Next.js 开发指?南(GitHub 115k star?)
Next.js 是一个构建于 Node.js 之上的开源 Web 开发框架,它扩展了最新的 React 特性,集成了基于 Rust 的 JavaScript 工具,可以帮助你快速创建全栈 Web 应用?(full-stack Web applications)?。
对于有一定 React 基础的同学,Next.js 毫无疑问是进阶全栈工程师的最佳选择!
React 官方文档优先推荐的创建项目的方式便是使用 Next.js。目前 Next.js 在?GitHub?已有 115k star,Npm?周下载量 495W 左右,堪称最受欢迎的 Node.js 开发框架之一。
 ?
?
?
Next.js 于 2016 年底开源发布,历经 7 年的发展,各种解决方案和社区生态已经十分完善。Next.js 更是于 2022 年底推出了支持 React Server Components 的颠覆性的 v13 版本。
在此版本,Next.js 推出了全新的?App Router?模式,同时优化升级了构建工具,为开发者带来了截然不同的开发体验。App Router 于 2023 年 5 月发布的 v13.4 版本进入稳定化。2023 年 10 月,Next.js 发布 v14 版本,Server Actions?也进入稳定化。这本小册便是基于目前最新的?v14?版本。
Next.js 提供开箱即用的?create-next-app脚手架,内置支持 TypeScript、ESLint,零配置即可实现自动编译和打包。支持服务端渲染(SSR)、客户端渲染(CSR)、静态站点生成(SSG)、增量静态再生(ISR)、以及流式加载(Streaming)。v13 版本提供了基于?React Server Component?全新的路由解决方案?App Router?以及服务端数据更改方案?Server Actions,当然不止这些,Next.js 同时提供了现代 Web 应用开发常见的解决方案如:路由、渲染、中间件、数据获取、缓存、样式、国际化、元数据、Edge Runtime 等。
尽管是在业界非常受欢迎的框架,但 Next.js 文档在国内汉化方面十分落后,能搜到的中文文档基本都停留在非常老的版本且处于无人维护状态, 而 Next.js 官方文档早已全部重写,提供了多达百篇的详细介绍。加上 Next.js 2022 年底推出 v13 版本,提供了全新的功能,然而这些内容在国内也没有系统完整的介绍,能搜到的更多是单篇的粗略介绍,技术细节寥寥。
这就导致大家在使用 Next.js 的时候可以快速上手,但对于高阶的 API 却知之甚少。有更简单便捷的实现方案却不知道,对于一些细枝末节上的问题需要多次深入英文文档翻找,对于一些没有过多解释的地方更需要自己反复测试和理解,这无疑增大了使用 Next.js 的成本。
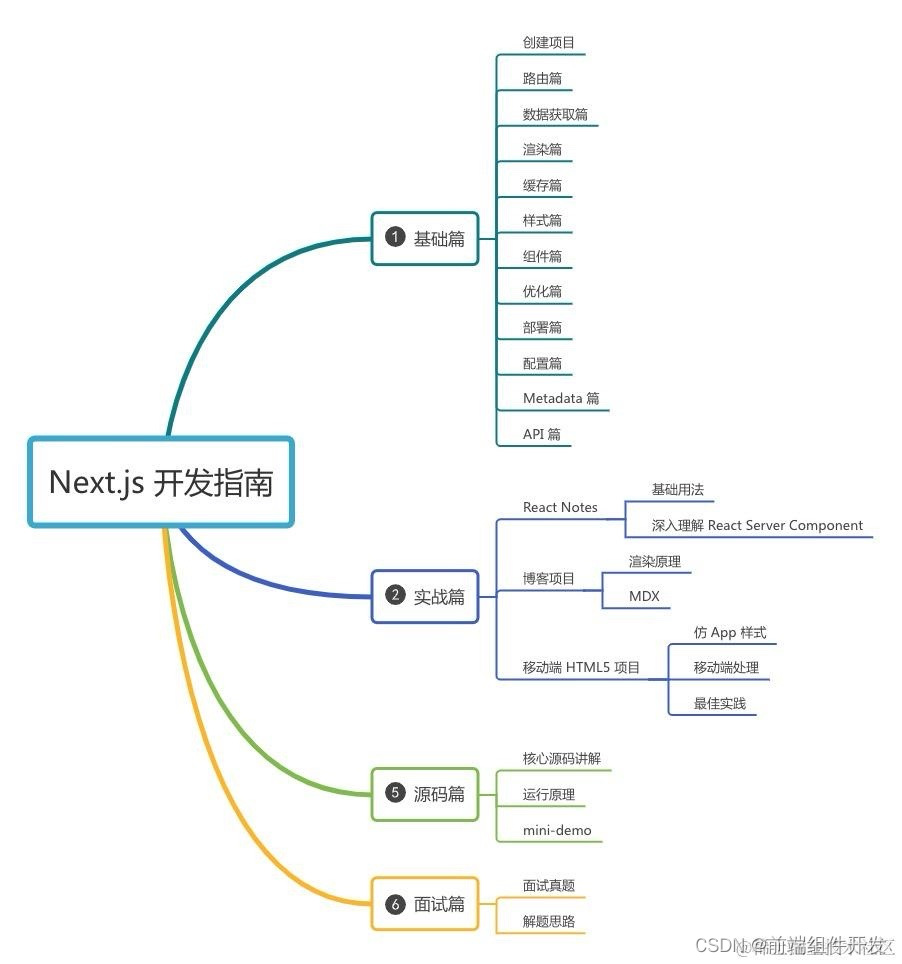
笔者曾经完整的整理过?TypeScript 文档,啃过 ECMAScript 规范,阅读英文文档倒也算顺畅,日常项目中也有在使用 Next.js,对于 Next.js 有一些自己的心得。为了帮助大家系统全面的掌握 Next.js,这本小册将分为“基础篇、实战篇、原理篇、面试篇”四大板块:
