NGUI基础-图集制作(保姆级教程)
目录
图集是什么
Unity图集(Sprite Atlas)是一种将多个小图片合并成一个大图片的工具,它可以帮助游戏在运行时更高效地加载和渲染图片。
使用图集可以减少内存占用和GPU开销,提高游戏性能。在Unity中,我们可以通过将多个小图片导入到一个图集中来创建它。
在游戏中使用这个图集时,只需要引用它即可,而不用单独引用每个小图片,这样可以减少加载时间和内存占用。
同时,图集还提供了一些优化功能,比如可以将相邻的小图片合并为一个大图片以减少空间浪费,还可以将不同分辨率的图片打包在一个图集中以适应不同设备的屏幕分辨率。
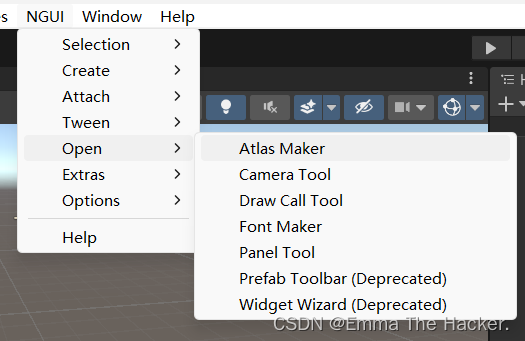
如何打开图集制作工具
NGUI-Open-Atals Maker

制作步骤
1.把提前准备好的图片夹移到Assets里。
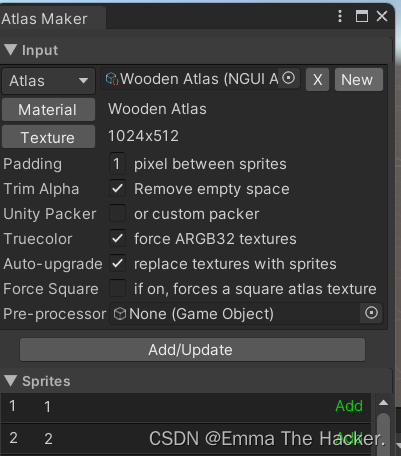
2.NGUI-Open-Atals Maker,点击New(代表创建一个新的图集)。

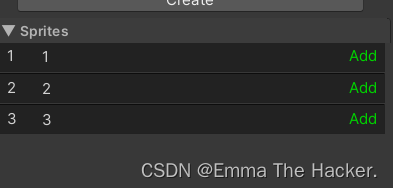
3.把你想要加入的图片选中,就会出现Add的标志,意思是已经把图片放到新图集中。

4.点击Create,创建图集。
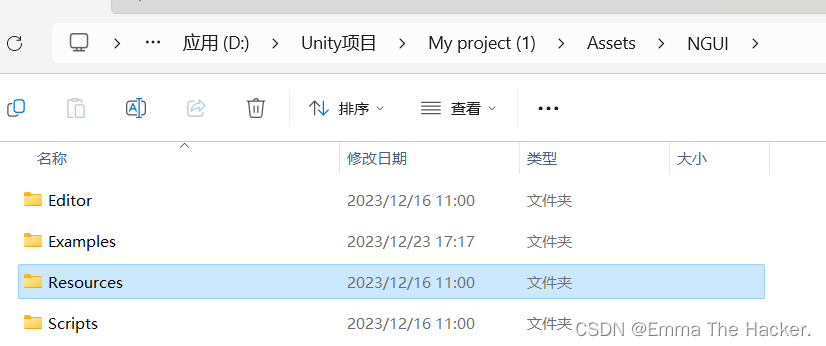
5.选一个保存路径,一般是放在Resources

在里面新建一个文件夹,取个名字,我取名为Atlas。
6.打开新文件夹Atlas,保存。
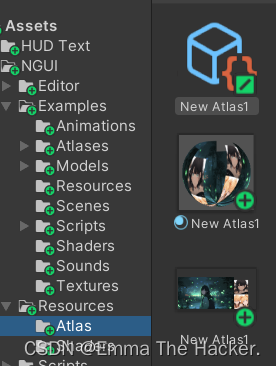
7.于是我们就可以看到在Resources下面多了三个文件

这就是
图集的三个关键配置
1.图集文件(正方体的那个)

