HTML---JavaScript操作DOM对象
发布时间:2024年01月07日
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
本章目标
- 了解DOM的分类和节点间的关系
- 熟练使用JavaScript操作DOM节点
- 访问DOM节点 能够熟练的进行节点的创建、添加、删除、替换等
- ?能够熟练的设置元素的样式
- ?能够灵活运用JavaScript获取元素位置的属性来完成网页效果
一.DOM对象概念
? ? ? ?在JavaScript中,DOM是JavaScript操作网页内容和结构的接口。DOM对象是HTML文档中的各个元素和节点的表示。通过DOM对象,我们可以访问和操作网页中的元素、属性和事件。
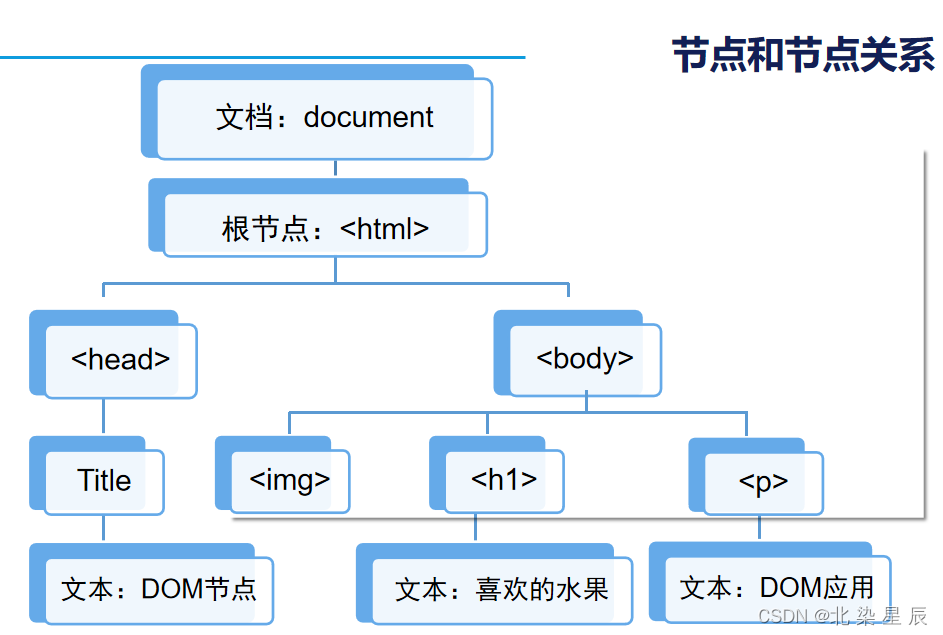
? ? ?DOM对象层次结构类似于一颗树,根节点是document对象,代表整个HTML文档。各个节点通过父子关系连接起来,每个节点都有自身的属性和方法。

?二.如何访问节点?
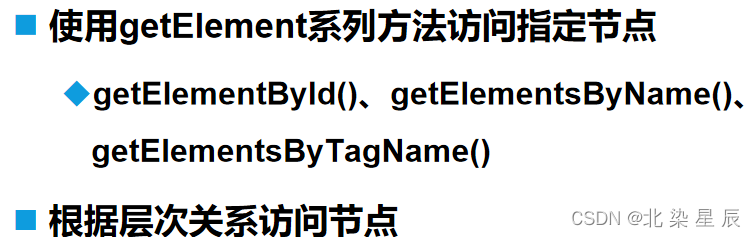
?常用方法:

?层次关系访问节点
?访问步骤方法1:
- 通过document对象获取根元素节点。
- 使用根元素节点的方法和属性来访问其直接子节点。
- 遍历子节点列表,获取需要的节点。
- 使用节点的方法和属性来进一步访问其子节点或父节点。
- 重复步骤3和4,直到达到所需的节点。
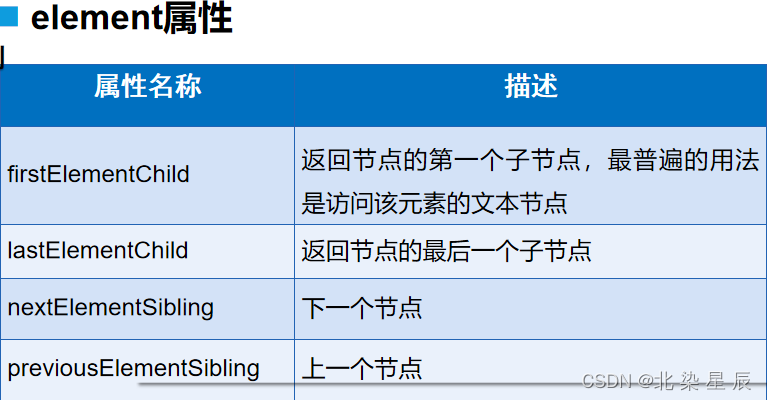
?访问步骤方法2:可以使用以下方法和属性来访问节点的层次关系:

?基础演示案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>访问节点</title>
<style type="text/css">
#father{width: 300px;height: 175px;border:2px solid grey;margin: 0 auto;}
ul{list-style: none; line-height: 2;}
a{text-decoration:none}
#first{display: inline;}
#first a{position: relative; left: 190px;}
li{position: relative; left: -35px;font-style: oblique;}
</style>
</head>
<body>
<section id="news">
<div id="father">
<header>京东快报<div id="first"><a href="#">更多></a></div></header>
<hr>
<ul>
<li><a href="#">京东无锡馆正式启动</a></li>
<li><a href="#">99元抢平板!品牌配件199-100</a></li>
<li><a href="#">节能领跑京东先行</a></li>
<li><a href="#">高洁丝领券五折!</a></li>
</ul>
</div>
</section>
</body>?
?层次关系演示案例
<script type="text/javascript">
var newsdoc = document.getElementById("father");
//innerHTML右边未赋值代表取出该标签中的元素并赋值给左边变量
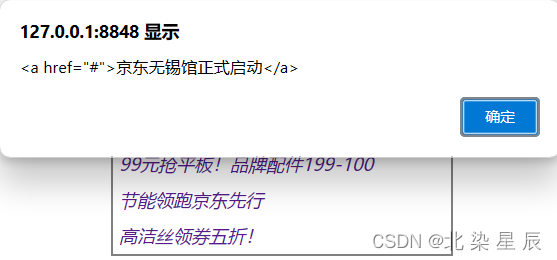
var message = newsdoc.lastElementChild.firstElementChild.innerHTML;
window.alert(message);
</script>
?
?练习
文章来源:https://blog.csdn.net/zhoutong2323/article/details/135426491
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Source Insight 4.0的一些常规设置
- PDF格式转成markdown格式的网站
- 安装Paddle-ChatDocuments大模型
- 制作系统盘思维导图:老毛桃制作,winPE镜像使用,ultraiso制作启动u盘,硬盘安装系统
- C#中LinkedList<T>的快速上手
- codeforces Good bye 2023 E
- C++实战Opencv第一天——win11下配置vs,opencv环境和运行第一个c++代码(从零开始,保姆教学)
- Java 多线程执行任务
- kubernetes详解——从入门到入土(更新中~)
- 概念解析 | Shapley值及其在深度学习中的应用