鸿蒙开发-UI-布局-相对布局
前言
上文详细学习常见布局方式-弹性布局,学习弹性布局容器主轴、交叉轴上子元素的顺序方式,同时也学习了弹性布局容器子元素自动伸缩机制,本文将学习相对布局相关知识。
一、基本概念
相对布局容器支持容器内子元素设置相对应的位置关系。子元素支持指定兄弟元素作为锚点,也支持指定父容器作为锚点,基于锚点做相对位置布局。
锚点:通过锚点设置当前元素基于哪个元素确定自身位置。
对齐方式:通过对齐方式,设置当前元素是基于锚点的上中下对齐,还是基于锚点的左中右对齐。
二、设置依赖
1.锚点设置
锚点设置是指设置子元素相对于父元素或兄弟元素的位置依赖关系。在水平方向上,可以设置left、middle、right的锚点。在竖直方向上,可以设置top、center、bottom的锚点。
锚点定义:相对布局容器以及其子元素设置ID,用于指定锚点信息。ID默认值:“__container__”,其余子元素的ID通过id属性设置。未设置ID的子元素在相对布局容器中不会显示
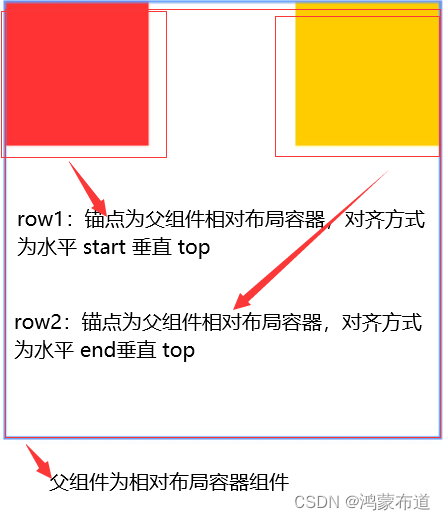
相对布局容器组件为锚点,__container__代表父容器的ID
@Entry
@Component
struct RelativePage {
build() {
Row() {
Column() {
RelativeContainer() {
Row()
.alignRules({
top: { anchor: '__container__', align: VerticalAlign.Top },
left: { anchor: '__container__', align: HorizontalAlign.Start }
})
.id("row1")
.backgroundColor(Color.Red)
.width(100)
.height(100)
Row()
.alignRules({
top: { anchor: '__container__', align: VerticalAlign.Top },
right: { anchor: '__container__', align: HorizontalAlign.End }
})
.id("row2")
.backgroundColor(Color.Yellow)
.width(100)
.height(100)
}
.width(300).height(300)
.margin({ left: 20 })
.border({ width: 2, color: '#6699FF' })
}
.width('100%')
}
.height('100%')
}
}
以子元素为锚点
@Entry
@Component
struct RelativePage {
build() {
Row() {
Column() {
RelativeContainer() {
Row()
.alignRules({
