el-table中data发生变化原checkbox选中项保留的问题
发布时间:2023年12月28日
背景
最近项目中遇到了在一个列表中通过checkbox多选行问题,由于列表数据比较多,会遇到多选对象不好找,因此想通过查询条件筛选出再进行选择,这样就会导致每次查询table的data值都会发生变化,所以需要保证每次查询并且选择完行以后记录前一次的选择的行对象,这样再最终选择完记录以后才会将所有的行对象拿到,问题点就是每次记录上次的查询的选中对象,同事取消选中以后也要再整个选中的对象中取消对应行对象。
解决方案
/**实现el-table中checkbox选择行,问题点在于要求第一次选择的行,再进行查询以后保留原来筛选的结果,最后输出结果为多次查询的结果选中的集合。
*分为两种可能,第一没有查询通过默认列表选中若干行,另一种就是默认选中行以后,又通过查询重新对table数据进行检索,再通过选中行;
* @param {Object} val
* @param {Object} row
*/
handleSelectionChange(val, row) {
let newVal = val.filter(item => item !== undefined);
//if (val[0] && val.length > 0) {
if (this.selectionNumber < newVal.length) {//针对于第一次加载出来的table数据进行选中,如果selectionNumber小于当前选中的所有行时说明是新增,否则剔除。
this.multipleSelection = newVal;
this.multipleSelection = this.multipleSelection.concat(this.selectedDatas); //合并原来的选择项
let localUser = JSON.parse(window.localStorage.getItem("chatuser"));
if (localUser) {
this.multipleSelection.push({
displayname: localUser.userName,
