Typora + PicGo + GitHub搭建图床
发布时间:2024年01月21日
Typora + PicGo + GitHub搭建图床
1. Typora下载破解
这一步自行百度
2. PicGo下载
自行下载安即可
3. GitHub仓库设置
-
gitHub注册略过,如果不能访问请科学上网
-
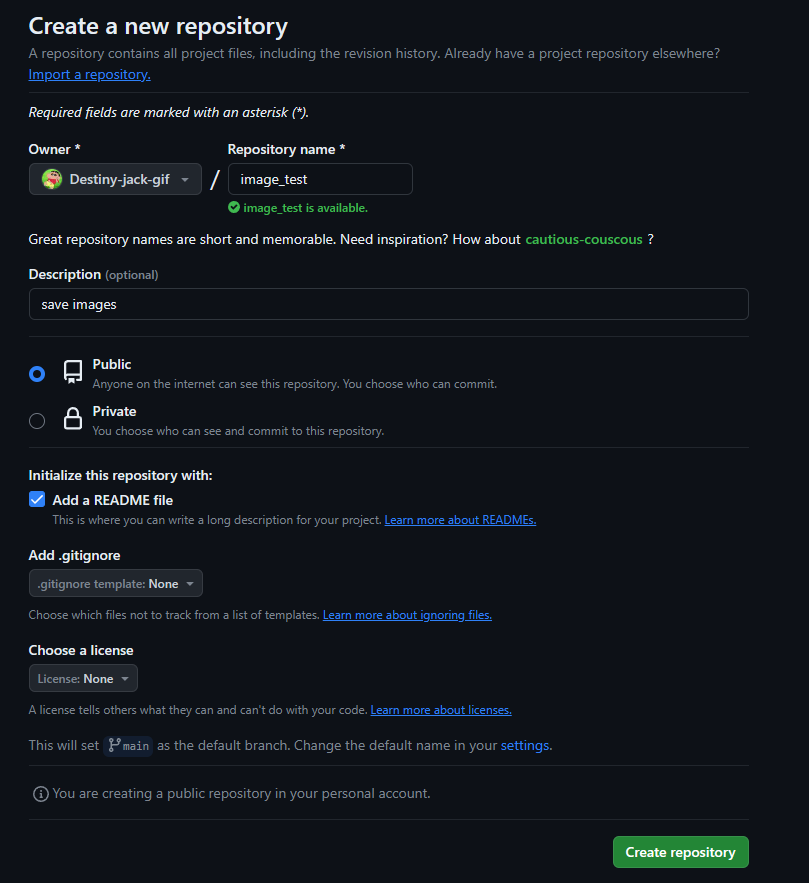
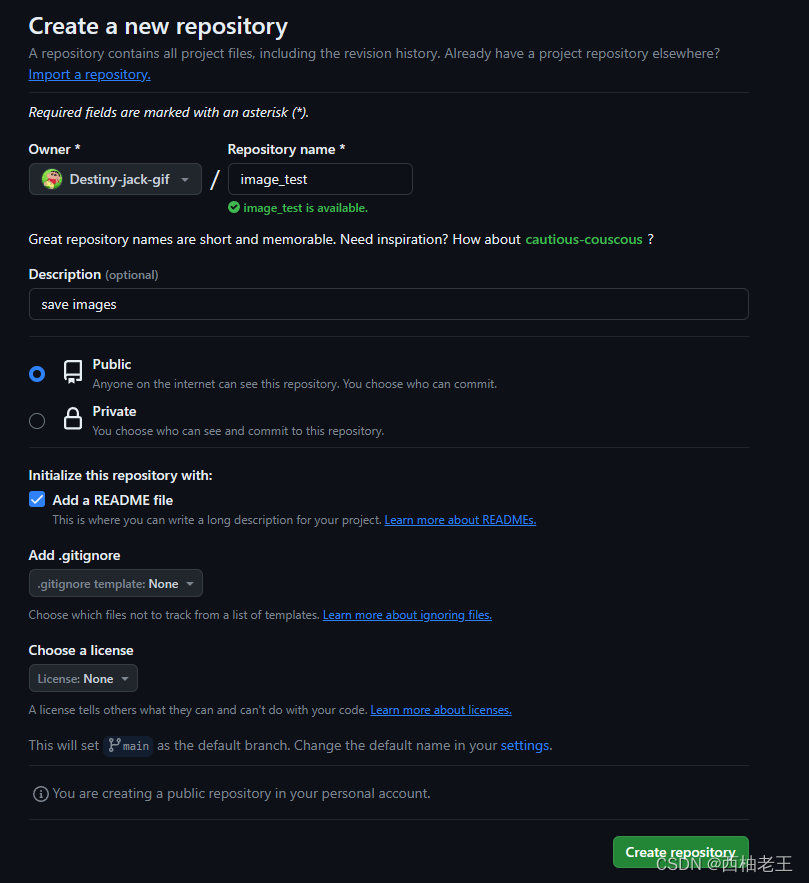
创建仓库

