js for和forEach 跳出循环 替代方案
发布时间:2023年12月30日
1 for循环跳出
for(let i=0;i<10;i++){
if(i===5){
break;
}
console.log(i)
}

在函数中也可以return跳出循环
function fn(){
for(let i=0;i<10;i++){
if(i===5){
return;
}
console.log(i)
}
}
fn()

for ... of效果同上
2 forEach循环跳出
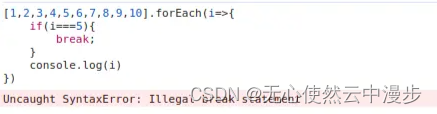
break会报错
[1,2,3,4,5,6,7,8,9,10].forEach(i=>{
if(i===5){
break;
}
console.log(i)
})

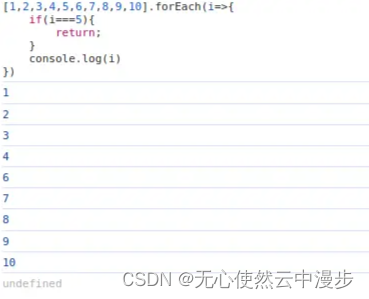
return不能跳出forEach循环
[1,2,3,4,5,6,7,8,9,10].forEach(i=>{
if(i===5){
return;
}
console.log(i)
})

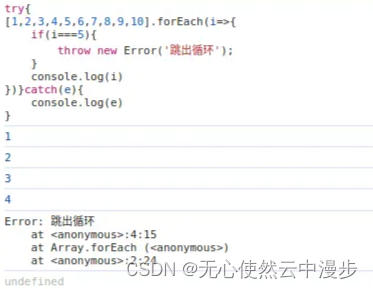
try...catch可以跳出循环
try{
[1,2,3,4,5,6,7,8,9,10].forEach(i=>{
if(i===5){
throw new Error('跳出循环');
}
console.log(i)
})}catch(e){
console.log(e)
}

3 替代方案
一些情况下,可以使用some,find,every去代替foreach退出循环
- some?只要有一项为true,跳出循环。
- every 只有每一项都返回true,函数返回true ,所以只要有一项不是true就会跳出循环
- find 只要找到目标值,就会跳出循环
文章来源:https://blog.csdn.net/weixin_56624286/article/details/135300276
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C语言变量和全局变量能否重名?
- 自动化测试时基于Python常用的几个加密算法实现,你有用到吗?
- 基于SpringBoot的医院挂号就诊系统
- 一个静态网站可以增加什么第三方功能/服务
- 一阶系统G(s)=7/(2+s),在单位阶跃条件下在t=0时的切线斜率是什么?
- IDEA的使用
- 达梦数据库DPI接口常用句柄、宏、返回值信息
- 指针数组和数组指针
- python零基础能学吗 知乎,python零基础可以自学吗
- TestNG注释