BOM和DOM有什么区别和联系
BOM (Browser Object Model) 和 DOM (Document Object Model) 都是与 Web 开发相关的术语,它们分别代表了浏览器对象模型和文档对象模型。
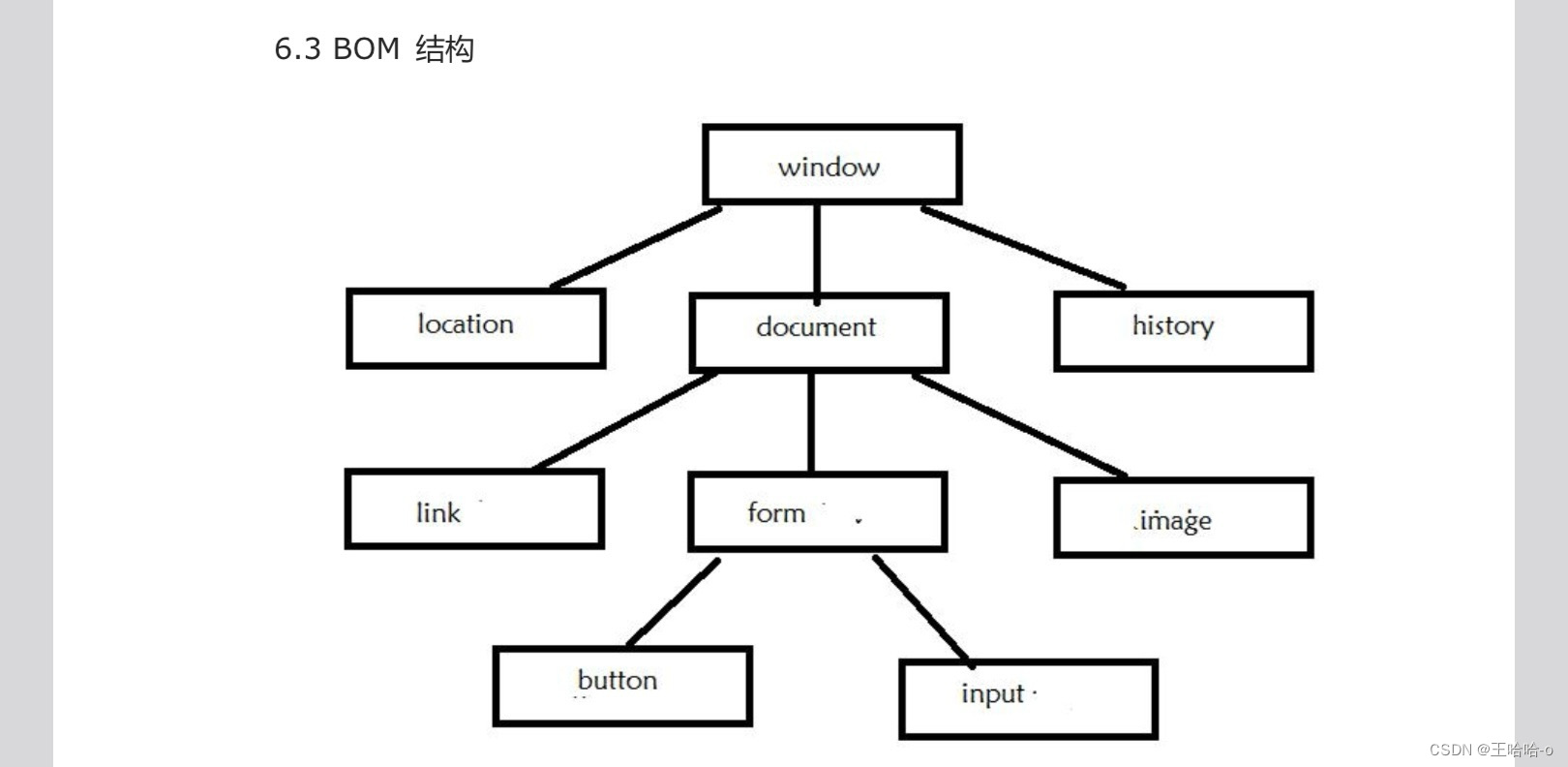
BOM 是浏览器对象模型的缩写,它提供了一组用于操作浏览器窗口、浏览器历史记录、浏览器的位置等浏览器相关对象的接口。BOM 的核心对象是?window?对象,它代表了浏览器窗口或标签页。通过 BOM,开发者可以获取和操作浏览器的一些属性和方法,例如打开新窗口、改变浏览器的位置和尺寸、操作浏览器历史记录等。
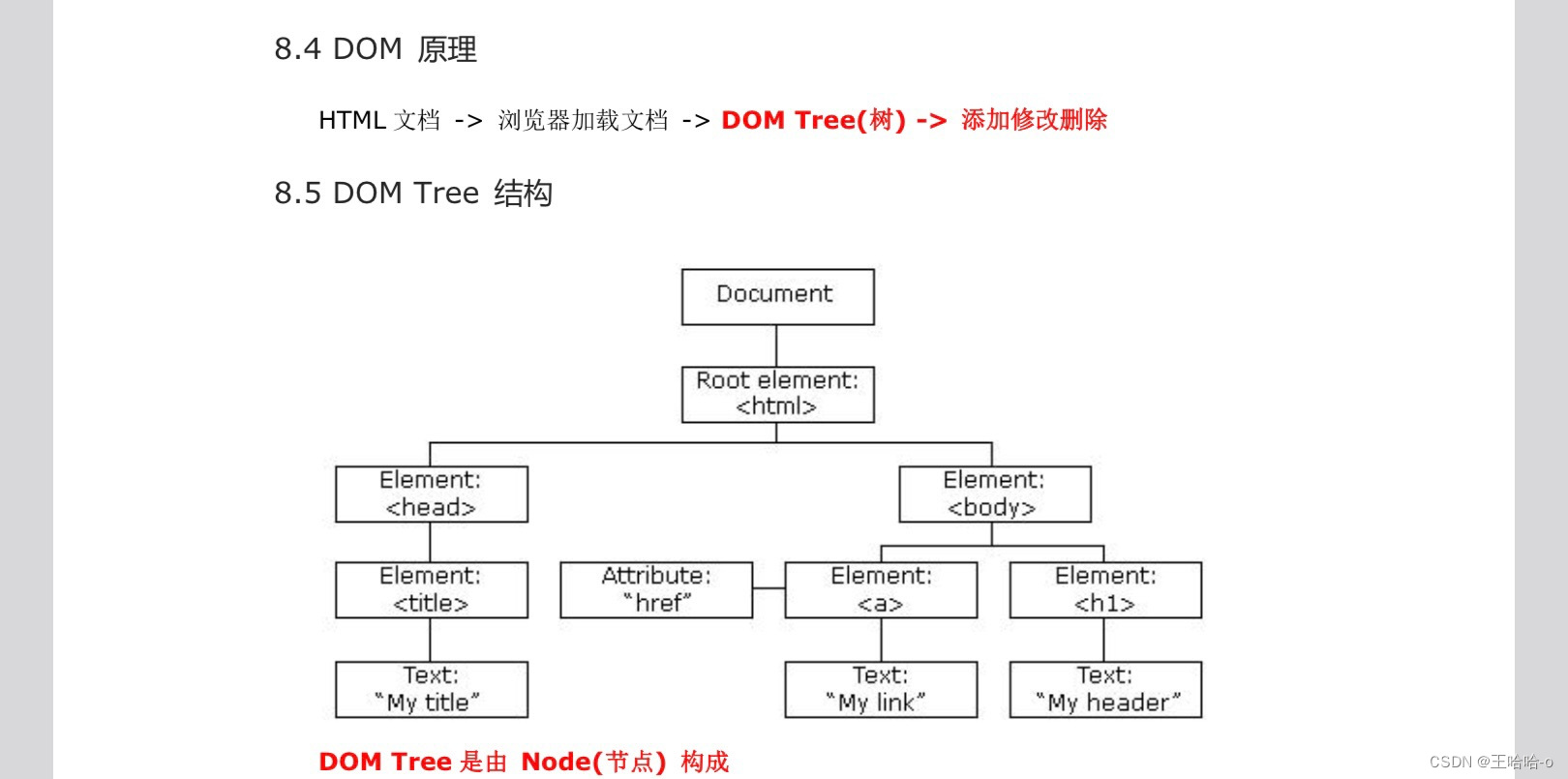
而 DOM 是文档对象模型的缩写,它代表了以层次结构组织的 HTML 或 XML 文档,并提供了一组用于访问和操作文档内容的接口。DOM 将文档表示为一个由节点组成的树结构,每个节点代表文档中的一个元素、属性、文本等。通过 DOM,开发者可以使用 JavaScript 动态地访问、添加、删除或修改文档中的元素和内容。
BOM 和 DOM 之间有一些联系和交互,因为两者都是 Web 开发中重要的 API。例如,BOM 中的?document?对象就是可以用于访问和操作 DOM 的入口点。通过?document?对象,开发者可以获取文档中的元素、修改元素的样式、添加事件监听等。此外,BOM 的一些方法也可以用于操作或修改 DOM,例如?window.open()?方法可以用于打开一个新的浏览器窗口,并加载指定的 URL。
总结起来,BOM 主要用于操作浏览器窗口和浏览器功能,而 DOM 则用于访问和操作文档内容。它们是紧密相关的概念,但又有各自独立的功能和使用方式。
 ?
