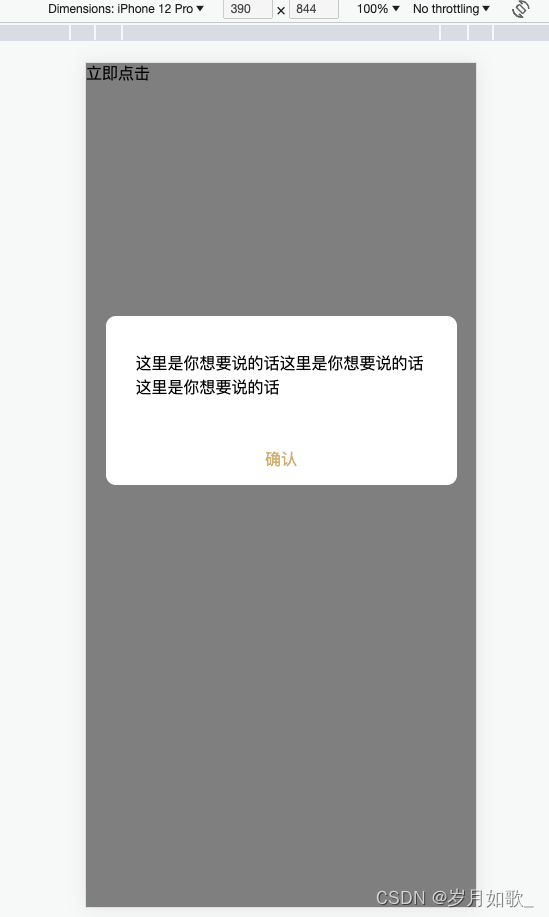
实现一个原生(jquery)的提示框
发布时间:2023年12月20日
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入 在线 jQuery Mobile 样式 -->
<link href="https://cdn.bootcdn.net/ajax/libs/jquery-mobile/1.4.5/jquery.mobile.css" rel="stylesheet">
<style>
* {
margin: 0;
padding: 0;
}
.modal {
display: none;
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
z-index: 1000;
background-color: rgba(0, 0, 0, 0.5);
}
.modal-box {
display: flex;
flex-flow: column nowrap;
justify-content: space-between;
width: 90%;
max-width: 700px;
position: relative;
top: 30%;
min-height: 150px;
margin: 0 auto;
border-radius: 10px;
background-color: #fff;
-webkit-animation: zoom 1s;
animation: zoom 0.5s;
resize: both;
}
@-webkit-keyframes zoom {
from {
-webkit-transform: scale(0);
}
to {
-webkit-transform: scale(1);
}
}
@keyframes zoom {
from {
transform: scale(0);
}
to {
transform: scale(1);
}
}
.modal-btn {
text-align: center;
padding: 15px 0;
color: #d5b476;
}
.modal-content {
padding: 15px;
margin:20px 15px;
line-height: 1.5;
}
</style>
</head>
<body>
<div class="m-loginbutton" id="sub">立即点击</div>
<div class="modal">
<div class="modal-box">
<div class="modal-content">
<span id="code"></span>
</div>
<div class="modal-btn">确认</div>
</div>
</div>
</body>
<!-- 引入cdn jquery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$("#sub").click(() => {
$(".loadingWrap").css("display", "flex");
setTimeout(() => {
$(".loadingWrap").css("display", "none");
let code = `这里是你想要说的话这里是你想要说的话这里是你想要说的话`;
$("#code").text(code);
$(".modal").show();
$("#inp").val(code);
}, 500);
});
$(".modal-btn").click(() => {
$(".modal").hide();
});
</script>
</html>

文章来源:https://blog.csdn.net/namechenfl/article/details/135087026
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!