前端:布局(用于div中有多行元素,一行只显示四个,最左或最右要紧贴父div,最顶层和最底层也要紧贴父div)
发布时间:2024年01月17日
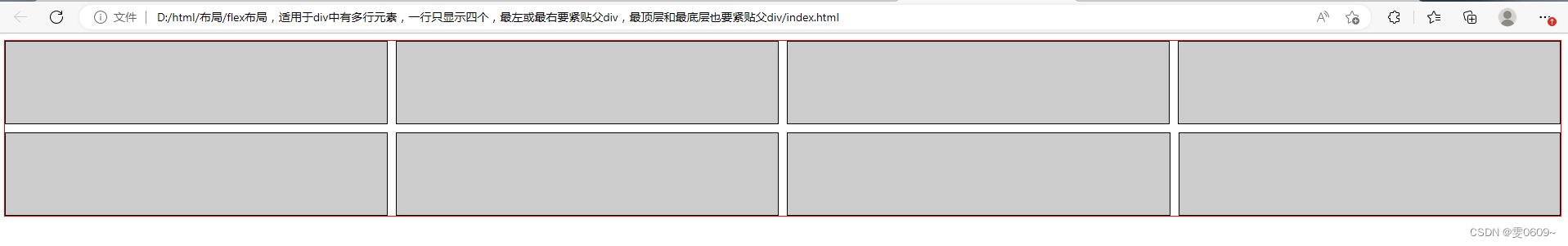
?效果

一、flex实现
html
<!DOCTYPE html>
<html>
<head>
<title>Flexbox Layout</title>
<style>
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
gap: 10px;
border: 1px solid red;
}
.box {
flex: 1 0 calc(25% - 10px);
height: 100px;
background-color: #ccc;
border: 1px solid black;
}
.box:first-child,
.box:last-child {
flex-grow: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>上述代码使用了display: flex将父级容器.container设置为Flex容器,并使用flex-wrap: wrap使子元素在容器宽度不足时换行。justify-content: space-between将子元素在主轴上均匀分布,并保持首尾子元素与父容器之间的距离。
每个子元素.box使用flex: 1 0 calc(25% - 10px)来平均占据父容器的宽度,并且通过calc()函数来减去间隙的宽度。你可以根据自己的需求调整.box元素的高度、背景颜色和边框样式。
.box:first-child和.box:last-child分别选择第一个和最后一个子元素,使用flex-grow: 0来防止它们在主轴上拉伸。
通过调整容器和子元素的样式,你可以实现具有两行、四个子元素的Flexbox布局,同时满足你的要求:首尾子元素与父容器挨着,中间子元素有一定的距离,并且首层和底层以及行与行之间都有间隙。
二、grid实现
html
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Layout</title>
<style>
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
border: 1px solid red;
}
.box {
height: 100px;
background-color: #ccc;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_46001736/article/details/135654702
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 机器学习算法---聚类
- 深入理解并解析Flutter Widget
- (rhel8)man rpm个人学习笔记
- c++ 笔记
- 【Python学习】Python学习5-条件语句
- 深入MySQL——10
- 重学JavaScript高级(十):十分钟掌握Promise细节
- Vue3+Typescript+setup / Vue2使用scrollIntoView()实现锚点跳转指定列表
- flutter学习-day18-网络请求
- 【flink番外篇】7、flink的State(Keyed State和operator state)介绍及示例(1) - Keyed State