-
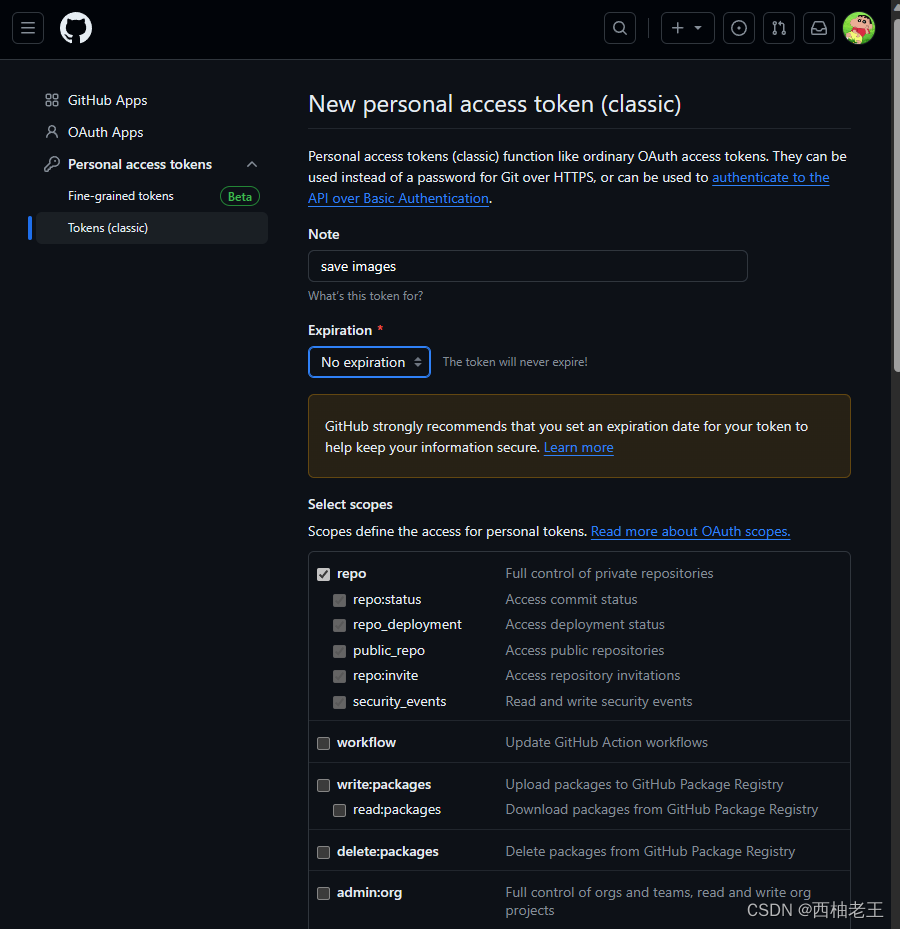
生成访问token
点击右上角头像 -> setting -> 点击左边最下面Developer settings -> Personal access tokens -> Tokens(classic) ->Generate new token(classic)

