Python + Selenium —— 网页元素定位之class name定位!

?
class 属性可以为元素应用一个或者多个 CSS 样式类。
利用此属性可以与指定的 CSS 样式类关联起来,以此达到设置元素样式的功能。
可以这样理解,比如一个页面上的所有按钮,都想做成同样的样式,那么是不是要在每个按钮上写同样的 css 样式呢?
那能不能在 css 文件中,定义好一种样式,然后应用到每个按钮上。要想使用这个样式的按钮,直接在 class 属性中加上这个样式的类名就可以了。
按照上面的说法,class 属性表示一类的样式,应用在多个元素上,那么唯一性就要注意了。
看下面这个 span 元素,其中class="bg s_ipt_wr quickdelete-wrap",注意一下其中的空格,空格在这里的作用是分割多个类名的。这个 class 属性有两个空格,那么的代表这个 class 属性中包含了 3 个类名。
<span id="s_kw_wrap" class="bg s_ipt_wr quickdelete-wrap"></span>
使用 WebDriver 中的 class_name 定位方式的话,就只能使用其中一个。
driver.find_element_by_class_name("bg")` ?
driver.find_element_by_class_name("bg s_ipt_wr quickdelete-wrap")` ?
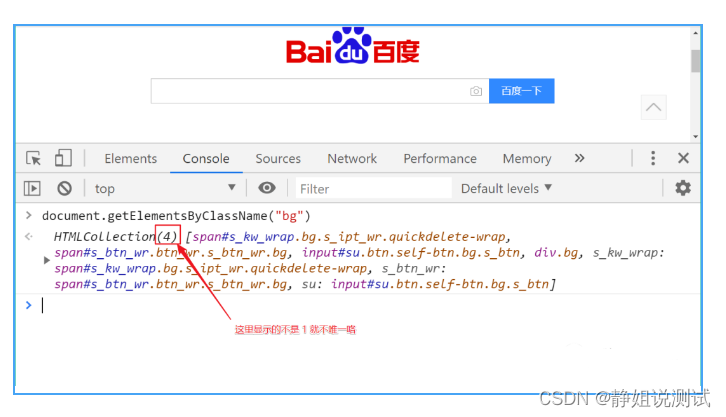
对 class_name 的唯一性验证,同样在 console 中借助 JavaScript 代码:
document.getElementsByClassName("bg")

下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TryHackMe-The Return of the Yeti
- ZL-02A/B大小鼠尾静脉注射显像仪|如何轻松“扎入”大鼠小鼠尾静脉
- ZZ014城市轨道交通运营与维护赛题第10套
- [前端]React入门指南
- 突破性概念“整车智能”背后,比亚迪又在蓄力何方?
- Java后端开发——Ajax、jQuery和JSON
- Spring依赖注入的魔法:深入DI的实现原理【beans 五】
- TCP协议工作原理及实战(一)
- 牛客-寻找第K大、LeetCode215. 数组中的第K个最大元素【中等】
- Azure 欧洲区 VPS 测评