id: localUser.userId
});
}
this.multipleSelection = Array.from(new Set(this.multipleSelection.map(JSON.stringify))).map(JSON
.parse); //数组去重
} else {//如果对table数据再次进行查询,查询由于selectionNumber发生变化,所以得重新判断当前选中的数据是否存在,存在则剔除,否则加进去
let inarr = this.multipleSelection.filter((e) => e.id == row.id);
if (inarr.length > 0) { //如果新查询出来的数据再原数组中存在剔除,否则加进去
this.multipleSelection = this.multipleSelection.filter((e) => e.id != row.id); //取消选择,移除对象
} else {
this.multipleSelection = newVal;
this.multipleSelection = this.multipleSelection.concat(this.selectedDatas); //合并原来的选择项
let localUser = JSON.parse(window.localStorage.getItem("chatuser"));
if (localUser) {
this.multipleSelection.push({
displayname: localUser.userName,
id: localUser.userId
});
}
this.multipleSelection = Array.from(new Set(this.multipleSelection.map(JSON.stringify))).map(JSON
.parse); //数组去重
}
}
//}
// else {
// if(val.length>0){
// this.multipleSelection = this.multipleSelection.filter((e) => e.id != row.id); //取消选择,移除对象
// }
// }
console.log(this.multipleSelection, 'this.multipleSelection');
this.groupname = this.multipleSelection.map(list => list.displayname).join(',') + '(' + this
.multipleSelection.length + ')';
this.selectedDatas = this.multipleSelection;
this.selectionNumber = newVal.length;
},
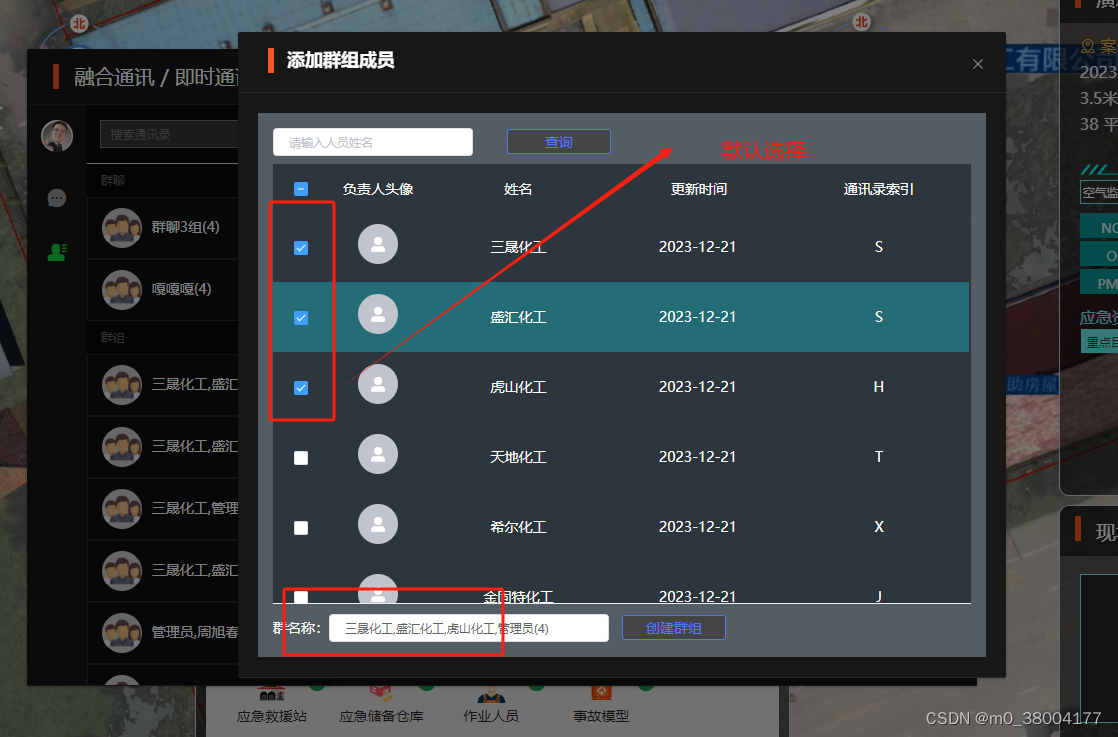
实现效果
默认选择

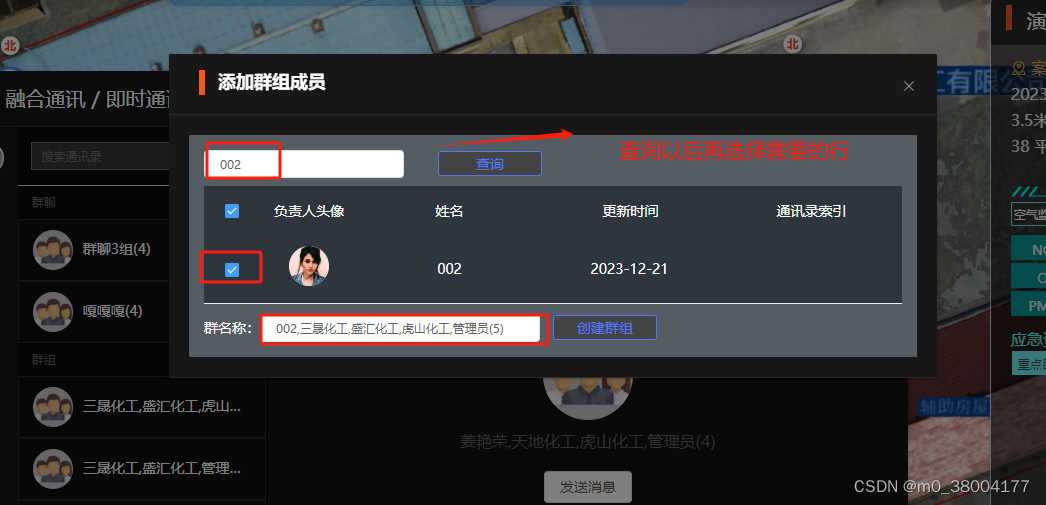
查询以后

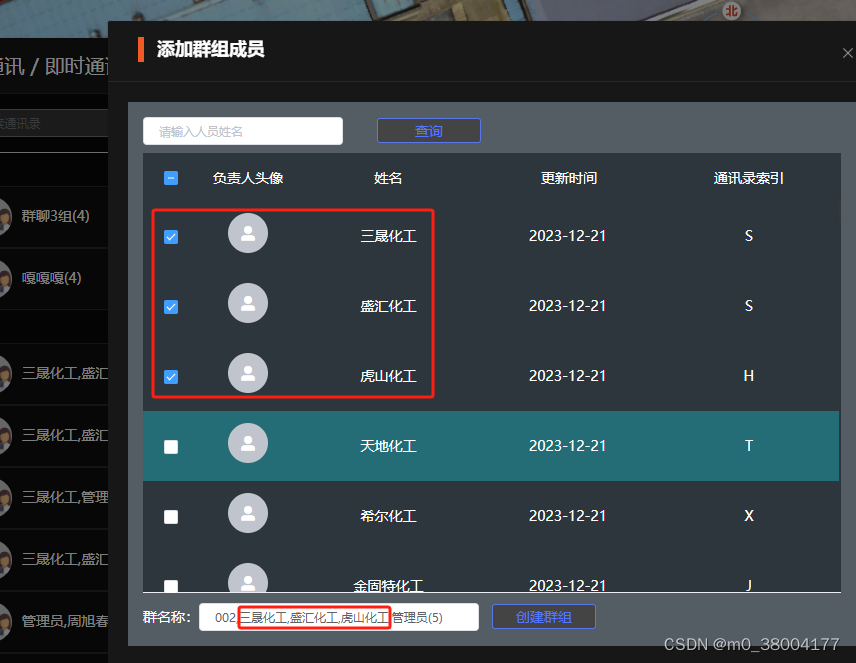
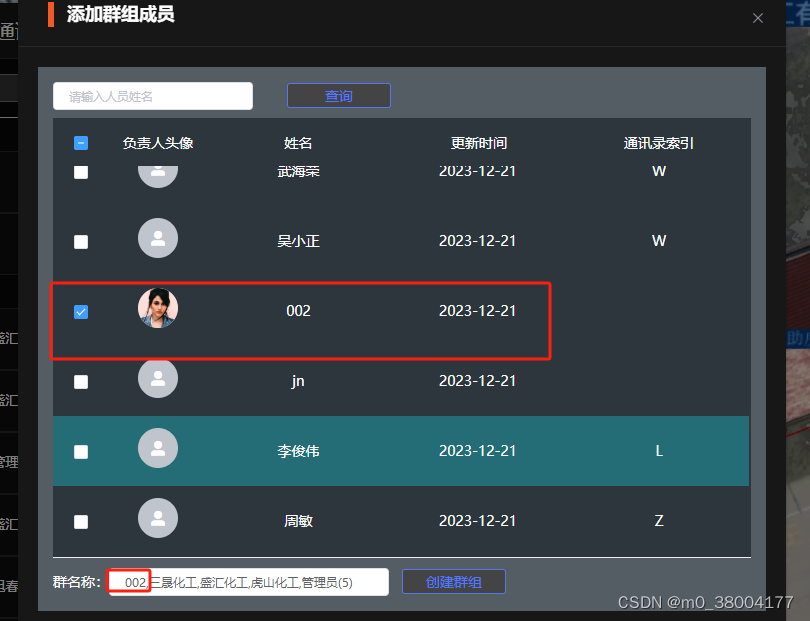
最后结果,所有以前选择的行对象都在,取消不在截图了,一样道理。


文章来源:https://blog.csdn.net/m0_38004177/article/details/135264062
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Ansible自动化工具之Playbook剧本编写
- Docker-安装实践(mysql,redis集群,tomcat)
- Spring Security-用户注销及记住我
- 微信公众号多域名回调系统PHP源码,支持企业微信和消息事件转发,附安装教程
- 【Linux】修复 Linux 错误 - 地址已在使用中
- 解决:vue打包后在本地运行dist文件夹中index.html出现空白页面
- Python学习6
- VUE: 处理 PDF文件
- Python将两个或多个列表合并为一个列表,并根据每个输入列表中的元素的位置将其组合在一起
- ARM NEON 指令