少走十年弯路!!!webpack详解
发布时间:2023年12月26日
webpack是什么??
????????本质上,webpack?是一个用于现代 JavaScript 应用程序的?静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个?依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个?bundles,它们均为静态资源,用于展示你的内容。
从 v4.0.0 开始,webpack 可以不用再引入一个配置文件来打包项目,然而,它仍然有着?高度可配置性,可以很好满足你的需求。
1、初始化一个pack.json
npm init -y
?2、下载所需要的模块
? ? ? ? 全局安装
npm install -g webpack
npm install - g webpack -cli????????
? ? ? ? 在项目中下载(局部安装)
?npm install webpack webpack-cli -D
3、新建页面(只新建下图写新建的文件)
 4、在下图文件中配置
4、在下图文件中配置
**webpack.config.js需要下载模块
npm install style-loader -D
npm install css-loader -D

?**下载完之后打包就可以在命令页面中使用npx webpack打包文件

**运行完之后 就会出现dist文件

?5、在pubilc目录下面的index.html运行

**运行页面? 里面数据就会显示
 ?6、如果再用less模块就要再次配置
?6、如果再用less模块就要再次配置
npm install less-loader -D//下载less模块
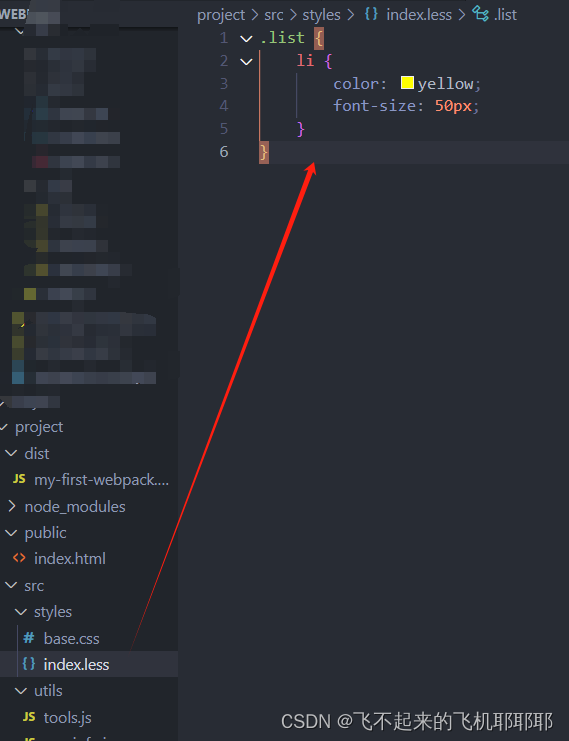
(1)新建less页面

?(2)再main.js文件引入

(3)在webpack.config.js文件里面配置less

?(4)在index.html里面使用并再次打包

 (5)、页面就会显示结果
(5)、页面就会显示结果

7、配置sass也是一样
**下载模块?npm install sass-loader sass -D
**然后引入
**在webpack.config.js文件里面配置sass

**之后打包即可
?8、打包图片方法
(1)在scr目录下面新建image文件用于存放图片

?(2)css样式中使用

?(3)在index.html使用

?(4)在webpack.config.js配置规则

(5) 再次打包npx webpack
**运行结果就会显示两张照片

(6)可看到大于10k的图片和小于10k的图片打包后的位置
 ?(7)修改图片路径
?(7)修改图片路径
**使用generator

再次运行之后文件路径就会变成下图

9、配置插件HtmlWebpackPlugin
(1)先下载插件npm install?html-webpack-plugin -D
?(2)配置plugins

(3)?在src目录下新建index.html文件

(4)再次打包就会在dist文件多一个index.html

?10、配置服务器devServer
(1)先下载模块npm install?webpack-dev-server -D
??(2)配置服务

?(3)在命令提示符中输入npx webpack serve就会打开服务器

?11、提取css文件
(1)首先就是要下载模块 npm install --save-dev mini-css-extract-plugin

(2)配置规则

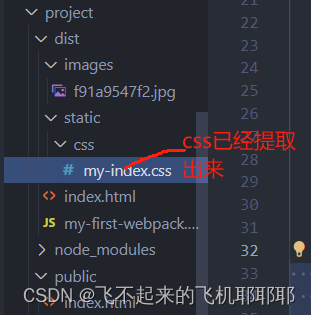
(3)再次打包文件中可看到css已经提取出来了

文章来源:https://blog.csdn.net/m0_75016516/article/details/135159868
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 解压命令之一 gzip
- MC整合包开服教程,Pokehaan Craft 2整合包服务器搭建教程,我的世界宝可梦整合包开服
- Octomap使用记录
- 2024最新科普:文件加密软件功能大盘点
- python切片操作方法
- 基数(桶)排序
- Gitee开源项目issue模板怎么写
- 【栈】20.有效的括号
- FFmpeg零基础学习(五)——Qt 如何调用ffmpeg.exe执行命令
- 使用 Fiddler+Linux 日志 + 数据库,搞懂3个问题,强势回怼开发!