【Bootstrap学习 day11】
发布时间:2024年01月05日
Bootstrap5字体图标
字体图标是在Web项目中使用的图标字体。
使用字体图标的好处是,可以通过应用CSS color属性来创建任何颜色的图标。此外,要更改图标的大小,只需使用CSS font-size属性即可。
获取字体图标
在网页中包含Bootstrap5图标的最简单方法是使用CDN链接。此CDN链接基本上指向一个远程CSS文件,其中包含生成字体图标所需的所有类。

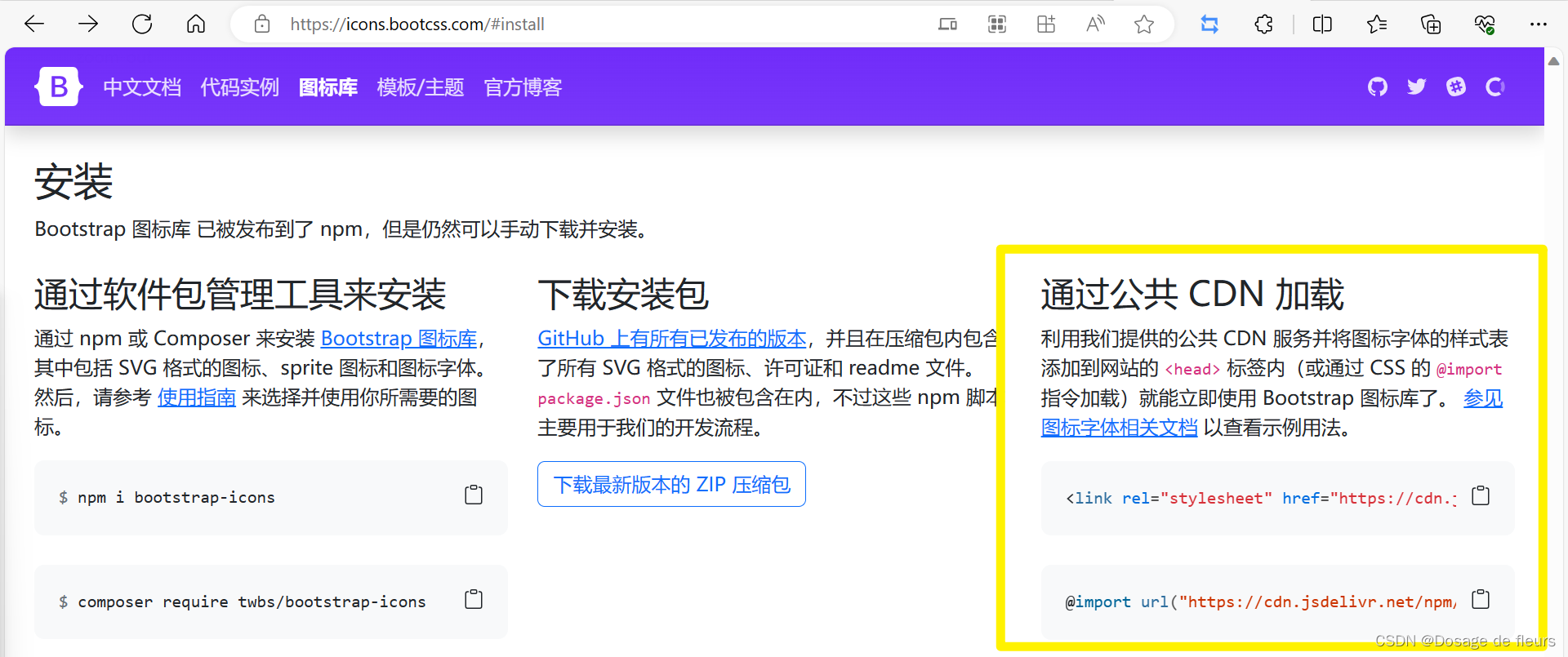
我们可以在Bootstrap模板以及简单的网页中包含Bootstrap图标,而无需使用Bootstrap框架。利用提供的公共CDN服务并将图标字体的样式表添加到网站的<head>标签内。