top: { anchor: '__container__', align: VerticalAlign.Top },
left: { anchor: '__container__', align: HorizontalAlign.Start }
})
.id("row1")
.backgroundColor(Color.Red)
.width(100)
.height(100)
Row()
.alignRules({
top: { anchor: 'row1', align: VerticalAlign.Bottom }
})
.id("row2")
.backgroundColor(Color.Yellow)
.width(100)
.height(100)
}
.width(300).height(300)
.margin({ left: 20 })
.border({ width: 2, color: '#6699FF' })
}
.width('100%')
}
.height('100%')
}
}2.设置相对于锚点的对齐位置
设置了锚点之后,可以通过align设置相对于锚点的对齐位置。
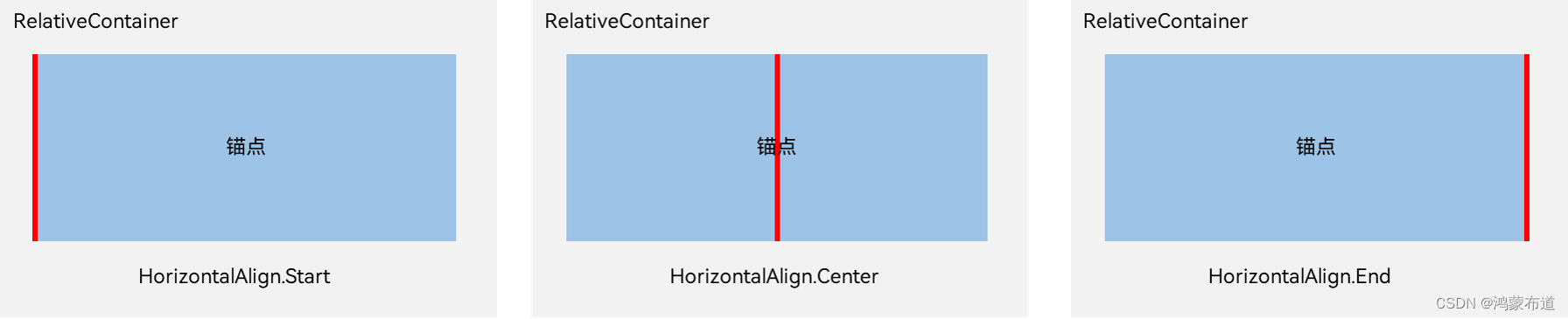
水平方向上,对齐位置可以设置为HorizontalAlign.Start、HorizontalAlign.Center、HorizontalAlign.End。

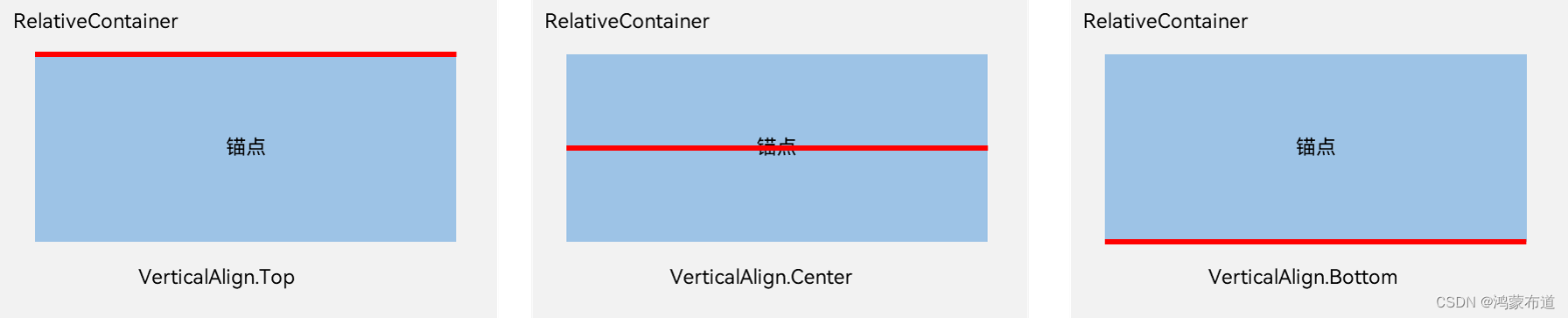
在竖直方向上,对齐位置可以设置为VerticalAlign.Top、VerticalAlign.Center、VerticalAlign.Bottom。

三、使用场景
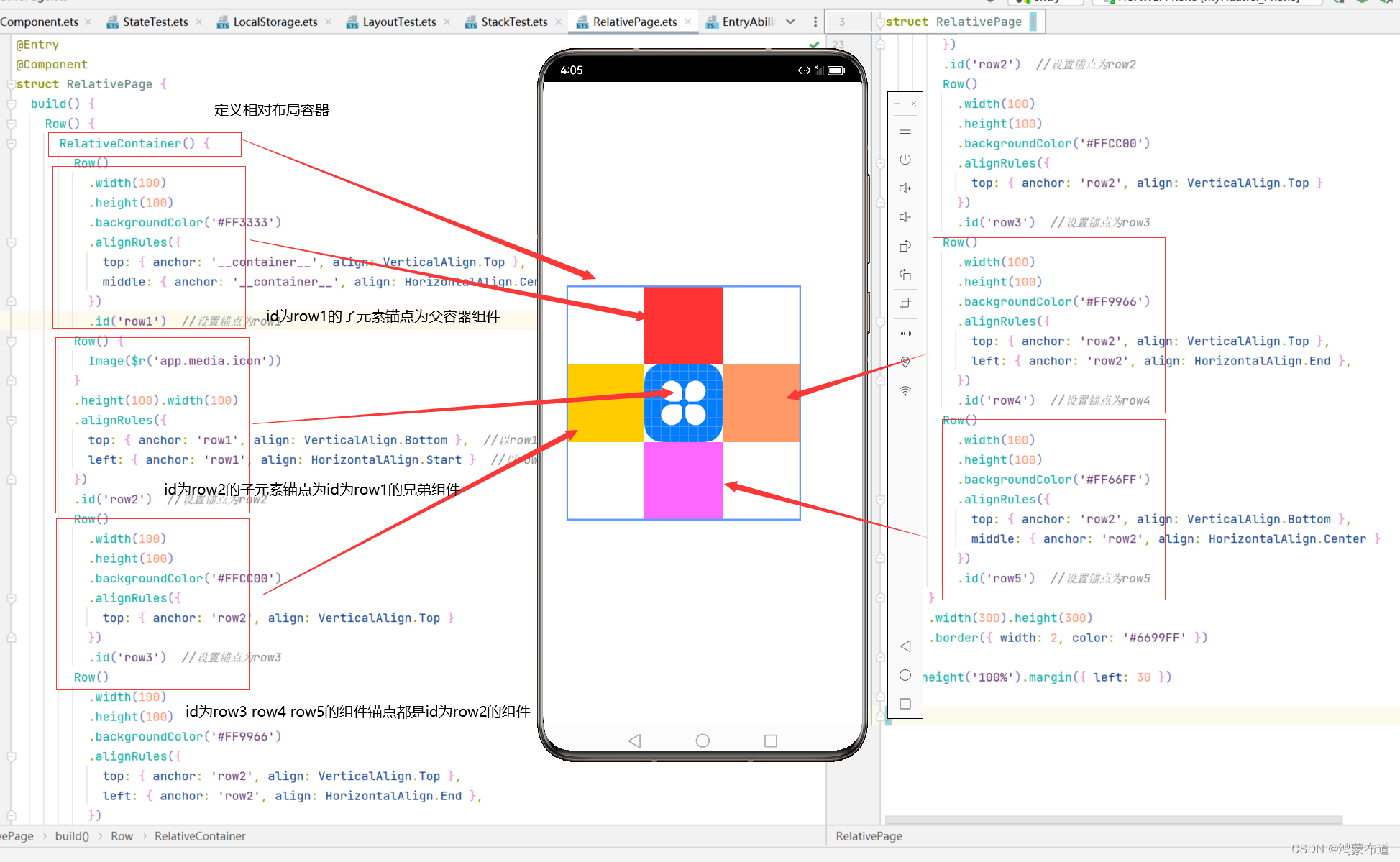
相对布局内的子元素相对灵活,只要在RelativeContainer容器内,均可以通过alignRules进行相应的位置移动
@Entry
@Component
struct Index {
build() {
Row() {
RelativeContainer() {
Row()
.width(100)
.height(100)
.backgroundColor('#FF3333')
.alignRules({
top: { anchor: '__container__', align: VerticalAlign.Top }, //以父容器为锚点,竖直方向顶头对齐
middle: { anchor: '__container__', align: HorizontalAlign.Center } //以父容器为锚点,水平方向居中对齐
})
.id('row1') //设置锚点为row1
Row() {
Image($r('app.media.icon'))
}
.height(100).width(100)
.alignRules({
top: { anchor: 'row1', align: VerticalAlign.Bottom }, //以row1组件为锚点,竖直方向低端对齐
