vue3的创建及认识
发布时间:2024年01月18日
1、创建项目
使用creat-vue搭建vue3项目
2、认识creat-vue
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应
3、创建create-vue项目
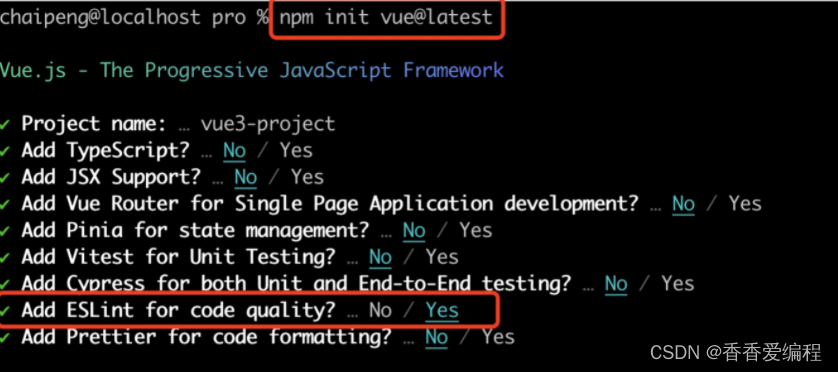
npm init vue@latest

4、认识vue3
首先熟悉一下vue2
<script>
export default {
data(){
return {
count:0
}
},
methods:{
addCount(){
this.count++
}
}
}
</script>vue2语法特点:
选项式api
缺点:数据和逻辑分离
维护不太好
vue3-------setup是入口
普通情况下
import { ref } from 'vue'
export default {
setup() {
// 组合式api
// 创建响应式数据age,初始值是10
const age = ref(10)
// 修改年龄的方法
const increase = () => {
age.value++
}
// 模版需要用的数据或方法,需要 return
return {
age,
increase
}
}
}<script setup>语法糖情况下
<script setup>
//导入ref
import { ref } from 'vue'
//创建响应式数据count,初始值是0
const count = ref(0)
const addCount = ()=> count.value++
</script>vue3语法特点:
组合式api
代码量变少
分散式维护变成集中式维护
文章来源:https://blog.csdn.net/2302_79245293/article/details/135681724
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Matlab股票价格预测】基于BiLSTM双向长短期记忆网络的股票价格时间序列预测(附MATLAB代码)
- 【进口控制器替代】基于Zynq-7020 FPGA的NI 8槽CompactRIO控制器
- 变电 | 主变压器异常处理案例两则
- ‘DataParallel‘ object has no attribute ‘model1‘
- 79、avx2 向量指令集优化卷积运算
- 你画我猜。canvas
- 2024软考看这里,寻考试搭子一起上岸
- AES、RSA加解密工具类
- vue3使用特殊字符@、~代替路径src
- IDC图数据管理分析平台行动路线图V1.0正式发布