步骤一:在HTML文档的<head>部分包含下面的Bootstrap CDN链接。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
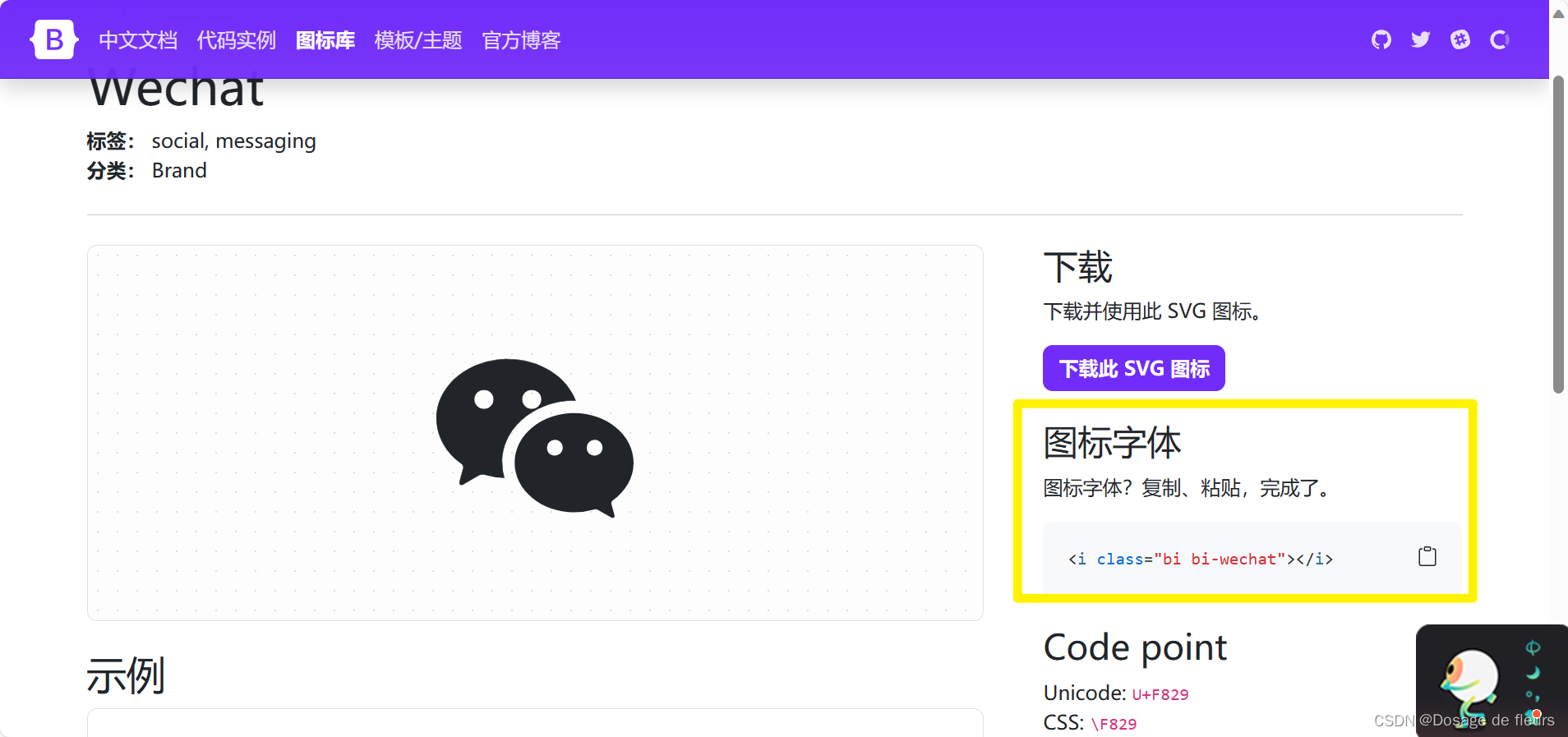
步骤二:要将图标放置到网页中,使用语法<i class="bi-"></i>,其中代表特定图标的类名。
<i class="bi bi-wechat"></i>

向图标应用字体样式以更改颜色/大小等
<i class="bi bi-wechat fs-1 text-success"></i>

文章来源:https://blog.csdn.net/weixin_44032244/article/details/135404881
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 利用地面控制点实现倾斜摄影三维模型数据的几何坐标纠正技术方法分析
- 新建虚拟环境并与Jupyter内核连接
- c 16*16图片解码
- 稳定币分析的 3 个关键指标
- 手把手教你用jmeter做压力测试(详图)
- 【华为机试】2023年真题B卷(python)-出错的或电路
- 企微社群群发消息:策略与技巧助你有效传达信息
- Android Studio的代码笔记--Adapter+GridView学习
- Web自动化测试流程:从入门到精通,帮你成为测试专家
- 嵌入式linux 编译qt5(以v851s为例)