二.Winform使用Webview2在Demo1中实现地址简单校验
发布时间:2024年01月21日
Winform使用Webview2在Demo1中实现地址简单校验
往期目录
回顾
通过一.Winform使用Webview2(Edge浏览器核心) 创建demo(Demo1)实现回车导航到指定地址
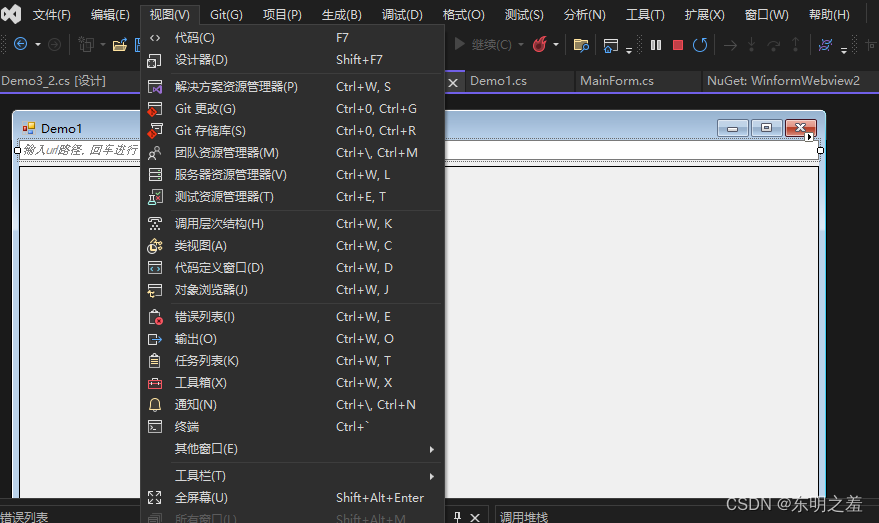
我们已经知道了解决资源管理器,工具箱,属性窗口 。他们都可以通过视图唤出

也了解了一些基本操作,后面会省过这些步骤
添加对于的简单url验证提示
找到Demo1窗体(通过解决方案资源管理器,找到Demo1.cs双双击打开窗体)然后在窗体上右键查看代码或F7打开代码界面。
在Demo1构造函数中添加如下代码
//对于不合法的导航路径进行提示
this.mainView2.NavigationStarting += (object sender, CoreWebView2NavigationStartingEventArgs args) =>
{
String url = args.Uri;
String text = "is not safe, try an https link";
if (!url.StartsWith("https://"))
{
this.mainView2.ExecuteScriptAsync($"alert('{url} {text}')");
args.Cancel = true;
}
};
通过上节和本节涉及到的函数有
this.mainView2.ExecuteScriptAsync(xxx)函数
这个函数就是通过C# 调用 webview 中js函数。url.StartsWith("https://")判断url字符串以https://开头
StartsWith方法参考$"{text}"可以显示text放置到字符串中。相关字符有@""
如下代码可以看出它们的威力
//使用$符号前
string str1 = string.Format("Today is {0:D}", DateTime.Now);
//使用$符号后
string str2 = $"Today is {DateTime.Now:D}";
//使用@符号前 假如有一个路径,我需要一个一个添加`\`进行转移
string str1 = "F:\\CSharp\\winform-webview2\\csharp-use-webview2";
//使用@符号后 现在特殊字符不需要在转移了
string str2 = @"F:\CSharp\winform-webview2\csharp-use-webview2";
()=>{}或(参数1,参数..)=>{}lamda表达式 可以百度进行相关了解
文章来源:https://blog.csdn.net/qq_28254093/article/details/135729827
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何优雅的搭建一个轻量化的网站
- 定位的知识点和可运行的简单代码
- SD-WAN企业组网:实现高效、安全的跨国企业连接
- [Python进阶] 正则表达式的验证
- mesh 如何接线
- golang数据库连接池设置多少比较合适,如何设置?
- PyCharm2023版本使用本地conda已存在环境
- 掌握ElasticSearch(一):Elasticsearch安装与配置、Kibana安装
- 从零学Java - String类
- 【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解