回的过程。
刚刚的sum函数,我们在将数据加完之后,能不能让函数的外部得到这个加好的值呢?是可以的,此时就需要用到return关键字。
返回语法:
function 函数名(参数 = 默认值) {
函数体
return 返回值;
}
函数的返回值,需要放在return关键字后面,这样,函数就会把return后面的数据返回给函数的外面。
我们来完善一下sum函数的返回值:
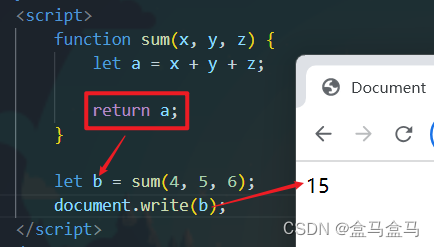
function sum(x, y, z) {
let a = x + y + z;
return a;
}
我们将a作为返回值返回,而a就是xyz的和,这样我们就可以在函数外面得到三个数字的和了。
那么函数外面要如何得到这个返回的值嘞?
只需要用一个变量来接收即可:let b = sum(参数)这样b就可以得到这个返回值了。
实验一下:

可以看到,b最后的值就是4,5,6之和。
函数表达式
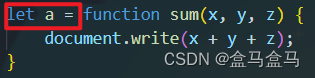
函数表达式是指,将一个函数的声明过程,赋值给一个变量。
比如这样:

在声明sum函数的同时,让a等于这个函数,注意我们之前在讲返回值的时候,变量赋值的是调用结果,而这里是赋值声明结果。以上一整段代码,就称为一个函数表达式。
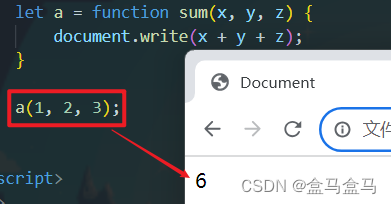
使用函数表达式后,我们可以通过变量名称来调用函数:

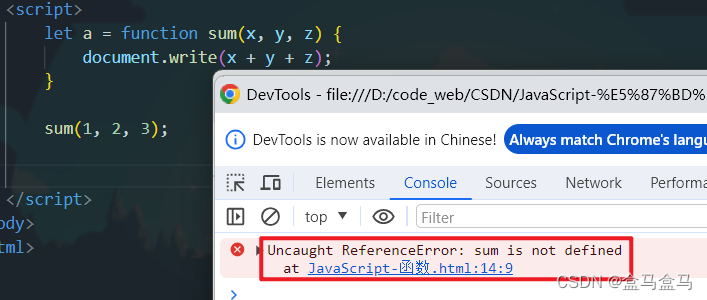
这里我们成功通过a来调用了这个函数,那么我们再试试能不能通过函数原名sum来调用:

我们发现,函数原名sum居然不能用了,这个过程就好比一个函数的改名过程,当这个函数被赋值给了a,那么sum就不再是它的函数名了,a才是它的函数名。那原本这个函数名不就没有意义了吗?所以一般在使用函数表达式时,会使用匿名函数,接下来讲解匿名函数是什么:
匿名函数
我们至此,已经讲完了函数的主体结构的五大要素:关键字,函数名,参数,函数体,返回值:
function 函数名(参数 = 默认值) {
函数体
return 返回值;
}
前面已经讲解,返回值和参数都是可以省略的,除此之外,函数的名字也是可以省略,这样的函数称为匿名函数。语法如下:function () {},(此处同时省略了返回值和参数,便于讲解)。
尝试创建一个匿名函数:

发现:这个函数报错了,因为这个函数没有名字,创建了之后无法调用,这一大串代码毫无意义。所以我们此时就需要函数表达式来为其命名:

报错消失了,这个语法是正确的,匿名函数的使用一般都要搭配函数表达式来使用,或者将这个函数作为其它函数的参数,总之就是要保证这个函数虽然是匿名的,但是依然会被调用,那么这个函数就可以匿名。
立即执行函数
我们先前的所有函数,在声明的时候,都是不会发生调用的,只有后续对其调用,函数才会执行。JavaScript在此提供了两种语法,让函数在声明的同时就立刻执行一次:
语法:(function 函数名(){ })();或(function 函数名(){ }());。
我们来解析一下这个语法:
首先,两个语法中都有相同的部分:function 函数名(){ },这就是一个函数的声明过程。
先解析前者:我们刚刚已经拆分出了函数声明,那么前者的语法就可以被简化为:(函数声明)(),这个语法先将函数声明放在一个小括号中,在后面再追加了一对小括号,看到后面这对小括号,不知你是否能联想到一般的函数调用过程函数名(),就是在函数名末尾追加一个小括号?此处就是把前面的整个函数声明过程用小括号括起来,当作了函数名,然后对其调用。于是函数在声明时就会立即执行一次。
对于后者:其就可以拆分为:(函数声明());其实原理大概是一致的,这里就不额外解析了,因为在实战中,这种方法可读性没有前者好,不常使用。
实验其功能:

在上面这个立即执行函数中,红色框内是函数声明,满足(函数声明)()结构,于是它立刻执行了一次,完成了1+2+3 = 6的加法过程。
那么我们是否可以对立即执行函数传参呢?也是可以的,我们在一般函数调用过程,参数是这样的:函数名(参数)。对比于立即执行函数,那么就应该这样传参:(函数声明)(参数)。
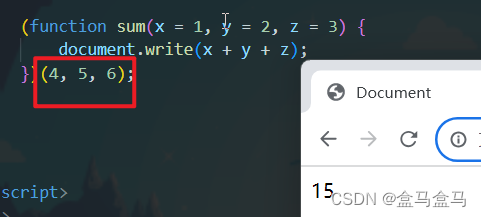
再实验一次:

可以看到,这个立即执行函数完成了传入参数4 + 5 + 6 = 15的过程。
那么立即执行函数的函数名可以省略吗?
这也是可以的,我们先前在讲解匿名函数的时候,提到了匿名函数的准则:要保证这个函数虽然是匿名的,但是依然会被调用,那么这个函数就可以匿名。
此处我们将函数匿名后,会立刻调用一次,所以该函数是可以匿名的:
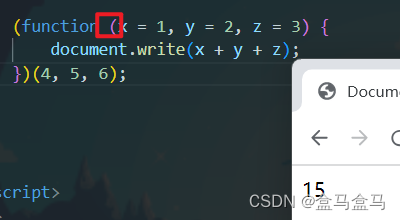
示例:

可以看到,我们删掉函数的名字,使其称为匿名函数后,它依然可以正常执行。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Live800:满足客户的情感需求:提升客户服务的新维度
- Java项目:116SSM超市管理系统(含论文)
- Flink 状态管理与容错机制(CheckPoint & SavePoint)的关系
- 前端奇葩看似简单的面试提问(真实面试题)
- 如何利用人工智能+物联网技术实现自动化设备生产
- 电脑访问网站受限怎么办
- 关于达梦DMHS同步性能提升的几个参数介绍
- 【Unity】Android实现跳转应用设置(权限)
- 数据结构与算法-第八章 排序技术
- 【计算理论】06 可归约性