npm&vue详解
1、npm是node.js的一个软件依赖包管理工具
2、当前目录下面一般会有一个package.json文件
3、npm install 会去按照package.json文件中的依赖去下载依赖包 默认会下载到当前目录中的node_modules文件夹下,-g会进行全局安装
4、package.json文件中有两种依赖关系 dependencies依赖和devDependencies开发依赖
dependencies当别人引用我们这个包的时候,包内的依赖包也会被下载下来。
devDependencies在别人引用的时候不会被 npm 下载。
npm install 默认会安装 dependencies 字段和 devDependencies 字段中的所有模块,
如果使用 --production 参数,可以只安装 dependencies 字段的模块。
5、install 命令可以使用不同参数,指定所安装的模块属于哪一种性质的依赖关系,即出现在 packages.json 文件的哪一项中。
–save:模块名将被添加到 dependencies,可以简化为参数 - S。
–save-dev:模块名将被添加到 devDependencies,可以简化为参数 - D。
6、npm run
package.json文件中有一个 scripts 字段,可以用于指定脚本命令,供 npm run 直接调用。
7、scripts 脚本,顾名思义,就是一些脚本代码,可以通过 npm run script-key 来调用
8、通过使用 npm init 可以根据交互式回答产生一个符合标准的 package.json。创建一个 index.js 作为包的接口, 一个简单的包就制作完成了。
9、输入命令:npm config set registry=https://registry.npm.taobao.org
输入命令:npm config list 显示所有配置信息,我们关注一个配置文件
10、查看本地模块 npm list 查看全局模块 npm list –global
11、全局下载 vue vue-router
npm install vue -g
npm install vue-router -g
12、非全局下载 npm install vue npm install vue-router
13、vue-cli 是vue.js的脚手架,是一个vue项目管理的工具,用于自动生成vue.js+webpack的项目模板,
分为vue init webpack-simple 项目名 和vue init webpack 项目名 两种。
vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目
14、全局安装脚手架 npm install vue-cli –g
15、vue初始化项目
1:vue初始化项目 vue init webpack vue01
2:安装依赖npm install
3:启动项目 npm run dev
16.vue -V 显现版本
17、found 101 vulnerabilities (76 low, 9 moderate, 15 high, 1 critical)
run npm audit fix to fix them, or npm audit for details
18、在vue中,通过 import xxx from xxx路径 的方式导入文件,不光可以导入js文件。
“xxx”指的是为导入的文件起一个名称,不是指导入的文件的名称,相当于变量名。
“xxx路径”指的是文件的相对路径。
19、导入组件
import createOA from ‘@/components/createOA’
import createOA from ‘…/components/createOA’
20、使用@方式以根目录的方式定义相对路径
vue在webpack.base.conf.js文件中有相关配置
21、在组件中导入js文件 import {geoCoordMap,data} from ‘…/assets/js/map.js’
import map from ‘…/assets/js/map.js’ js可以省略
22、只有模块被导出了(export)才能被引入(import)
23、export与export default 均可用于常量,函数,文件,模块的导出,都可以用import导入
24、export可以有多个,export default 只能有一个
通过expor方式导出时,在导入的时候要加{},export default则不需要
使用export default 为模块指定默认输出,导入时只需要知道文件名即可
25、组件属性
1.name:允许组件调用自己,
2.data(){return {}},
3.created(){}创建之后调用的函数,
4.methods:{
方法名:function(){},
}
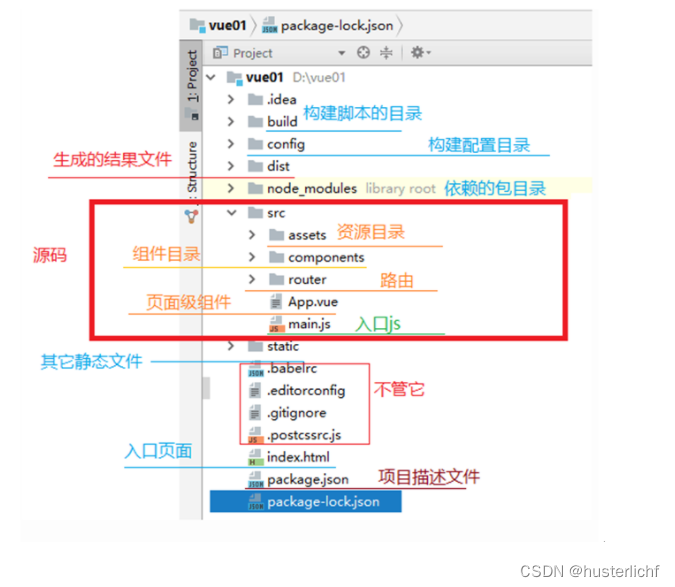
26、目录详解

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!