ArcGIS JSAPI 学习教程 - 初识 ArcGIS Maps SDK for JavaScript
Cesium 实战 - 自定义视频标签展示视频
近期由于工作需要,开始接触 ArcGIS Maps SDK for JavaScript(以下简称 JSAPI),为了更好的系统的学习,准备开设专栏,作为学习记录。
本文作为第一篇,首先介绍一下 JSAPI 的概览、官方示例以及官方 API。
然后完成 JSAPI 的 helloworld 以及注意事项。
最后简述一下 JSAPI 的优势劣势。
JSAPI 介绍
1. JSAPI 概览
ArcGIS Maps SDK for JavaScript 是 ESRI 公司开发的 Web 端地图库,目前最新版本为 4.28,下文简称 JSAPI。
JSAPI 包含二维和三维部分,其中二维跟 Openlayers 相当,三维跟 Cesium 相当。
不同的是,JSAPI 是闭源的,但是可以免费使用!
JSAPI 为了方便大家使用,提供了一系列教程,其中 API 和 示例代码最常用,下边分别介绍。
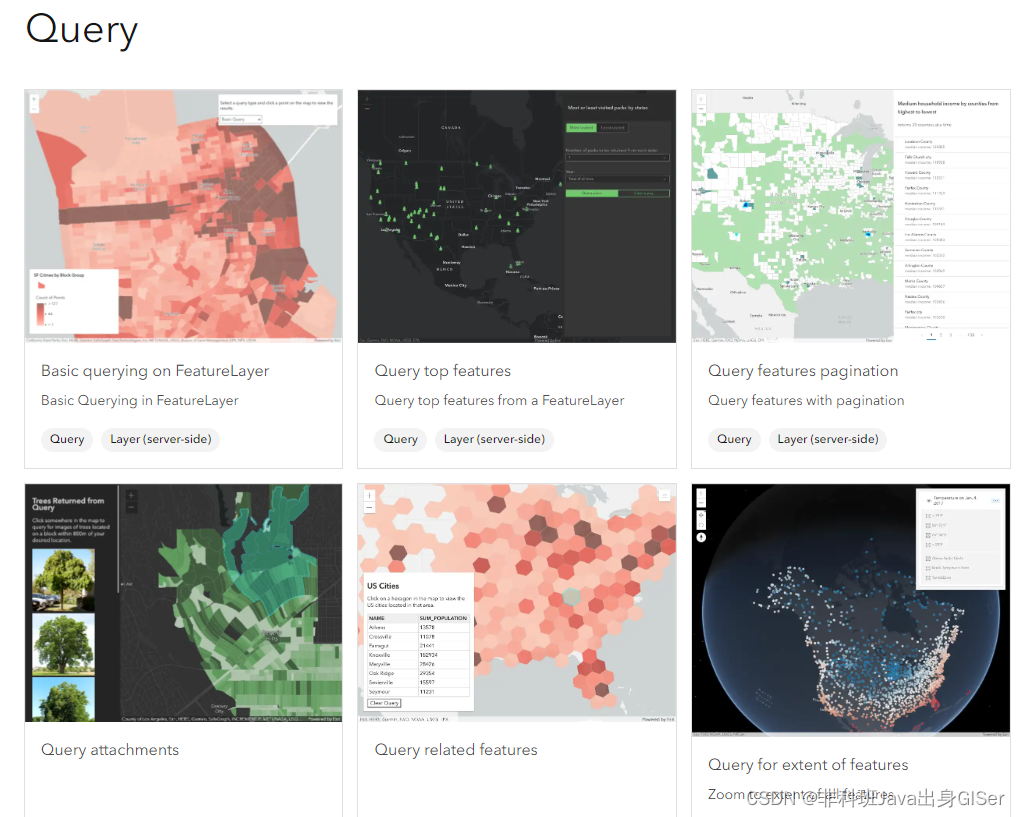
2. 官方示例
官方示例:Sample Code

3. 官方 API
官方 API:API Reference

4. 官方资源地址
<link rel="stylesheet" href="https://js.arcgis.com/4.28/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.28/"></script>
<!--个人镜像资源-->
<link rel="stylesheet" href="https://openlayers.vip/arcgis/4.28/esri/themes/light/main.css" />
<script src="https://openlayers.vip/arcgis/4.28/init.js"></script>
官方下载地址:JSAPI downloads
注意:需要注册登录!也可以点这里下载:CSDN JSAPI downloads
JSAPI Helloworld
JSAPI 入门比较简单,这里就贴一下代码,注意事项都在注释里:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>Intro to SceneView - Create a 3D map | Sample | ArcGIS Maps SDK for JavaScript 4.28</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<!--个人镜像资源-->
<link rel="stylesheet" href="https://openlayers.vip/arcgis/4.28/esri/themes/light/main.css" />
<script src="https://openlayers.vip/arcgis/4.28/init.js"></script>
<script>
require(["esri/Map", "esri/views/SceneView"], (Map, SceneView) => {
// 创建地图
const map = new Map({
// 基础图层
basemap: "satellite",
// 地形高程
ground: "world-elevation"
});
// 创建地图视图
const view = new SceneView({
// 地图容器
container: "viewDiv",
// 传入地图对象
map: map,
// 地图相机
camera: {
// 初始位置
position: {
// 坐标系
// 坐标系
spatialReference: {
wkid: 4326
},
x: 115,
y: 32,
z: 18161244.728082635
},
// 初始视角
heading: 0,
tilt: 0.49
}
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
JSAPI 优势劣势
- JSAPI 优势
JSAPI 优势很明显,功能齐全切强大,封装了大量项目中常用的功能,尤其是数据查询、数据渲染相关的。
比如:几何数据渲染、几何分析、要素查询、可视化渲染等。
熟练的使用这些方法,可以迅速的完成常规的漂亮的项目。
另外,JSAPI 依据 ArGIS 强大的功能,利用 WASM 实现了很多前端难以实现的功能!
Graphics:点线面以及几何体(通常几何体需要自己用 mesh 实现)。

