| JSON
?[
?????????{
????????????"childrenTreeNodes" : [
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-1-1",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
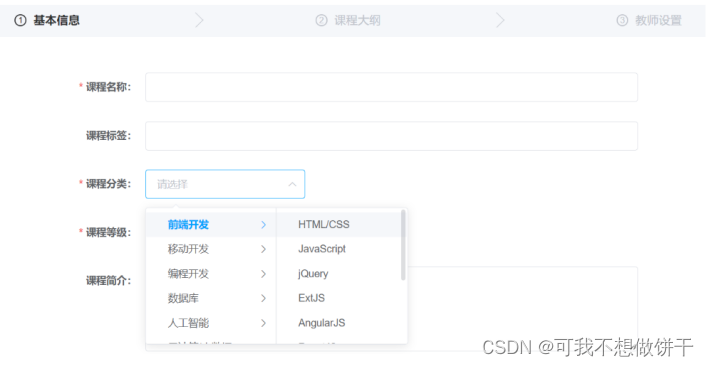
??????????????????"label" : "HTML/CSS",
??????????????????"name" : "HTML/CSS",
??????????????????"orderby" : 1,
??????????????????"parentid" : "1-1"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-1-2",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "JavaScript",
??????????????????"name" : "JavaScript",
??????????????????"orderby" : 2,
??????????????????"parentid" : "1-1"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-1-3",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "jQuery",
??????????????????"name" : "jQuery",
??????????????????"orderby" : 3,
??????????????????"parentid" : "1-1"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-1-4",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "ExtJS",
??????????????????"name" : "ExtJS",
??????????????????"orderby" : 4,
??????????????????"parentid" : "1-1"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-1-5",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "AngularJS",
??????????????????"name" : "AngularJS",
??????????????????"orderby" : 5,
??????????????????"parentid" : "1-1"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-1-6",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "ReactJS",
??????????????????"name" : "ReactJS",
??????????????????"orderby" : 6,
??????????????????"parentid" : "1-1"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-1-7",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "Bootstrap",
??????????????????"name" : "Bootstrap",
??????????????????"orderby" : 7,
??????????????????"parentid" : "1-1"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-1-8",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "Node.js",
??????????????????"name" : "Node.js",
??????????????????"orderby" : 8,
??????????????????"parentid" : "1-1"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-1-9",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "Vue",
??????????????????"name" : "Vue",
??????????????????"orderby" : 9,
??????????????????"parentid" : "1-1"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-1-10",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "其它",
??????????????????"name" : "其它",
??????????????????"orderby" : 10,
??????????????????"parentid" : "1-1"
???????????????}
????????????],
????????????"id" : "1-1",
????????????"isLeaf" : null,
????????????"isShow" : null,
????????????"label" : "前端开发",
????????????"name" : "前端开发",
????????????"orderby" : 1,
????????????"parentid" : "1"
?????????},
?????????{
????????????"childrenTreeNodes" : [
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-2-1",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "微信开发",
??????????????????"name" : "微信开发",
??????????????????"orderby" : 1,
??????????????????"parentid" : "1-2"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-2-2",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "iOS",
??????????????????"name" : "iOS",
??????????????????"orderby" : 2,
??????????????????"parentid" : "1-2"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-2-3",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "手游开发",
??????????????????"name" : "手游开发",
??????????????????"orderby" : 3,
??????????????????"parentid" : "1-2"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-2-4",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "Swift",
??????????????????"name" : "Swift",
??????????????????"orderby" : 4,
??????????????????"parentid" : "1-2"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-2-5",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "Android",
??????????????????"name" : "Android",
??????????????????"orderby" : 5,
??????????????????"parentid" : "1-2"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-2-6",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "ReactNative",
??????????????????"name" : "ReactNative",
??????????????????"orderby" : 6,
??????????????????"parentid" : "1-2"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-2-7",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "Cordova",
??????????????????"name" : "Cordova",
??????????????????"orderby" : 7,
??????????????????"parentid" : "1-2"
???????????????},
???????????????{
??????????????????"childrenTreeNodes" : null,
??????????????????"id" : "1-2-8",
??????????????????"isLeaf" : null,
??????????????????"isShow" : null,
??????????????????"label" : "其它",
??????????????????"name" : "其它",
??????????????????"orderby" : 8,
??????????????????"parentid" : "1-2"
???????????????}
????????????],
????????????"id" : "1-2",
????????????"isLeaf" : null,
????????????"isShow" : null,
????????????"label" : "移动开发",
????????????"name" : "移动开发",
????????????"orderby" : 2,
????????????"parentid" : "1"
?????????}
???] |