基于js和html的骰子游戏
发布时间:2023年12月29日
介绍:
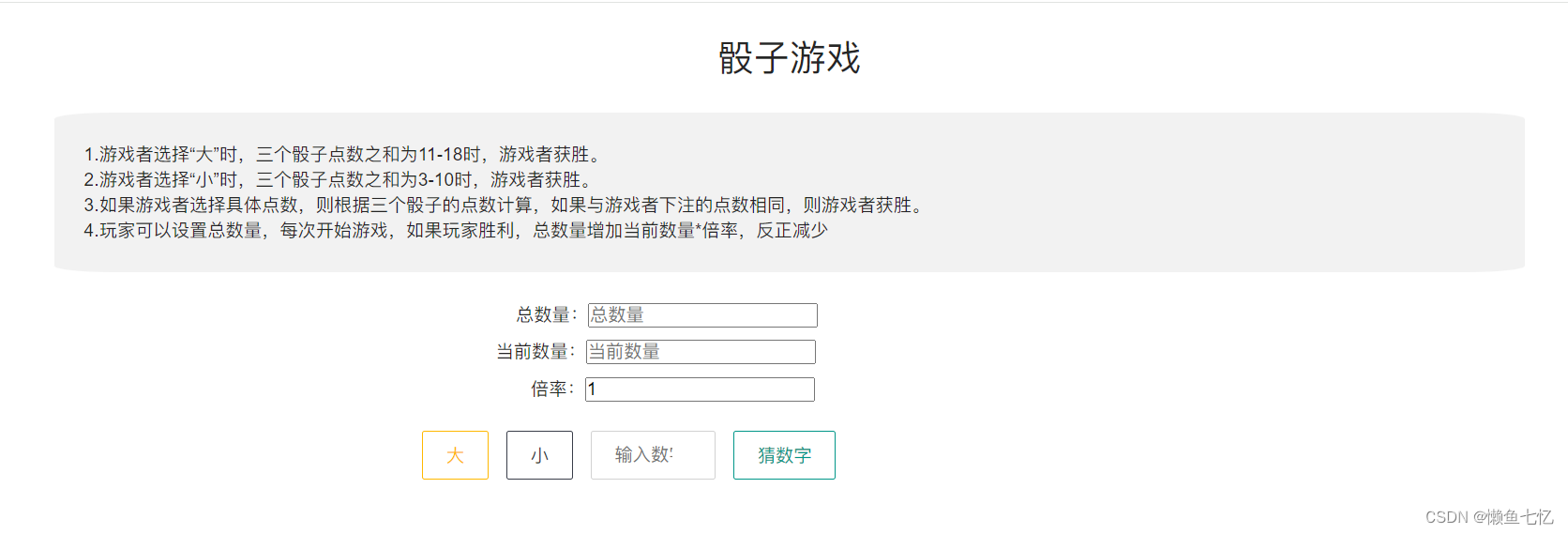
- 1.游戏者选择“大”时,三个骰子点数之和为11-18时,游戏者获胜。
- 2.游戏者选择“小”时,三个骰子点数之和为3-10时,游戏者获胜。
- 3.如果游戏者选择具体点数,则根据三个骰子的点数计算,如果与游戏者下注的点数相同,则游戏者获胜。
- 4.玩家可以设置总数量,每次开始游戏,如果玩家胜利,总数量增加当前数量*倍率,反正减少。
html代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>骰子游戏</title>
<link rel="stylesheet" href="style.css">
<!-- 确保您已经下载了layui并正确地链接了CSS文件 -->
<link rel="stylesheet" href="../../layui/css/layui.css" media="all">
<style>
.rules {
list-style-type: none;
padding: 0;
}
.rules li {
margin-bottom: 10px;
font-size: 16px;
color: #333;
}
.game-rules {
/* margin-top: 20px; */
background-color: #f2f2f2;
padding: 2%;
border-radius: 4%;
text-align: left;
margin: 1% auto;
}
.game-center {
text-align: center;
margin: 2% auto;
}
</style>
</head>
<body style="min:auto">
<div class="game-container layui-container">
<h1 class="game-center">骰子游戏</h1>
<!-- 游戏规则区域 -->
<div>
<ul class="game-rules">
<li>1.游戏者选择“大”时,三个骰子点数之和为11-18时,游戏者获胜。</li>
<li>2.游戏者选择“小”时,三个骰子点数之和为3-10时,游戏者获胜。</li>
<li>3.如果游戏者选择具体点数,则根据三个骰子的点数计算,如果与游戏者下注的点数相同,则游戏者获胜。</li>
<li>4.玩家可以设置总数量,每次开始游戏,如果玩家胜利,总数量增加当前数量*倍率,反正减少</li>
<!-- <li>4.如果三个骰子点数相同,则为庄家胜利。</li> -->
</ul>
</div>
<!-- 赌注区域 -->
<div style="margin: 2% 30%;">
<p style="margin-top: 2%;">    总数量:<input type="number" id="wallet-amount" placeholder="总数量"></p>
<p style="margin-top: 2%;">当前数量:<input type="number" id="bet-amount" placeholder="当前数量"></p>
<p style="margin-top: 2%;">       倍率:<input type="number" id="multiplier" placeholder="请输入倍数" value="1"></p>
</div>
<!-- 游戏操作区 -->
<div class="game-operations" style="margin: 2% 25%;">
<button class="layui-btn layui-btn-primary layui-border-orange" id="btn-big">大</button>
<button class="layui-btn layui-btn-primary layui-border-black" id="btn-small">小</button>
<input class="layui-btn layui-btn-primary " type="number" placeholder="输入数字" min="3" max="18" id="input-number" title="请输入数字" />
<button class="layui-btn layui-btn-primary layui-border-green" id="btn-guess">猜数字</button>
</div>
<!-- 结果显示区 -->
<div id="result" class="game-result" style="margin: 2% 25%;"></div>
</div>
<!-- 确保您已经下载了layui.js 并正确链接 -->
<!-- <script src="path-to-your-layui.js"></script> -->
</body>
<script src="../gamejs/size.js"></script>
</html> js代码(size.js)
document.getElementById('btn-big').addEventListener('click', function() {
playGame('big');
});
document.getElementById('btn-small').addEventListener('click', function() {
playGame('small');
});
document.getElementById('btn-guess').addEventListener('click', function() {