?
BOM (浏览器对象模型) 提供了一组用于操作浏览器窗口和浏览器功能的对象和方法。下面是一些常见的 BOM 对象:
-
window?对象:代表浏览器的窗口或标签页,是 BOM 的核心对象。它提供了许多属性和方法,例如打开和关闭窗口、操作窗口尺寸和位置、加载和导航 URL、设置定时器、处理事件等。 -
document?对象:表示当前窗口或标签页中加载的文档。它提供了许多方法和属性,用于访问和操作文档内容,例如获取和修改元素、添加和删除节点、修改文档的标题等。 -
navigator?对象:提供了关于浏览器和用户代理的信息,如浏览器的名称、版本、平台等。它还可以判断浏览器的属性和功能,从而进行浏览器兼容性处理。 -
history?对象:用于操作浏览器的历史记录。通过?history?对象,可以在用户浏览历史中向前或向后导航,以及在历史记录中添加新的 URL。 -
location?对象:提供了访问和操作当前页面 URL 的接口。通过?location?对象,可以获取当前页面的 URL、修改页面的 URL、导航到新的 URL 等操作。 -
screen?对象:表示用户屏幕的信息,如屏幕的尺寸、分辨率等。它提供了一些属性,用于获取关于屏幕的信息,例如获取屏幕的宽度和高度。
在 JavaScript 中,可以通过直接使用这些对象来访问和操作浏览器功能。例如,使用?window.open()?方法打开新窗口,使用?document.getElementById()?方法获取文档中的元素,使用?navigator.userAgent?属性获取浏览器的用户代理等。
 ?
?
DOM (文档对象模型) 提供了一组用于访问和操作文档内容的接口和方法。下面是一些常见的 DOM 操作:
-
选择元素:
document.getElementById(id): 通过元素的 id 获取单个元素。document.getElementsByClassName(className): 通过类名获取一组元素。document.getElementsByTagName(tagName): 通过标签名获取一组元素。document.querySelector(selector): 通过 CSS 选择器获取单个元素。document.querySelectorAll(selector): 通过 CSS 选择器获取一组元素。
-
操作元素内容:
element.innerHTML: 获取或设置元素的 HTML 内容。element.textContent: 获取或设置元素的文本内容。element.setAttribute(name, value): 设置元素的属性。element.getAttribute(name): 获取元素的属性值。element.classList: 获取元素的类名列表,可以进行添加、删除、切换类名等操作。
-
操作元素结构:
document.createElement(tagName): 创建一个新的元素节点。element.appendChild(child): 将子节点添加到元素的末尾。element.removeChild(child): 从元素中移除一个子节点。element.replaceChild(newChild, oldChild): 将旧的子节点替换为新的子节点。element.parentNode: 获取元素的父节点。element.childNodes: 获取元素的所有子节点列表。
-
事件处理:
element.addEventListener(event, handler): 绑定元素的事件监听器。element.removeEventListener(event, handler): 移除元素的事件监听器。
这些只是 DOM 操作的一小部分,实际上还有更多的方法和属性可用于访问和操作文档的结构和内容。通常情况下,可以结合这些方法和属性来创建交互性更强的网页,动态地修改和展示内容。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- css新闻列表案例(li标签和a标签各自控制一个背景图片)
- zero w配置C++ opencv csi 摄像头
- Rocketmq rust版本-开篇
- 网络安全(黑客)—2024自学
- QGraphicsItem器件移动及旋转相关问题
- QML —— ProgressBar示例(附完整源码)
- Leaflet入门,Leaflet叠加SuperMap超图地图到地图上
- PuppeteerSharp库在C#中的应用案例
- 如何发现服务器被入侵了,服务器被入侵了该如何处理?
- Build Localized Spreadsheets