ArkUI自定义组件的使用
发布时间:2023年12月30日

文章概叙
本文主要讲的是如何在ArkUi红创建一个自定义的组件,并且在新的页面中引用,其实依旧是自定义函数,只是既可以在外部使用,也可以作为组件引入.
介绍
前面的文章中,已经对tab页面的内容编辑的差不多了,接下来需要编辑各个页面中的详情,比如“发现”页面,我们需要从后台拿到数据并且展示在上面,如果依旧放在了tab页面的话,会显得代码很乱,所以我们需要将其独立封装成一个组件,但是又可以作为一个独立的页面。
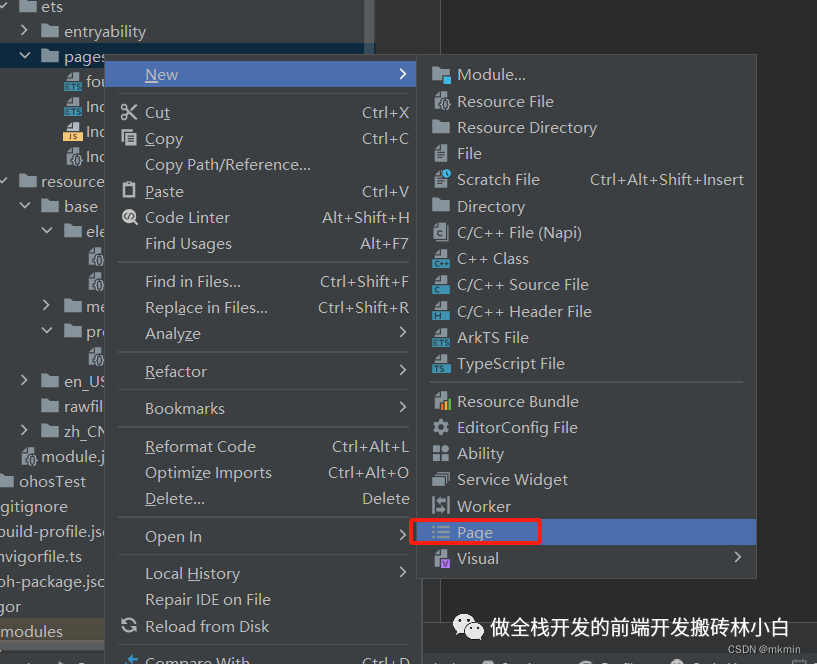
综上述,我们需要按照下图的方式,创建一个Page。

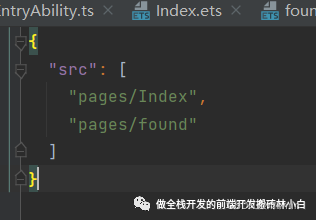
与直接创建一个ets的区别是,我们创建一个page的时候,编译器会将其自动写入main_pages.json中,该json页面的路径如下:
src/main/resources/base/profile/main_pages.json

export & import
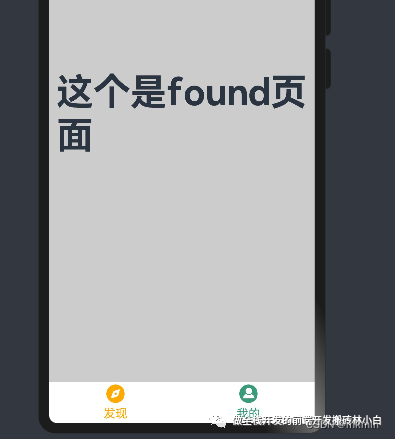
创建出了一个新的页面之后,打开新建的ets文件的内容,修改代码如下:怎么修改不重要。主要就是跟待会的"Mine"页面能有区分。
@Entry
@Component
export struct Found {
@State message: string = '这个是found页面'
?
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
同样的方法,我们创建一个Mine.ets的文件,放置的是“我的”页面的内容。
接着,在我们的主页面中,我们需要引入这两个文件,引用方法如下
import { Found } from './found'
import { Mine } from './mine'
使用的方法如同Typescript的引入一样…
而我们是需要将其放置在TabContrent中的,因此,我们要这么去使用他,由于这儿不需要传入什么参数,所以直接用下面的方法就可以。
TabContent() {
Mine();
}
并且,需要在tabList中就定义好我们的组件,但由于我才疏学浅,且在官网上也没看到如何将组件动态的赋值,所以就只能通过笨方法来做if-else判断了。如下面的代码
TabContent() {
// 不知道怎么动态赋值ui,所以就直接做一个简单的if判断
if (item.component_name === "mine") {
Mine();
} else {
Found();
}
}
最后的tab页面的代码如下
import { Found } from './found'
import { Mine } from './mine'
?
@Entry
@Component
struct Index {
@State currentIndex: number = 0
tabList: {
name: string,
component_name: string,
unselected_icon: Resource,
selected_icon: Resource
}[] = [
{ name: "发现",
component_name: "found",
unselected_icon: $r("app.media.found_unselect"),
selected_icon: $r("app.media.found_select"),
},
{ name: "我的",
component_name: "mine",
?
unselected_icon: $r("app.media.mine_unselect"),
selected_icon: $r("app.media.mine_select"),
}]
?
@Builder TabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {
Column() {
Image(this.currentIndex === targetIndex ? selectedImg : normalImg)
.size({ width: 25, height: 25 })
Text(title)
.margin({ top: 5 })
.fontSize(16)
.fontColor(this.currentIndex === targetIndex ? '#FFAA00' : '#3A9B78')
}
.width('100%')
.height(50)
.justifyContent(FlexAlign.Center)
}
?
build() {
Tabs({ barPosition: BarPosition.End }) {
?
ForEach(this.tabList, (item: any, index: number) => {
TabContent() {
// 不知道怎么动态赋值ui,所以就直接做一个简单的if判断
if (item.component_name === "mine") {
Mine();
} else {
Found();
}
}
?
.tabBar(this.TabBuilder(item.name,
index,
item.selected_icon,
item.unselected_icon)
)
.backgroundColor("#ccc")
})
}
.width("100%")
.height("100%")
.onChange((index) => {
this.currentIndex = index
})
}
}
整体的效果如下

至此,ArkTs的Tab切换页面算是完成,接下来我们要去获取发现页面的信息以及我的页面的信息的,就需要分别在两个页面中去编写代码了。
至于当前组件中引入,是属于页面还是属于组件,会在涉及生命周期的章节中讲清楚。

主要介绍前端开发的博客,希望各位大佬们扫码关注
文章来源:https://blog.csdn.net/HUSHILIN001/article/details/135302738
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ORACLE RAC11.2.0.3集群重启无法启动
- T细胞耗竭如何研究,看看这篇靶向甲基转移酶的癌症顶刊思路 | 国自然热点
- OpenHarmony之编译构建使用指导
- API网关-Apinto压缩包方式自动化安装配置教程
- 探针-LinkAgent
- 蓝桥杯回文日期判断
- pc和移动端画布可用签名使用
- Java版企业电子招标采购系统源码Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis tbms
- [网络安全] 文件共享服务器(CIFS)
- 计算机网络:应用层(二) Web与http协议