js检测网址是否可访问,javascript检测网址是否可访问,支持跨域;
发布时间:2024年01月12日
js检测网址是否可访问,javascript检测网址是否可访问,支持跨域;

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>url检测是否可访问</title>
<style>
</style>
</head>
<body>
<div id="km" style="font-size:23px;"></div>
<script type="text/javascript">
function getTimeDiff(startTime, endTime) {
//var start = Date.parse(startTime);
//var end = Date.parse(endTime);
//var diff = Math.abs(end - start); // 返回时间差的毫秒数
var diff = Math.abs(endTime - startTime); // 返回时间差的毫秒数
return diff;
//var seconds = Math.floor(diff / 1000);
//var minutes = Math.floor(seconds / 60);
//var hours = Math.floor(minutes / 60);
//var days = Math.floor(hours / 24);
// return days + "天 " + (hours % 24) + "小时 " + (minutes % 60) + "分钟 " + (seconds % 60) + "秒";
}
function importScript(sSrc, fOnload) {
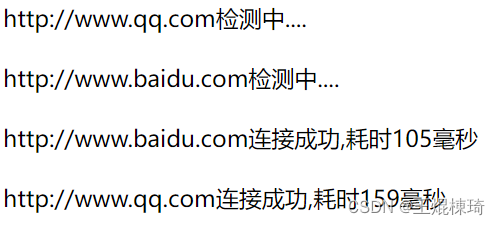
document.getElementById("km").innerHTML += "<br/>" + sSrc + "检测中....<br/>";
var isConnected = false;
var oScript = document.createElement("script");
oScript.type = "text/javascript";
var startTime = new Date();
oScript.onerror = function (r) {
var millisecond = getTimeDiff(startTime, new Date());
console.log("连接出错-------------- " + sSrc);
console.log(444, r);
document.getElementById("km").innerHTML += "<br/>" + sSrc + "连接出错,耗时" + millisecond + "毫秒<br/>";
};
//if (fOnload) {
// oScript.onload = fOnload;
//}
oScript.onload = function (r) {
var millisecond = getTimeDiff(startTime, new Date());
isConnected = true;
console.log("连接成功-------------- " + sSrc);
console.log(555, r);
document.getElementById("km").innerHTML += "<br/>" + sSrc + "连接成功,耗时" + millisecond + "毫秒<br/>";
};
document.currentScript.parentNode.insertBefore(
oScript,
document.currentScript,
);
oScript.src = sSrc;
setTimeout(function () {
//连接超时,触发
if (!isConnected) {
console.log("连接超时-------------- " + sSrc);
var millisecond = getTimeDiff(startTime, new Date());
document.getElementById("km").innerHTML += "<br/>" + sSrc + "连接出错,超时,耗时" + millisecond + "毫秒<br/>";
//oScript.remove();
//window.location.href = "http://www.baidu.com";
}
}, 800);
}
!function () {
importScript("http://km.gg.com.cn:10081", function () { });
importScript("http://km.bb.com.cn", function () { });
}();
</script>
</body>
</html>
文章来源:https://blog.csdn.net/u011511086/article/details/135551833
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【SpringBoot3】使用 devtools 实现代码热部署
- Tomcat服务为什么起不来?
- 跟弱口令说“拜拜”
- 传奇手游详细图文架设教程
- C++ bool、string、增强的范围for、函数参数默认值、函数重载
- 微信小程序格创校园跑腿小程序源码v1.1.64+前端
- 6 - 数据备份与恢复|innobackupex
- Godot导出Android包报错:无效的包名称
- Hessian 矩阵汉语叫什么名字,是什么意思,是用来干什么的?
- 期货开户金融市场是复杂的