HarmonyOS通过async与await同异步转换 解决异步回调地狱
发布时间:2024年01月24日
我在 HarmonyOS 发送http网络请求 中讲述了 HTTP请求的基本方式
然后 就带出了 回调地狱的问题
然后 上文 HarmonyOS 通过Promise 解决异步回调地狱问题 我们用Promise的解决方案 搞定了 这个问题
但是 Promise 这种写法 可读性其实没有那么优秀 没有搞定 Promise return规则的人甚至都看不懂
我们可以用另一个ES6知识点 async与await同异步转换
我们代码可以这样写
import http from '@ohos.net.http'
@Entry
@Component
struct Index {
async aboutToAppear() {
let httpReq = http.createHttp();
let PromiseT = await httpReq.request(
"http://localhost/books",
{
method: http.RequestMethod.GET
}
)
let result = JSON.parse(`${PromiseT.result}`);
let httpReq1 = http.createHttp();
let data = await httpReq1.request(
"http://localhost/books/"+result.data[0].id,
{
method: http.RequestMethod.GET
}
)
console.log(JSON.stringify(data.result));
}
build() {
Column({space: 30}) {
}
.width('100%')
.height('100%')
}
}
先给我们的 aboutToAppear 修饰一个 async
这样才能在它里面进行 await
然后 我们先请求 http://localhost/books 这里 我们加了 await 请求会一直等它返回 不会提前执行
然后 等它发挥了 用它返回的数据 第一条 0 下标的id 去作为路径参数 请求 “http://localhost/books/”+result.data[0].id,
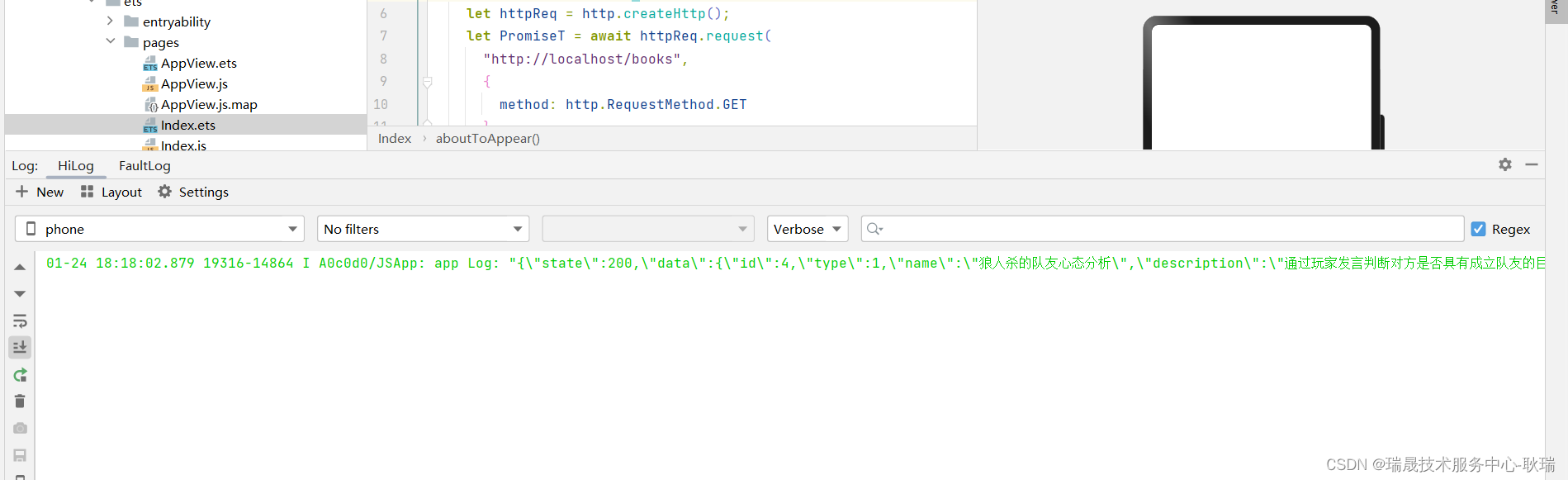
运行结果如下

也是没有任何问题
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135828609
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!