ant-desgin的table的上移、下移
发布时间:2024年01月18日
html部分
<a-table :columns="columns" :data-source="dataList" :loading="listLoading" :pagination="false">
<template #bodyCell="{ column, record, index }">
<template v-if="column.key === 'action'">
<span class="space-x-4">
<a-button type="link" @click="up(index)">上移</a-button>
<a-button type="link" @click="down(index)">下移</a-button>
</span>
</template>
</template>
</a-table>
函数部分
dataList 是table的接口返回数据
// 上移判断
const up = (index) => {
if (index > 0) {
const temp = dataList.value[index - 1]
dataList.value[index - 1] = dataList.value[index]
dataList.value[index] = temp
}
else {
message.warning('已经是第一条数据,不可上移')
}
}
// 下移判断
const down = (index) => {
if (index === dataList.value.length - 1) {
message.warning('已经是最后一条数据了,不可下移')
}
else {
const temp = dataList.value[index + 1]
dataList.value[index + 1] = dataList.value[index]
dataList.value[index] = temp
}
}
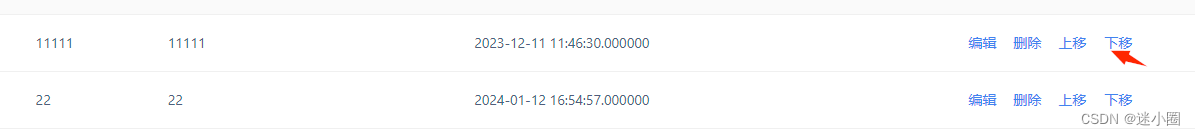
结果:
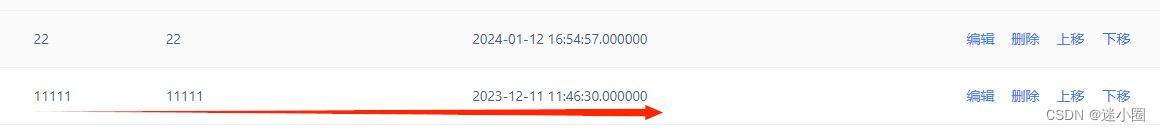
下移效果:

被下移了

文章来源:https://blog.csdn.net/wang13679201813/article/details/135674652
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++之数据类型转换(全)
- Leetcode的AC指南 —— 链表:面试题 02.07. 链表相交
- 剧透GPT-5,2024年的OpenAI已经火力全开
- 什么是逆变器电源?逆变器需要测试哪些指标?
- C++类与对象 (上)
- Android ALDL那些事,一篇搞定
- Python:最新Windows及Mac开发环境搭建(最详细版,附安装包)
- Linux编写简易shell
- Java 图片文件上传下载处理
- 零售的数字化转型,利用AWS云服务资源如何操作?