left: { anchor: 'row1', align: HorizontalAlign.Start } //以row1组件为锚点,水平方向开头对齐
})
.id('row2') //设置锚点为row2
Row()
.width(100)
.height(100)
.backgroundColor('#FFCC00')
.alignRules({
top: { anchor: 'row2', align: VerticalAlign.Top }
})
.id('row3') //设置锚点为row3
Row()
.width(100)
.height(100)
.backgroundColor('#FF9966')
.alignRules({
top: { anchor: 'row2', align: VerticalAlign.Top },
left: { anchor: 'row2', align: HorizontalAlign.End },
})
.id('row4') //设置锚点为row4
Row()
.width(100)
.height(100)
.backgroundColor('#FF66FF')
.alignRules({
top: { anchor: 'row2', align: VerticalAlign.Bottom },
middle: { anchor: 'row2', align: HorizontalAlign.Center }
})
.id('row5') //设置锚点为row5
}
.width(300).height(300)
.border({ width: 2, color: '#6699FF' })
}
.height('100%').margin({ left: 30 })
}
}
注:组件位置定位中 “top: { anchor: '__container__', align: VerticalAlign.Top }”,?top指的是待定位的组件,属性值是个对象,对象指定的是锚点以及与锚定对应的位置。
总结
本文详细学习常见布局方式-相对布局,学习相对布局中锚点以及对齐方式的知识,下文将学习格栅布局的相关知识。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网络安全小白进阶试题——附答案
- c# 移除数据中 Deleted 为1的数据
- 亿胜盈科HT4822 160mW免输出电容立体声耳机放大器
- Yarn ResourceManager 页面上的绿色条块(Used Resources)反映的是真实的资源占用情况吗?
- 前端八股文(JS篇)
- python零基础入门教程(非常详细),从零基础入门到精通,看完这一篇就够了
- 20/76-卷积,填充,步幅,多通道输入输出
- 机器学习 | 回归模型性能评估
- 黑马程序员——javase基础——day03——循环语句
- R基础语法