点击最下面生成token
4. PicGo图床配置

- **设置仓库名:**用户名 + 刚刚创建的仓库名
- **分支名用main:**默认master,从2020.10.01开始,github的默认分支名变更为main
- **设定Token:**使用刚才github上生成的token
- **设定存储路径:**可填可不填,如果填写了,图片就会存储在img文件夹下
- **设定自定义域名:**https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main。注意,此处的分支一定要填写@main,否则默认使用master分支。而现在github创建的默认分支名为main,如果不指定,则会出现图片不能上传的情况。
补充:原本github的自定义域名应该是:[https://raw.githubusercontent.com/username]/[仓库名],但是使用这种方式不翻墙访问图片巨慢,甚至有些网络情况下不能访问,所以使用了jsdelivr作为cdn加速。改变域名即可,不需要任何其他配置。
-
设置完后可以上传图片进行简单测试,如果上传失败仔细检查一下配置是否正确。

5. Typora配置
-
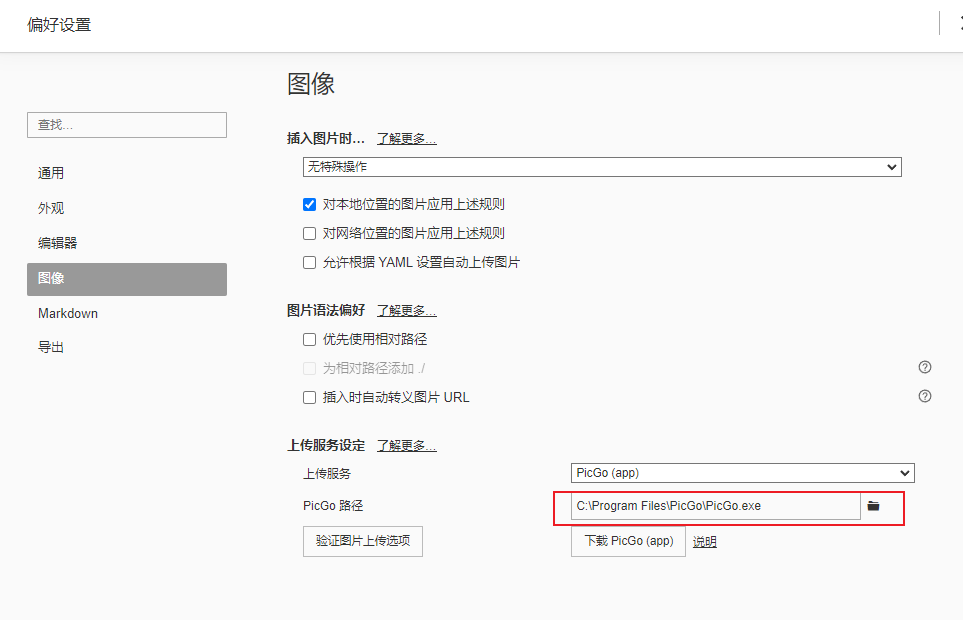
顶上菜单栏 文件 -> 偏好设置

-
只要设置一下PicGo的路径即可,设置为PicGo安装目录下
PicGo.exe文件。设置完可以点击验证图片上传选项进行测试。
好啦,设置完就可以写出丝滑的文档,有网络就可以访问图片了。不用再把图片保存到本地。快去试试吧!
文章来源:https://blog.csdn.net/pig_boss/article/details/135730067
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 汽车ECU的虚拟化技术初探(四)--U2A内存管理
- Hadoop系列九(MapReduce工作机制)
- Go和Java实现工厂方法模式
- 为什么在windows平台下将proto文件编译为py版本,然后拷贝到mac平台就不能用了,还要重新编译proto文件才可以
- 不会写好你的年终总结报告,约等于一年白干,老板看了都摇头!
- 【MySQL】锁机制
- [linux]使用libqrencode库生成二维码数据
- office2016 卸载,在控制面板看不到没法卸载
- c++ map unordered_map 区别
- JavaOOP篇----第十七篇