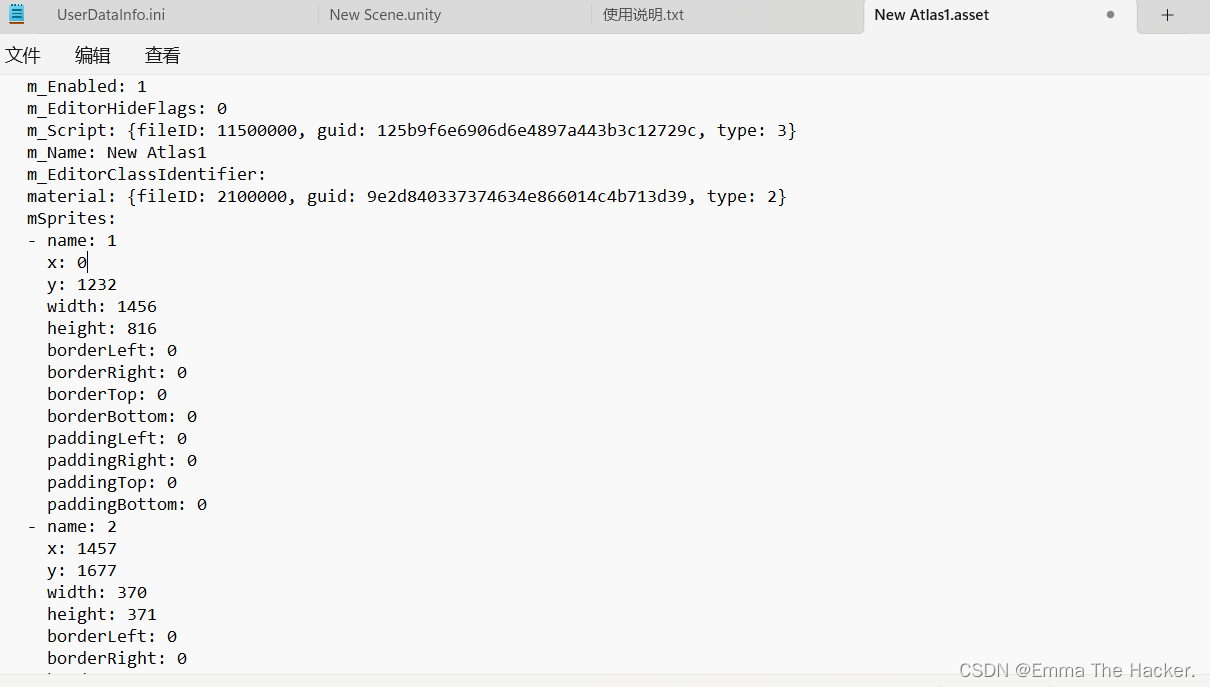
在记事本里打开,我们发现里面记录着各种长宽,位置信息。
2.图集材质(材质球,球形的那个)。
3.图集图片(最后一个)。
相关参数介绍
建议:红色为重点,黑色了解即可。

Atlas

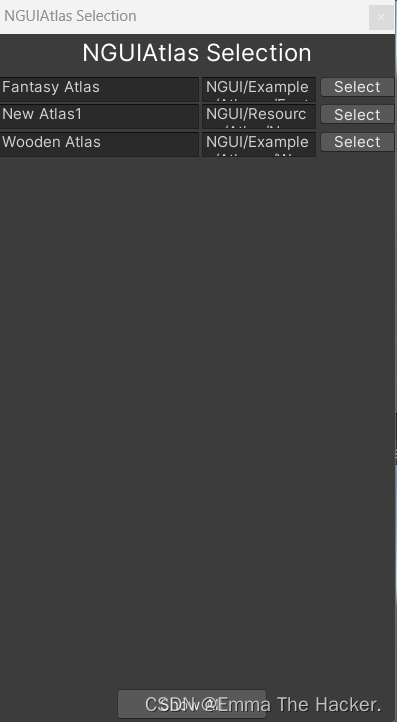
点开可看到工程里面的所有图集
选Select还可以点击,选中图集。大家自己操作一下。
Material
快速选中图集关联的材质球。
Texture
快速选中图集关联的贴图。
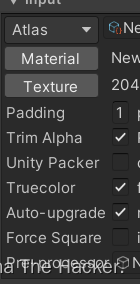
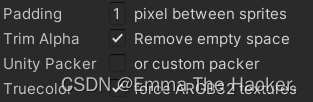
Padding
 点show in explorer我们可以看到图与图之间是有间隔的。
点show in explorer我们可以看到图与图之间是有间隔的。

数值是1,证明图与图之间的间隔就是1。
一般不要填0。
Tim Alpha
移除多余空白空间,一般默认勾选。
PMA shader
预乘透明通道。
Unity Packer
自定义打包器。
TrueColor
强制ARGB32纹理,一般默认勾选。
?Auto-upgrade
?自动更新,用精灵替换纹理。
Force Square
如果启用,方形纹理图集长宽都为2的n次方,且为正方形。

Pre-processor
预处理器。
大家有什么疑惑欢迎打在评论区,我会一一回复。
码字不易,大家给我一个小小的赞,给我更多的创作动力吧。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SVN迁移至GitLab,并附带历史提交记录(二)
- 云服务器哪家强?当属阿里云腾讯云or华为云?
- Selenium实现多页面切换
- [Linux使用] 运行中进程瞬时栈信息分析 PSTACK
- 探索 The Sandbox 教育蓝图:深入数字创新
- uniapp导航栏组件如何使用
- Chapter 7 - 11. Congestion Management in Ethernet Storage Networks以太网存储网络的拥塞管理
- 计算机体系结构实验——Branch-Target Buffers
- Linux内核--进程管理(四)Zero-Copy
- 红黑树【数据结构】