前端开发如何在自己项目中引用iconfont图标
发布时间:2024年01月23日
前端开发如何在自己项目中引用iconfont图标!下面展示一下,详细的引入步骤。
第一步,您需要注册一个会员账号登录进入。创建一个项目。

可以使用其他的平台账号登录,我选了是微信登录,不过他们还会要求你输入手机号,通过短信验证码完成身份验证后,才能正常登录成功。
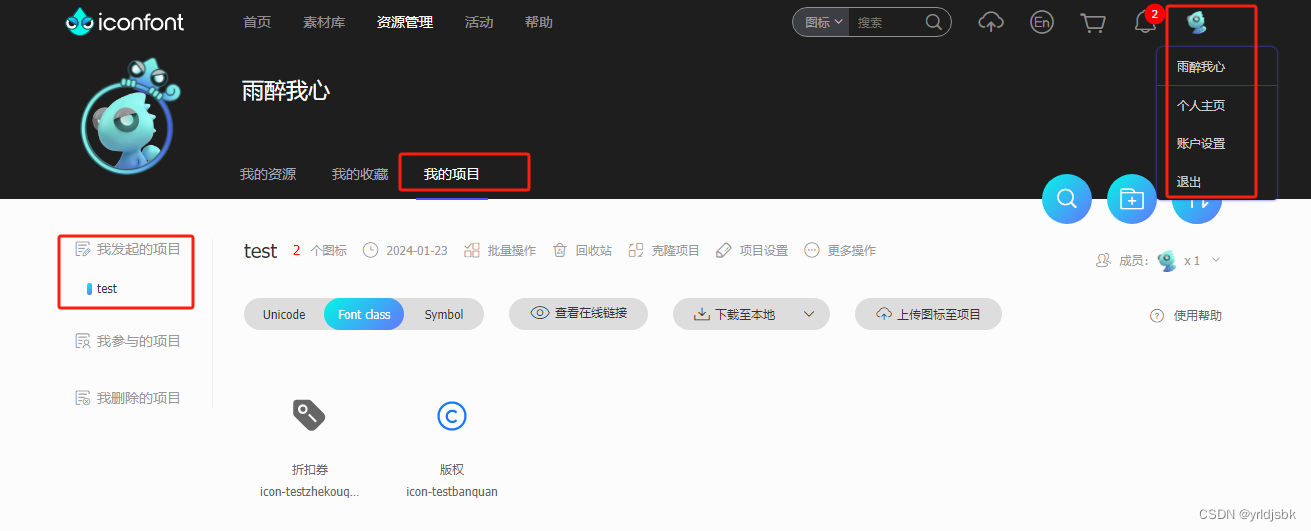
创建自己的项目就行了。随便写了一个test的名字。
这是演示的,所以我只勾选到2个图标。作为演示使用。

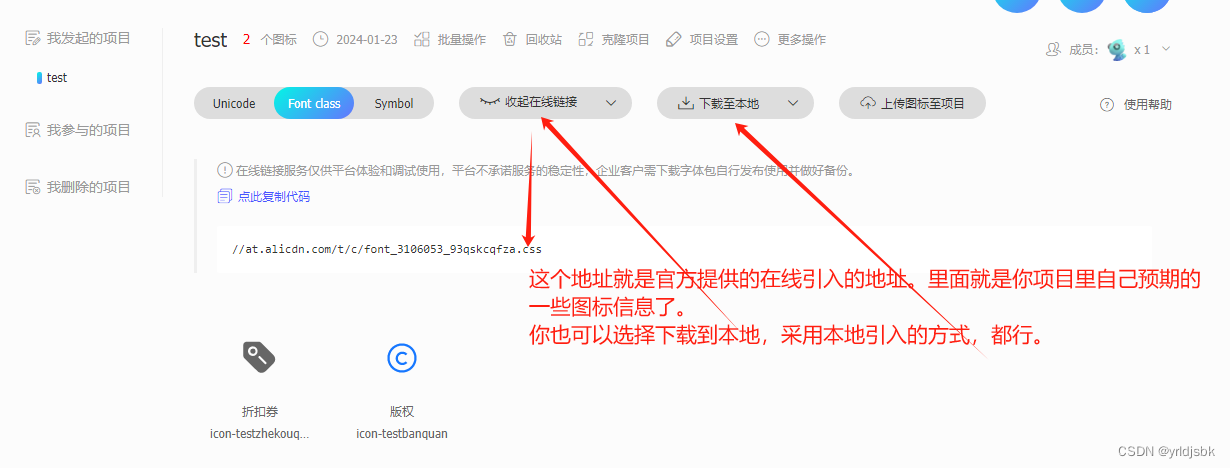
如图,1,你可以选择在线引入,他们官方会给你提供一个引入的地址。默认是看不见的,你点击一下,打开那个图标就可以看见引入的地址信息了。复制地址,就可以在自己的项目里面引入使用了。
或者你喜欢下载到本地导入也可以的。

如图,我下载了一份到本地了,里面是一个压缩包。里面有2个文件是我们项目使用的。
第一个是iconfont.css。另外一个是iconfont.ttf
分别存入你的css文件夹下,和你的font文件下面。
我们下面演示的内容是使用的在线导入地址的模式。

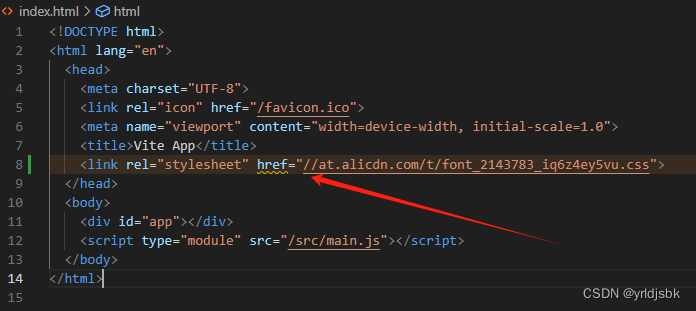
如图,我们在index.html文件内加如了这个地址。就可以使用图标了。
使用方法很简单。我们使用的是:【<li><a href="javascript:;"><i class="iconfont icon-user"></i>周杰伦</a></li>】
使用i图标的模式做调用!前面的iconfont是固定的,不能改动。后面那个icon-user.是图标的名字。

如图,正常显示了这个图标。是一个小的人的形状。
声明:实际上项目可能会使用很多很多图标,你自己把它们都集中存入你的项目内就行了。
这样,就可以一次性全部加载过来使用了。我这里仅仅是教程,所以引用了2个而已。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135776126
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 在Portainer创建Nginx容器并部署Web静态站点实现公网访问
- 微信h5分享卡片不出现标题和缩略图
- 学习记录-自动驾驶与机器人中的SLAM技术
- MPLS VPN的基本概念与配置(HCIP完整版)
- springboot/java/php/node/python基于JavaWeb的健身房管理系统【计算机毕设】
- 读懂财务报表寻找十倍牛股,财报分析之可供出售金融资产
- x-cmd-pkg | 音视频处理领域中常用的开源转换工具:ffmpeg
- 【ASP.NET Core 基础知识】--依赖注入(DI)--什么是依赖注入
- 录的视频怎么转文字?升本、视频学习必备字幕提取技巧分享
- 软件测试这个行业怎么样?软件测试前景好吗?