OpenHarmony鸿蒙原生应用开发,ArkTS、ArkUI学习踩坑学习笔记,持续更新中。
发布时间:2023年12月18日
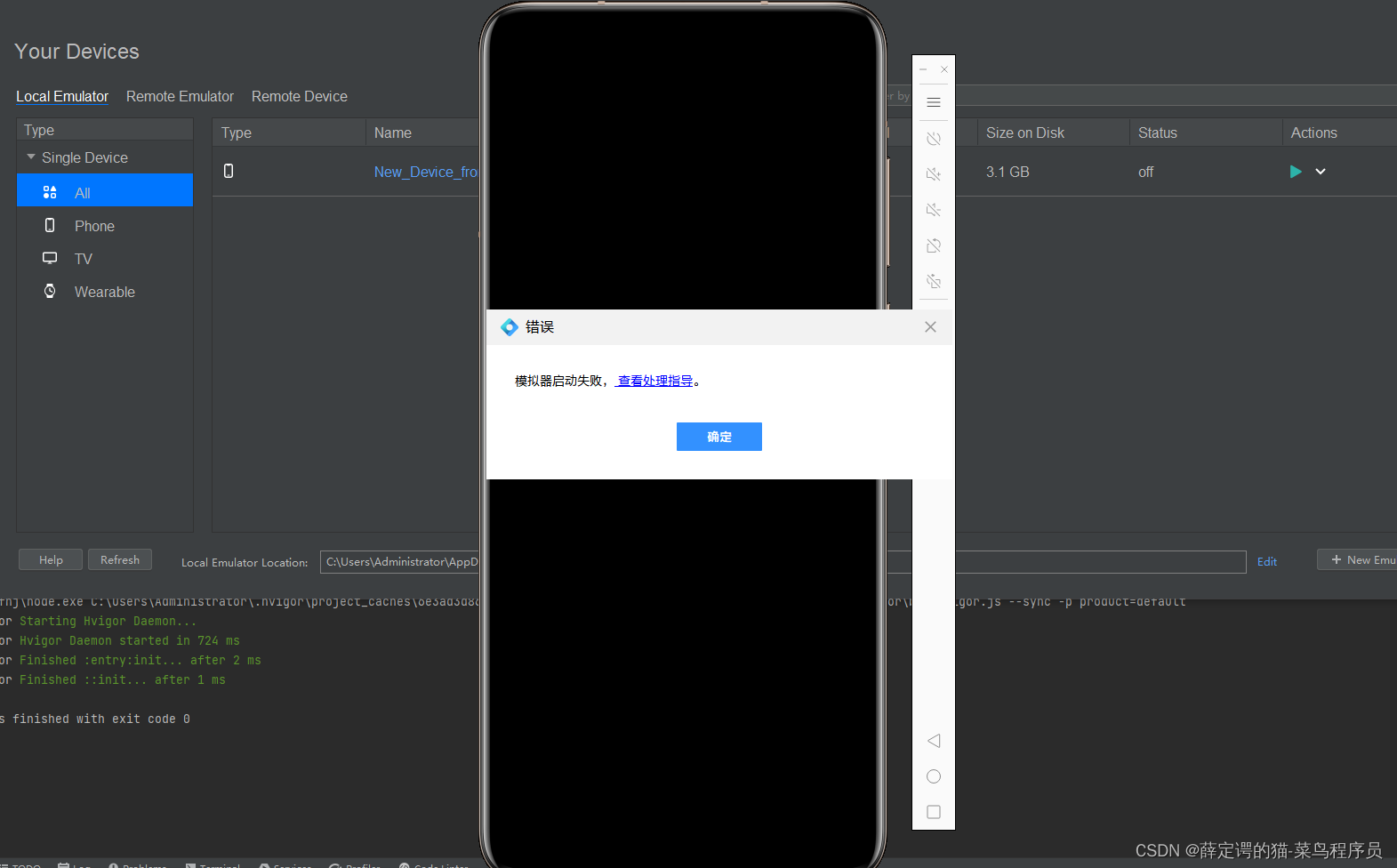
一、AMD处理器win10系统下,DevEco Studio模拟器启动失败解决办法。



结论:在BIOS里面将Hyper-V打开,DevEco Studio模拟器可以成功启动。
二、ArkTS组件导出、引用实现。
如果在另外的文件中引用组件,需要使用export关键字导出,并在使用的页面import该自定义组件。
1.自定义组件(被导入组件)
// @ts-nocheck
@Component
struct header {
build() {
Flex({justifyContent:FlexAlign.Center}){
Text('诸子百家').width('100%').height(70).backgroundColor(0x808080).fontColor(0x000000)
}
}
}
export default header
2.组合组件(引用自定义组件)
import router from '@ohos.router';
import header from './header';
let msg:String='index页面传递的消息'
@Entry
@Component
struct Index {
@State message: string = '鸿蒙应用状态管理出现';
@State isExpanded:boolean=false;
build() {
Row() {
Column() {
header()
if (this.isExpanded){
Text('鸿蒙应用状态管理消失')
.fontSize(60)
.fontWeight(FontWeight.Bold)
} else {
Text(this.message)
.fontSize(60)
.fontWeight(FontWeight.Bold)
}
Button('跳转')
.onClick(()=>{
this.isExpanded=!this.isExpanded;
router.pushUrl({
url:'pages/Page',
params:{
src:msg
}
})
})
}
.width('100%').height('100%')
}
.height('100%')
}
}
…未完待续…
本文原创,原创不易,如需转载,请联系作者授权。
文章来源:https://blog.csdn.net/qq_36034945/article/details/135021231
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringBoot框架接口数据加密(base64)传输(前后分离版本)
- Windows权限提升
- 牛客周赛 Round 8 解题报告 | 珂学家 | 构造 + 树形DP
- Unity-Shader-渲染队列,ZTest,ZWrite
- 数据结构OJ实验14-哈希查找
- 第29关 阿里云开源的k8s容器秒级事件监控软件-Kube-eventer
- ssm基于vue的进出货管理系统论文
- 探秘淘宝店铺所有商品API接口:一键获取海量数据,引领电商数据革命
- 进程间通信之共享内存及其shm函数的使用【Linux】
- 面向经验丰富的开发人员的最佳 Linux 发行版