Analysis:分析功能,JSAPI 提供一个几何分析的引擎;以及其他各种分析功能。

Query:查询功能,包含客户端查询和服务端查询。

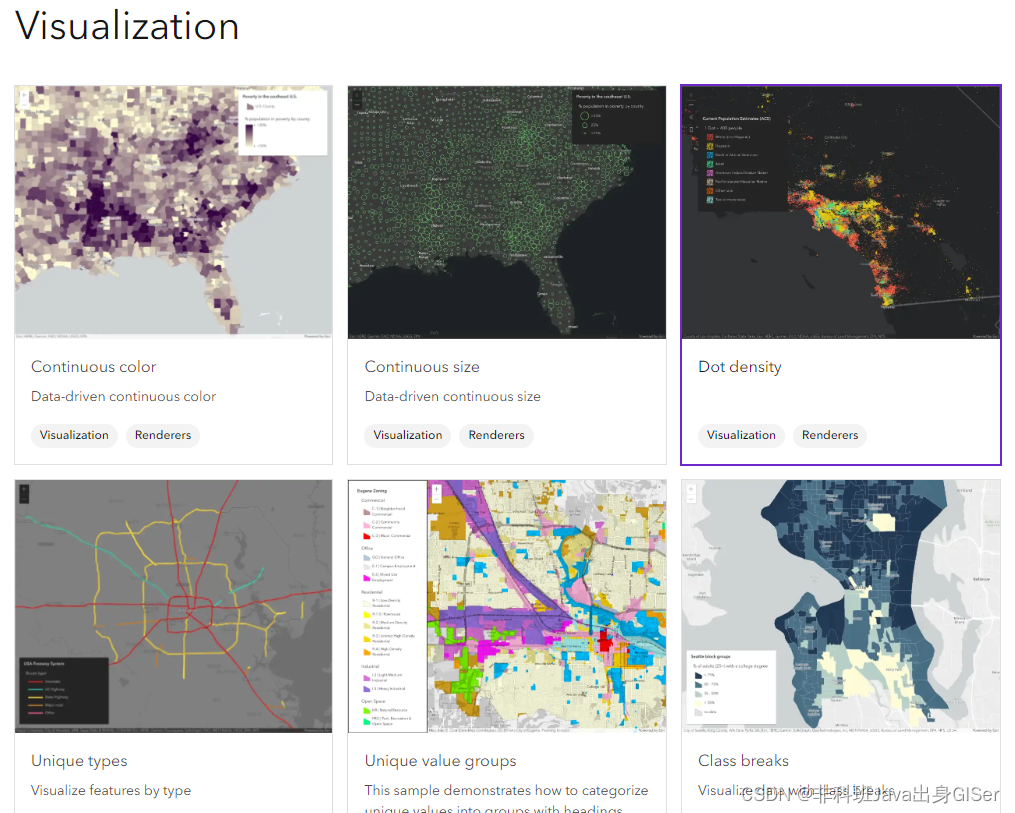
Visualization:可视化功能,各种形式展示数据,非常常用。

- JSAPI 劣势
JSAPI 作为闭源地图库,社区活跃人数相对较少,因此遇到问题或者想要实现一些复杂功能就比较困难。
自己研究 JSAPI 源码,扩展功能,一是违背闭源原则,另外就是也非常困难。
除此之外,JSAPI 对外开放的接口较少,对于很多地图对象,想要扩展使用很不容易。
比如,想要实现几何体(立方体、管道等)就需要自己通过三角面实现;
比如,想要实现可视域分析难度就比较大。而对于 Cesium 就相对容易一些。

在线示例
JSAPI 在线示例:jsapi-helloworld
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Go面试向】defer与time.sleep初探
- Redis哨兵模式yaml文件连接配置
- 以存算一体芯片加速汽车智能化进程,后摩智能带来更优解?
- 阶段二-Day10-日期类
- 杂记 | 在Linux上使用Docker-compose安装单机版Milvus向量数据库并配置访问控制和可视化面板(Attu)
- 从零开始了解大数据(七):总结
- 《操作系统》银行家算法(C语言版)
- 数学经典教材有什么?
- 电源芯片短路和短路恢复测试方法是什么?
- Qt/QML编程之路:ListView的示例(40)