基础篇:?基于最新的 Next.js 官方文档,循序渐进讲解 Next.js App Router、高级路由功能、路由处理程序、中间件、数据获取与缓存、React Server Component、Streaming、Edge Runtime、Tailwind CSS、内置优化组件、MDX、静态导出、路由段配置、环境变量、Draft Mode、Next CLI?及配置项、国际化、常用 API 方法等内容。内容上力求做到详尽无遗漏,细节上添加多处解释和示例帮助大家理解,希望能将此本小册作为大家开发 Next.js 项目时的必备指导手册。
实战篇:?学技术尤其不能纸上谈兵,基础篇的知识细节也许过于零碎,实战篇的目的在于帮助你将这些知识融会贯通。我们会写 3 个完整的全栈项目,包括:
- React Notes 项目(目的在于深入理解服务端组件、客户端组件的特性)
- 博客项目(目的在于深入理解 Next.js 渲染方式与 MDX)
- 移动端 HTML5 项目 (仿 APP 样式,目的在于学习 Next.js 最佳实践)
相关的技术选型有 Ant Design + MongoDB + Mongoose + Redis + Nginx,会提供完整的源码供大家调试学习。
源码篇:?Next.js 的源码阅读不算容易,我将从源码的角度帮助大家理解 Next.js 的运行原理与实现,让大家在使用 Next.js API 的时候,知其然知其所以然。遇到问题的时候,能追根溯源,彻底的解决问题。
面试篇:?最后,我会对面试中常问的 Next.js 相关问题做一份整理,告诉大家解题思路的同时提供一份自己的答案,帮助大家在面试的时候有所准备。
?
现在,低调务实优秀的中国好青年们,让我们一起开始学习 Next.js 吧!
你会学到什么?
- 循序渐进、系统全面的的建立 Next.js 知识体系;
- 学习 Next.js 最新的技术特性,了解技术前沿实践;
- 了解 Next.js 的运行原理,知其所以然;
- 一本可供开发 Next.js 项目时随时翻阅的技术指导手册;
- 一份关于 Next.js 的面试问题指导。
适宜人群
- 有一定 React 基础,想进阶全栈开发的前端工程师;
- 对 Next.js 感兴趣希望系统学习的同学;
- 低调务实优秀的中国好青年。

?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 翻译: Pyenv管理Python版本从入门到精通二
- ioDraw AI:思维导图、流程图、序列图、类图、饼图,一应俱全
- Firefox 100 正式发布
- 【Linux】【操作】Linux操作集锦系列之五——Linux各种格式压缩与解压缩命令
- C语言struct,union内存对齐
- 代码随想录算法训练营第三十九天 | 62.不同路径、62.不同路径 II
- Listener监听器----HttpSession对象的生命周期监听器
- 计算机网络学习笔记(7) - 运输层 - TCP协议
- golang 性能优化
- 运维系列(亲测有效):ubuntu.22.04-server版详细安装方法安装以及ssh配置root登录