JSONObject - 用最通俗的讲解,教你玩转 JSON 数据的解析和修改
目录
一、JSONObject
1.1、为什么要使用他?
在还没有接触过这个东西的时候,一直是通过 ObjectMapper 进行 JSON 的序列化和反序列化,尤其是将 JSON 数据进行解析还需要提供一个具体的类...? 就算不提供具体的类,使用 JsonNode 读取数据,涉及到修改还要强转 ObjectNode?就很麻烦~?
而且如果要构造一个 JSON 格式的数据,可能最先想到的就是通过 HashMap ,但是一但要构造的 JSON 数据稍微复杂一点,就要嵌套不少,代码的简洁、可读性大大降低.
然而在实习的时候,作为后端开发,有需要和这些数据常常打交道,所以就学到了一种处理 JSON 数据的神器——JSONObject
接下俩我们直接通过实战来看看为什么是神器~
1.2、应用
1.2.1、依赖
<dependency>
<groupId>com.vaadin.external.google</groupId>
<artifactId>android-json</artifactId>
<version>0.0.20131108.vaadin1</version>
</dependency>
所在包:import org.json.JSONObject;
1.2.2、JSON 数据示例
例如有如下 JSON 数据
private static final String msg = """
{
"file": {
"user": {
"name": "cyk",
"age": 20,
"likes": ["弹钢琴", "敲代码", "唱歌", "亲亲"]
},
"admin": {
"name": "lyj"
}
}
}
""";
Ps:likes 这里是一个 JSON 数组,因此需要通过 JSONArray 来构造.?
1.2.3、JSON 数据的构建
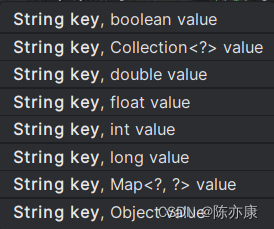
a)主要方法就是 put(),返回值是一个 JSONObject,参数可以如下:

b)解读: JSONObject 对象就像是一个容器(实际上底层也是 Map),可以简单的想象成一对大括号 "{ }",这个对象有?put 方法,方法的参数就是一个键值对,返回值就是 JSONObject 本身.? 实际上 put 就是往这对大括号里面装东西.? 如果 key 存在就覆盖,key 不存在就添加.
理解上述,就不难构造啦~
//1.构建最外层大括号
JSONObject parent = new JSONObject();
//2.key 就是 "file", value 又是一个大的 json 数据(可以简单理解为一对大括号算一个 JSON 数据)
JSONObject fileJO = new JSONObject();
//3.再往里有两个 key,分别是 user 和 admin, value 又是 json 数据
JSONObject userJO = new JSONObject();
JSONObject adminJO = new JSONObject();
//4.注意 user 中有一个 json 数组
JSONArray array = new JSONArray();
//5.接下来就是简单的赋值啦
array.put("弹钢琴");
array.put("敲代码");
array.put("唱歌");
array.put("和女朋友玩游戏");
userJO.put("name", "cyk");
userJO.put("age", 20);
userJO.put("likes", array);
adminJO.put("name", "lyj");
fileJO.put("user", userJO);
fileJO.put("admin", adminJO);
parent.put("file", fileJO);
当你把 JSONObject 就想象成一个大括号,每次 put 就是在往里面放元素,就会发现,也可以写出如下优雅的代码~
JSONObject parent = new JSONObject().put("file",
new JSONObject()
.put("user", new JSONObject()
.put("name", "cyk")
.put("age", 20)
.put("likes", new JSONArray().put("弹钢琴").put("敲代码").put("唱歌").put("和女朋友玩游戏")))
.put("admin", new JSONObject().put("name", "lyj")));
c)输出如下:

1.2.4、JSON 数据的解析
a)主要方法如下:
- get() :参数就是 json 中的 key,是 String 类型; 返回值就是 key 对应的 value,返回值是?Object.
- getJSONObject():参数是 json 中的 key,是 String类型;返回值 key 对应的 value,类型是?JSONObject.
- getJSONArray():参数是 json 中的 key ,是 String 类型;返回值是 key 对应 json 数组,类型是 JSONArray.?
b)解读:上述三个方法都可以理解为,每次 get 实际上都是将 key+{} 和 value 之间?的一次剥离,使你拿到对应的 value,只是返回值类型不同而已.
//1.将 json 数据放入 parent 中
JSONObject parent = new JSONObject(msg); //这里也可以放 map
//这里列举几种情况
//a) 获取 file 的 value 值
JSONObject file = parent.getJSONObject("file");//这里不建议直接用 get (强转 toString() 会有奇怪的报错),因为获取到的值实际上还是一个 JSON 格式数据
System.out.println(file.toString());
//b) 获取 user 下的 name 对应的 value 值
String name = (String) parent
.getJSONObject("file") //返回的是 JSONObject 对象,因此还可以继续往里读取
.getJSONObject("user")
.get("name"); //这里就不能再使用 getJSONObject 获取 JSONObject 都对象了,因为 name 后面没有大括号可以解析了
System.out.println("name: " + name);
//c) 获取 user 下的 likes 数组
String likes = String.valueOf(parent
.getJSONObject("file")
.getJSONObject("user")
.getJSONArray("likes")); // 注意这里是一个 JSONArray 数组
System.out.println("likes: " + likes);
c)输出如下:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!