WPF 漂亮长方体、正文体简单实现方法 Path实现长方体 正方体方案 WPF快速实现长方体、正方体的方法源代码
发布时间:2023年12月29日
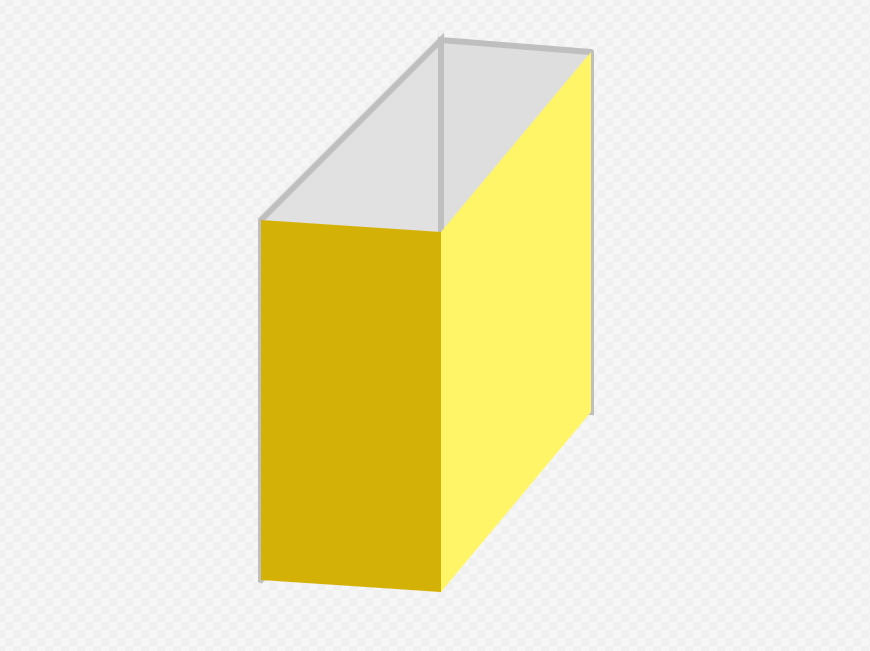
这段XAML代码在WPF中实现了一个类似长方体视觉效果的图形
-
声明式绘制:通过Path、PathGeometry和PathFigure等元素组合,能够以声明方式精确描述长方体每个面的位置和形状,无需编写复杂的绘图逻辑,清晰直观。
-
层次结构与ZIndex控制:利用Panel.ZIndex属性定义图形的堆叠顺序,从而实现了立体感和前后遮挡效果。这里通过设置负值使得边框线条显示在表面之下,模拟了长方体的边缘效果。
-
灵活样式与颜色填充:可以方便地定义各个部分的颜色(Fill属性)和轮廓线(Stroke属性),轻松实现复杂渐变、纹理等填充效果,以及不同宽度和颜色的线条,增强了图形表现力。
-
复用与模块化:尽管这里的长方体是由四个Path元素组成,但实际项目中可将这些Path元素封装为一个用户控件或数据模板,实现图形组件的复用和模块化设计。
-
动态调整与数据绑定:所有几何路径点的坐标值均可作为动态属性进行绑定,这意味着可以根据运行时的数据变化自动调整长方体的大小和位置,实现动画效果或者响应式布局。
-
可视化设计工具支持:由于使用的是标准WPF控件和属性,因此可以在Visual Studio或其他支持WPF的设计器中直接预览和编辑这个长方体图形,提升了UI设计效率。
这段XAML代码充分利用了WPF强大的矢量图形绘制功能及声明式编程模型,既保持了代码简洁性,又实现了良好的视觉效果和扩展性。

<Grid Grid.Row="2" Grid.Column="0">
<Path Stroke="Black" StrokeThickness="0" Fill="#fff566">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="80,40" IsClosed="True">
<LineSegment Point="80,40" />
<LineSegment Point="105,10" />
<LineSegment Point="105,70" />
<LineSegment Point="80,100" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
<Path Stroke="#bfbfbf" StrokeThickness="1" Fill="#DEDEDE" Panel.ZIndex="-1">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="105,10" IsClosed="True">
<LineSegment Point="105,10" />
<LineSegment Point="80,8" />
<LineSegment Point="80,68" />
<LineSegment Point="105,70" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
<Path Stroke="Black" StrokeThickness="0" Fill="#d4b106" Panel.ZIndex="0">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="80,40" IsClosed="True">
<LineSegment Point="80,40" />
<LineSegment Point="80,100" />
<LineSegment Point="50,98" />
<LineSegment Point="50,38" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
<Path Stroke="#bfbfbf" StrokeThickness="1" Fill="#E1E1E1" Panel.ZIndex="-1">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="50,98" IsClosed="True">
<LineSegment Point="50,98" />
<LineSegment Point="50,38" />
<LineSegment Point="80,8" />
<LineSegment Point="80,68" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Grid>?
文章来源:https://blog.csdn.net/weijia3624/article/details/135298682
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【手把手带你玩转MyBatis】深入源码解读MyBatis系列(二):SqlSession与Executor的交互机制
- [NAND Flash 6.4] NAND FLASH基本读操作及原理_NAND FLASH Read Operation源码实现
- Java异常处理
- docker-compose安装单节点nacos
- 关于laravel的逻辑删除deleted_at与mysql唯一索引unique
- 2024年软考电子商务设计师如何备考?考什么?
- Redis——多级缓存
- 某知名电器品牌神秘顾客调研
- 【Netty】Netty核心API及使用
- josef约瑟中间继电器 RXMA2 RK 211 188-AD板前接线