const guessNumber = parseInt(document.getElementById('input-number').value, 10);
if(guessNumber && guessNumber >= 3 && guessNumber <= 18) {
playGame(guessNumber);
} else {
alert('请输入一个有效的数字(3-18之间)!');
}
});
function playGame(choice) {
const walletAmount = parseFloat(document.getElementById('wallet-amount').value);
const betAmount = parseFloat(document.getElementById('bet-amount').value);
const multiplier = parseFloat(document.getElementById('multiplier').value);
if (isNaN(walletAmount) || isNaN(betAmount) || isNaN(multiplier)) {
alert('请输入有效的数值!');
return;
}
if (walletAmount <= 0) {
alert('钱包金额不能小于等于零!');
return;
}
const diceResults = rollDice();
const total = diceResults.reduce((a, b) => a + b);
let result;
let newWalletAmount;
if (typeof choice === 'string') {
if (choice === 'big' && total >= 11 && total <= 18) {
result = '恭喜你,你赢了!';
resultColor = 'red';
resultWeight = 'bold';
newWalletAmount = walletAmount + (betAmount * multiplier);
} else if (choice === 'small' && total >= 3 && total <= 10) {
result = '恭喜你,你赢了!';
resultColor = 'red';
resultWeight = 'bold';
newWalletAmount = walletAmount + (betAmount * multiplier);
} else {
result = '很遗憾,你输了';
resultColor = 'black';
resultWeight = 'bold';
newWalletAmount = walletAmount - (betAmount * multiplier);
}
} else {
if (total === choice) {
result = '恭喜你,你赢了!';
resultColor = 'red';
resultWeight = 'bold';
newWalletAmount = walletAmount + (betAmount * multiplier);
} else {
result = '很遗憾,你输了';
resultColor = 'black';
resultWeight = 'bold';
newWalletAmount = walletAmount - (betAmount * multiplier);
}
}
if (newWalletAmount < 0) {
// alert('很遗憾,你的钱包金额不足!');
// return;
}
const resultElement = document.getElementById('result');
//字体颜色
resultElement.style.color = resultColor;
resultElement.style.fontWeight = resultWeight;
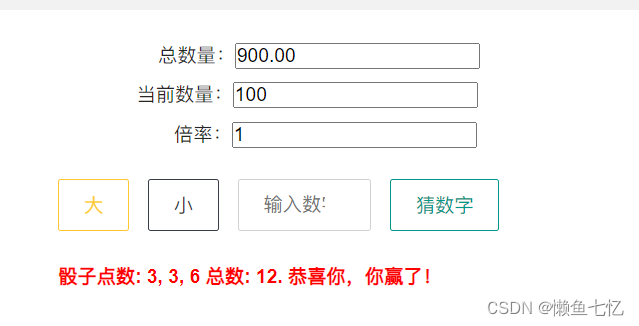
resultElement.innerText = `骰子点数: ${diceResults.join(', ')} 总数: ${total}. ${result}`;
document.getElementById('wallet-amount').value = newWalletAmount.toFixed(2);
}
function displayDiceResults(results, element, index, total) {
if (index < results.length) {
setTimeout(() => {
if (index === results.length - 1) {
element.innerText += `${results[index]} `;
element.innerText += `总数: ${total}. `;
} else {
element.innerText += `${results[index]}, `;
}
displayDiceResults(results, element, index + 1, total);
}, 500);
}
}
// 其他部分保持不变
function rollDice() {
return [1, 2, 3].map(() => Math.floor(Math.random() * 6) + 1);
}


文章来源:https://blog.csdn.net/weixin_53607413/article/details/135288807
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章